Tammy Everts:许多网站没有采用的基本性能优化技术
有史以来第一次针对欧洲电子商务网站的大规模调查报告,发现有三分之一的欧洲顶级零售网站都没能满足在线购物的性能要求。
虽然过去的几年中北美地区已经越来越重视网站的性能表现,它仍然是一个新兴的全球话题。要使在美国以外的网站所有者相信性能是一个关键的商务问题,这是一个不小的挑战。
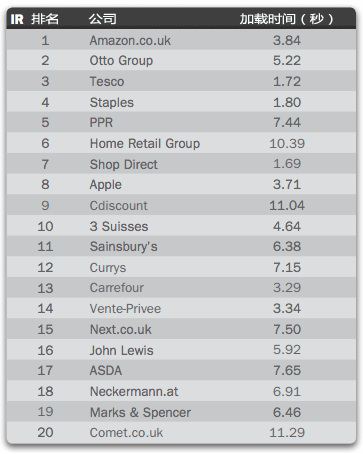
我的公司 - Radware曾研究了400个欧洲顶级零售商(参考“ 互联网零售商 ”杂志的排名)的网页加载速度和页面构成,检查访客在阿姆斯特丹的测试服务器上使用Chrome 23(在测试时,欧洲最流行的浏览器)访问这些网站时,观察它们具体的表现如何。(我们之所以选择的阿姆斯特丹,是因为它能够让我们在所有主流浏览器上进行测试。)

如果你一直密切关注着性能领域,我们的调查结果(我们曾做出的一份报告 )可能不会令你感到吃惊,然而这些结果可能会使其他零售商大开眼界。
结果1:大部分的网页加载速度都太慢
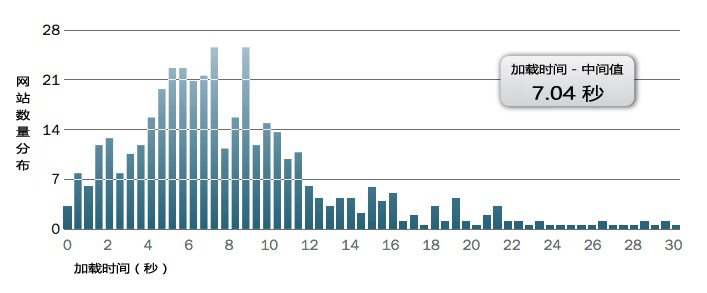
首次到访的加载时间的中间值为7.04秒。取决于你的调查对象,有互联网用户期望网页平均加载时间少于3秒钟的,也有期望少于2秒钟的,甚至也有期望少于400毫秒的。最后一次网民报告的能接受的平均加载时间为7秒时,大约是在2001年。

结果2:四分之一的站点需要超过10秒时间来加载
如果你仔细看看上面的直方图,你会得到一个更详细的概况—— 这些网站具体表现情况。大量的站点都超过7.04秒,表现得更为糟糕。一共有24%的网站需要超过10秒来加载,还有8%的网站加载需要花了15秒钟或更长时间。
结果3:网页加载很慢,是因为它们包括大量资源
在这IR 400网站中资源请求数的中间值为76个,包括CSS,JavaScript和图片文件。但是在加载时间的结果中,这个中间值仅揭示了部分的资源问题。值得注意的事,三分之一的页面包含超过100资源请求。
这些资源需要全部被读取出来,再呈现到用户的浏览器里,每一个资源都代表一次服务器通信,并且每一个请求都会带来一段小的延迟。更多的通信通常等于更长的延迟和更多的页面渲染时间。
图片和第三方脚本是页面膨胀的罪魁祸首。图片占用了页面总有效载荷的一半以上,而第三方的脚本,如广告,页面分析,社交分享按钮,则成为页面资源增大的增速最快的区域。
结果4:许多知名网站都没有采用性能优化的最佳实践
五分之四的站点都没有采用CDN,尽管它有明显好处:CDN的缓存页面资源能够更靠近最终用户,使资源的通信时间更短并加快页面的渲染。
我们还发现,许多网站都错失了能使他们的网页的速度更快的机会,它们没有采用这两项基本的性能技术:
- 文本压缩(Text compression) - 五分之一的站点没有使用压缩
- 保持活动链接(KeepAlives) - 十分之一站点没有保持活动链接
文本压缩和保持活动链接被认为是性能优化技术里面的“唾手而得的果实”。采用这两个技术后,可以最多节约52%的启动渲染时间,和最多节约31%的负载时间。在这里,你可以更多地了解这些技术。

为什么你应该关心这些调查结果
也许应该是显而易见的了,但我还是会说:互联网用户的期望是普遍原则(universal)。欧洲的用户相对北美的用户,并不具有较低的性能期望。这些结果应该为欧洲网站所有者敲响了一个警钟。(这并不是说北美网站所有者应该高枕无忧。去年秋天,我们发现,美国电子商务网站首页的加载时间的中间值,是差不多需要花费七秒。)
作为有史以来第一次大规模的电子商务网站调查报告,它可以成为你所在组织中尝试性能优化的开篇话题。它也可作为一个基准,我们将继续衡量和跟踪欧洲电子商务网站的性能表现。
有问题或是意见吗?
下载这份免费的报告 ,你有什么想法都可以留言给我,或发电子邮件 给我。
原文作者:Tammy Everts
原文地址:http://www.netmagazine.com/features/why-does-typical-ecommerce-site-take-seven-seconds-load


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








