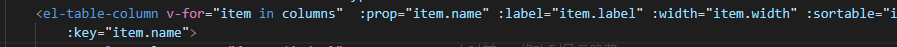
v-if和v-for不能放一起会有性能问题
解决方式:
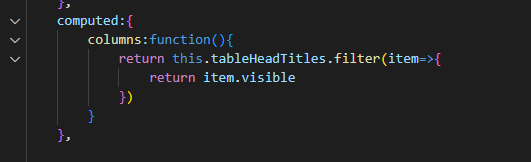
这里用v-if是为了判断当前列是否需要显示,这里可以用computed计算属性重新定义一个变量对数组进行过滤后传入


写弹框组件时,弹框是否显示是由父组件传入参数控制的,当关闭弹框时子组件需要改变参数,由于数据时单向数据流,所以子组件不能直接修改数据。
解决方式:
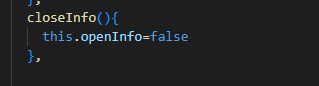
子组件使用$emit传递函数名给父组件,父组件回调进行修改



element-ui的el-radio标签默认值不选中的原因

status后台返回的是number,导致无法显示选中(这个问题真的是会谢)





















 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








