初识 Ext JS
1.什么是Ext JS
Ext JS 是一个用JavaScript写的,与后台技术无关的前端框架。主要用来开发前端用户界面,类似的框架还有Easy UI 等。
2.下载Ext JS
官网地址:http://www.sencha.com/products/extjs 这里博主用的是ExtJS 4.2的版本,本系列博客也将基于这个版本对Ext JS的用法进行介绍、学习。下面附上下载地址: http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zip 注:ExtJS 3.0及之前的版本是免费的,之后的版本是收费的。另外,3.0之前和4.0之后的变化还是挺大的。
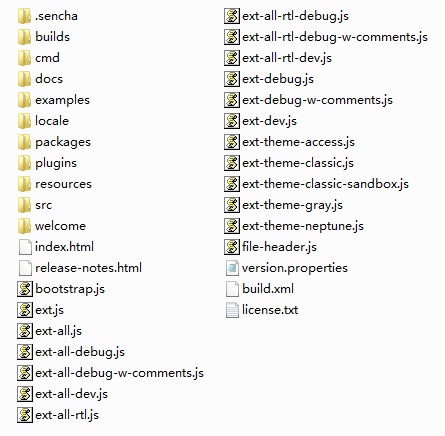
下载完成以后,我们就得到了ExtJS的源代码、API文档以及官方示例。将压缩包进行解压缩,得到目录结构如下图所示:

主要目录文件说明:
- builds 目录 ExtJS压缩后的代码
- docs 目录 ExtJS文档
- examples 目录 官方示例
- locale 目录 语言资源文件,其中ext-lang-zh_CN.js是简体中文资源文件
- pkgs 目录 ExtJS各部分功能的打包文件
- resources 目录 ExtJS UI资源文件,如CSS样式,图片等
- src 目录 未压缩的源代码目录
- ext-all.js ExtJS的核心库
- ext-all-debug.js 调试版本
- bootstrap.js ExtJS库的引导文件,通过参数可以自动切换ext-all.js和ext-all-debug.js
3.导入Java Web项目中简单使用
需要导入的文件:
- resources目录下的所有文件
- ext-all.js
- ext-lang-zh_CN.js
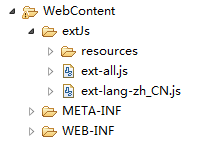
引入文件结构如下:

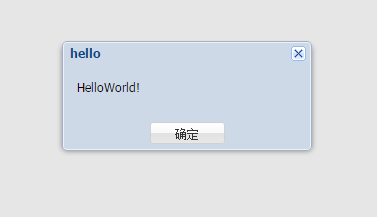
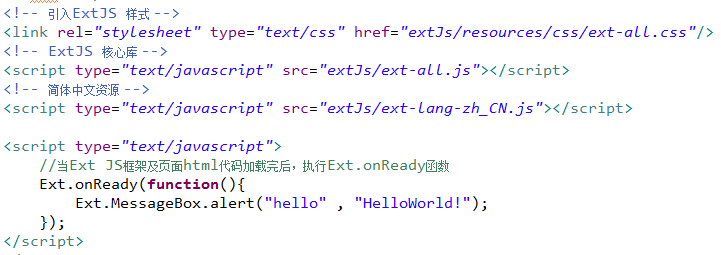
实现"Hello World":
执行效果如下:
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








