微信如何唤起外部浏览器打开指定链接
需求分析
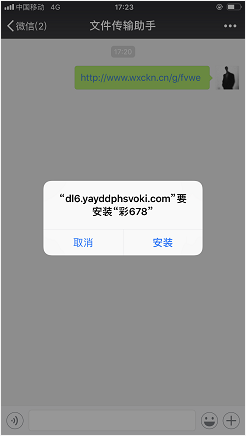
将打包好的apk/ios文件部署到服务器,把下载页面的URL通过二维码编辑器或根据URL代码生成一个二维码,然后通过二维码进行微信推广已经成为很多用户惯用的方式。但微信会对含apk/ios文件的链接进行了屏蔽,所以导致微信内打不开分享链接,会提示“已停止访问该网页”。那么此时就需要用户在微信内无论是直接打开分享链接还是识别二维码都能直接下载app的功能。那么究竟该如何实现这个功能呢?下面给大家讲解一下实现过程和实现效果。
我们知道 js 可以通过 window.navigator.userAgent 来获取浏览器的相关信息
比如:
Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.154 Safari/537.36
那么我们也可以通过该方法来获取微信内置浏览器的相关信息:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_1 like Mac OS X) AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11d201 MicroMessenger/5.3
根据关键字 MicroMessenger 来判断是否是微信内置的浏览器。从而实现功能。
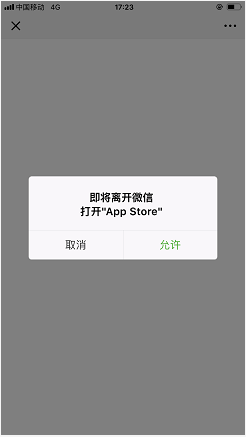
功能实现后ios系统可在微信内直接下载app,安卓则自动跳转浏览器下载。

JS
var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf(‘micromessenger’) !== -1})();
window.onload = function() {
var winHeight = typeof window.innerHeight != ‘undefined’ ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
var btn = document.getElementById(‘J_weixin’);
var tip = document.getElementById(‘weixin-tip’);
var close = document.getElementById(‘close’);
if (is_weixin) {
btn.onclick = function(e) {
tip.style.height = winHeight + ‘px’; //兼容IOS弹窗整屏
tip.style.display = ‘block’;
return false;
}
close.onclick = function() {
tip.style.display = ‘none’;
}
}
}
不仅可以在微信中下载,在微信中各种链接也可以打开了





















 5140
5140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








