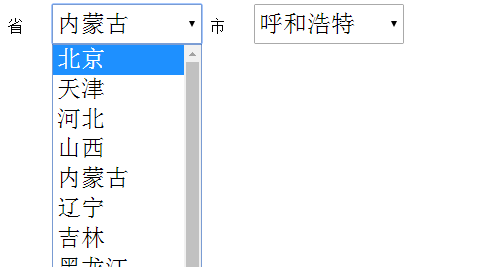
现在有一个需求,要求实现省市区的三级联动,效果如下:
选定一个省级后,市级随省级变化。
<!DOCTYPE html>
<html>
<head>
<title>city.html</title>
<!----><link rel="stylesheet" type="text/css" href="style.css">
</head>
<style>
#t select {
width: 150px;
height: 40px;
margin-left: 20px;
font-size: 24px;
}
</style>
<script src="jquery.min.js"></script>
<script src="self.js" type="text/javascript"></script>
<body>
<form class="form-horizontal" role="form" method="post" action="" >
<div id="t">
<label for="province">省</label>
<select id="province" name="province" onchange="loadJson2()"></select>
<label for="city">市</label>
<select id="city" name="city"></select>
<







 本文介绍如何利用JQuery实现三级联动效果,即省市区选择。通过读取JSON数据,监听select变动,动态更新下级选项,确保选中项与数据匹配。详细步骤包括JSON数据读取、DOM操作及事件监听。
本文介绍如何利用JQuery实现三级联动效果,即省市区选择。通过读取JSON数据,监听select变动,动态更新下级选项,确保选中项与数据匹配。详细步骤包括JSON数据读取、DOM操作及事件监听。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








