你的代码不只是你自己看
在此感谢Bootstrap开源项目,及本文中用到各种技术文档作者、博客主人,不一一列举。特此感谢!
声明:
1、本文遵循开源协议,基于开源协议撰写的内容,任何人可以以任何形式来进行使用和二次发布。所造成的问题本人不负责一切法律责任。
2、对本文涉及的基于MIT协议的内容,不再赘述。特此感谢原作者。**
本文主要用于快速了解Bootstrap框架中常用的内容,包括css效果和对应less及js效果。
使用bootstrap的目的是更快、更好的去开发具体相对普适性的页面效果。
使用webstorm开发时,多使用代码格式化,可以更好的浏览代码效果,方便交互开发。
- 栅格系统
方便布局和根据页面宽度来调整元素的宽度,使用栅格系统,可以更好的匹配不同分辨率的页面效果。 - 排版
排版内部包含大量零碎的内容,用来更快的显示一些常用的效果。非必要,可自行设计。 - 表格
表格效果,包括条纹状表格、带边框表格等。可看具体效果来选择使用。
PS1:因bt的table使用的padding和margin比较大,所以建议直接使用紧缩表格来减少表格的padding,也可以自行设置。
PS2:表格的全局居中方式为text-align:center;内部table中具体调整,列属性为名称时使用左对齐,列属性为金额、数量等纯数字的内容使用右对齐。 - 表单
4.1、表单主要需要注意form-control、form-group效果,圆角的输入框和内容提示虚化可以更好的去浏览。还有其他label和input在一行,label中for和input中id的绑定(尤其是select,一款比较炫的select插件Select2)。
4.2、具体的单选按钮和多选按钮组可使用另外的iCheck插件。
4.3、表单的构造可以使用在线表单构造器,但要注意代码的规范性。
4.4、表单中最常用的输入框组 - 按钮及按钮组,行内按钮效果
按钮讲究的主要是统一的效果和颜色组,中文站提供的另一套按钮组Buttons - 图标
几个常用的icon font字体图标字库:
6.1、阿里icon font字库
6.2、fontello
6.3、icomoon
6.4、Font-Awesome git或者Font Awesome 中文站
6.5、Glyphicon Halflings,Bootstrap可免费使用图标
建议选择一个图标字库来配置使用。css加载进度提示效果 - 下拉菜单
可使用hover+延迟事件来实现同样的效果,主要用于header和右边栏部分。
- 分页
可直接使用bootstrap提供的Paginator插件或者Datatables插件来实现分页效果。前者适合跨行和有特殊样式效果需求的分页,后者适合表格的分页。参考一、参考二、nodejs+paginator使用方法 - 标签和徽章
两者主要提供更好的页面效果,标签可用来突出某个数据,徽章用于浮动的显示数值效果。红包数量、消息数量等情形可用。
徽章效果也可参考Frozenjs,即腾讯手机端的辅助类-红点效果。 - 面板
一个最为常用的布局方式,可将整合页面拆分为几个面板来进行布局。类似于早期的frame效果。 - 模态框
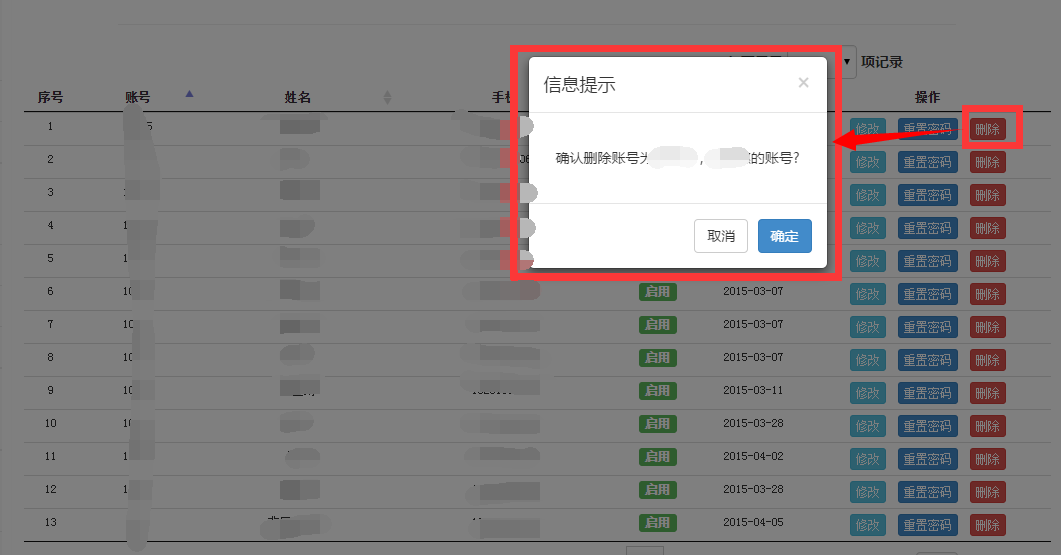
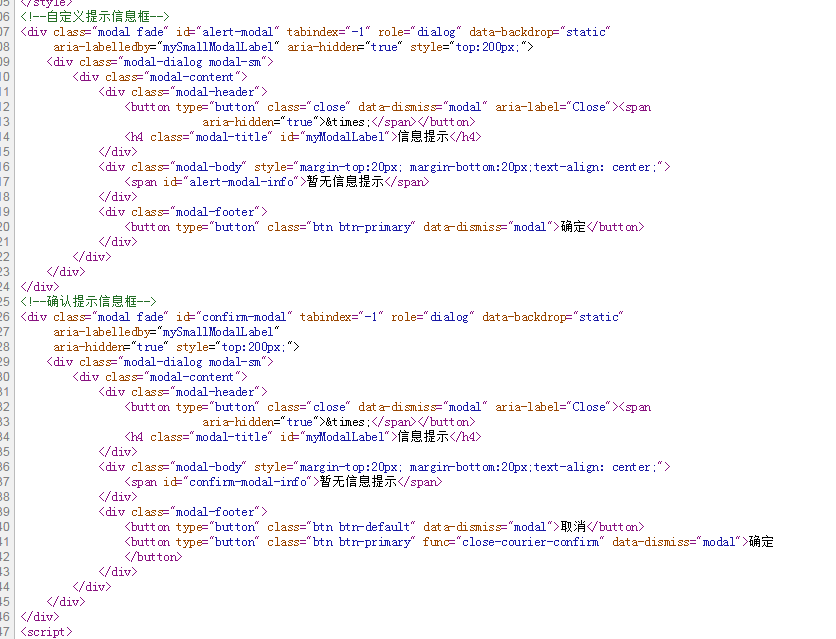
最为常用的消息提示方式,页面弹窗尽量不要使用alert,模态框可定制为信息提示框、确认框(仓库管理系统的配货管理在用)两种。
- 滚动监听
替代原始的锚点 - 一些其他可能用到的技术点
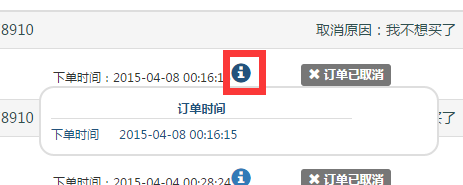
主要用于提示用户,隐藏和展示效果。
- 轮播插件
主要用户展示图片或者公告信息。具有一定的幻灯片效果。 - Datatables
一个强大的表格数据显示插件。 - 其他值得收藏和参考的站点或网页:


























 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








