Web
绘图(1)——服务器端绘图
Web服务器端绘图的基本原理是:首先在内存中创建一个Bitmap位图,然后在此位图上绘制任意想要的图形,绘制完成后保存输出到页面的输出流。这样,一个页面就转换成了绘制的图片。
1.简单图形绘制
新建一个网站,增加一个Web窗体Draw.aspx,在其cs文件头上增加命名空间引用:
using
System.Drawing;
然后在其cs的Page_Load中绘制图形。
protected void Page_Load(object sender, EventArgs e)
{
//
创建位图,并获取绘图设备
Bitmap objBmp = new Bitmap(600, 400);
Graphics objGraph = Graphics.FromImage(objBmp);
//
背景默认为黑色,用白色清除之
objGraph.Clear(Color.White);
//
创建绘图用画笔和画刷
Pen pen = new Pen(Color.Black); //
画笔
Brush fillBrush = new SolidBrush(Color.SandyBrown); //
填充色
Brush textBrush = Brushes.Black; //
文本颜色
System.Drawing.Font font = new System.Drawing.Font("
宋体"
, 10); //
绘制文本字体
//
画圆
objGraph.DrawEllipse(pen, 0, 0, 100, 100);
//
矩形
objGraph.DrawRectangle(pen, 100, 100, 300, 280);
//
填充矩形
objGraph.FillRectangle(fillBrush, 100, 100, 300, 280);
//
文字
objGraph.DrawString("
这是一个圆"
, font, textBrush, 0, 0);
objGraph.DrawString("
这是个矩形"
, font, textBrush, 100, 100);
//
保存
objBmp.Save(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Gif);
//
销毁绘图设备
objBmp.Dispose();
objGraph.Dispose();
}
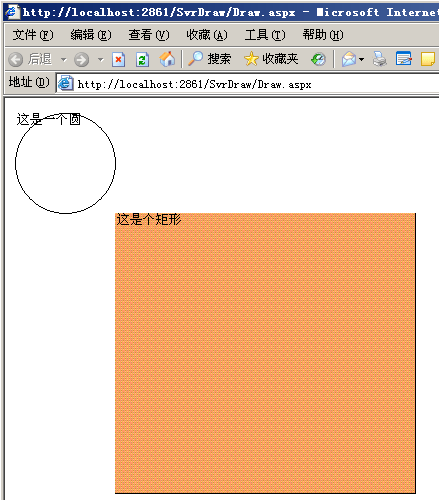
这段代码比较简单,大家看注释就明白了,就不一一解释了,其运行效果如图1.1所示。

2.在页面上定位自绘图形
如果你想再绘图的Draw.aspx中增加一些按钮、文本框之类的控件,结果会让你失望,因为那些控件一个都不能显示。
之所以出现这种情况,是因为
objBmp.Save(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Gif);
这句,把输出流用你保存的gif格式的图片流覆盖掉了,增加的那些控件标记根本不在输出流中,自然无法在浏览器中显示。运行后从浏览器中点击右键也可以发现,查看源码那个菜单是不可用的,而图片另存则可用,而且是存为gif格式,说明你请求的虽然是Draw.aspx那个窗体,实际到客户端却是Draw.gif图片。
既然客户端认为Draw.aspx是一个图片,这也暗示我们这个页面可以像图片那样使用,指明了在页面中定位的方向。
新建一个aspx页面,在里面增加一些控件,然后增加一个服务器端控件Image,将其ImageUrl属性设置为Draw.aspx,运行,可以看到增加的控件和自己绘制的图形都显示出来了,而且图形的位置就是Image控件的位置。
当然,在这个例子中,不使用Image控件,而是用<img src=’Draw.aspx’ />这个Html控件,效果也是一样的。
3.为自绘制图形增加鼠标效果
Asp.net 2.0中新增了一个叫ImageMap的控件,该控件可以显示一个图片,并设置热区,鼠标移动到热区上是变成手状,点击热区后会产生相应的动作。
3.1 设置热区
我们新建一个Web窗体DrawActive.aspx,并增加一个Label,其Text属性设置为“点击圆或矩形,会产生相应动作。”。然后增加一个ImageMap,其ImageUrl属性设置为“~/Draw.aspx”,表示显示那个我们自绘的图形。
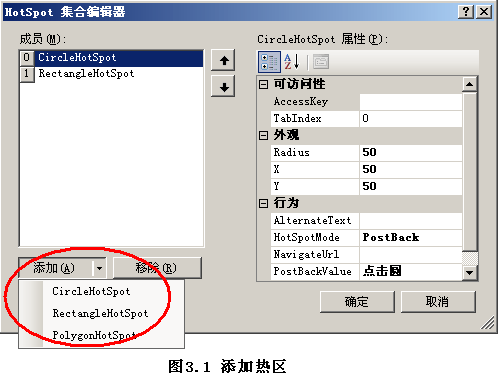
点击HotSpots属性后面那个集合按钮,打开HotSpot集合编辑器,如图3.1所示。在这个控件上增加热区。

首先增加一个圆形热区(CircuitHotSpot),我们设定在点击该圆形后,触发后台的一个事件,设定其属性如下:
|
属性
|
值
|
说明
|
|
Radius
|
50
|
半径
|
|
X
|
50
|
圆心横坐标
|
|
Y
|
50
|
圆心纵坐标
|
|
HotSpotMode
|
PostBack
|
热区类型为回传
|
|
PostBackValue
|
点击圆
|
用于区分回传的是哪个热区
|
关于HotSpotMode的取值,有4个可选项:
l
NotSet:未设置,同时也是默认项。虽说是未设置,但默认情况是执行定向操作,即链接到指定Url,如果未指定Url,则定向到应用程序根目录。
l
Navigete:定向操作,链接到指定Url,若不指定Url,定向到应用程序根目录。
l
PostBack:回传操作,单击后热区后触发ImageMap的Click事件,该事件
ImageMapEventArgs
e
参数记录了是由ImageMap的哪个热区触发的,
e.PostBackValue
即热区设置的PostBackValue的值。
l
Inactive:无操作,实际上就是相当于该区没有热区。
由于圆形区域我们定义的是触发Click事件,因此我们增加ImageMap的Click事件,并输入如下代码:
protected void ImageMap1_Click(object sender, ImageMapEventArgs e)
{
if (e.PostBackValue == "
点击圆"
)
Response.Write(@"<script language='javascript'>alert('
点击了圆');</script>"
);
}
这段代码通过PostBackValue判断如果点击的是圆,则向客户端写入一段JavaScript代码,代码的作用是弹出一个“点击了圆”的提示。
下面再增加一个矩形热区(RectangleHotSpot),我们设定点击矩形后,弹出我的blog,设定属性如下:
|
属性
|
值
|
说明
|
|
Top
|
100
|
矩形左上角纵坐标
|
|
Left
|
100
|
矩形左上角横坐标
|
|
Bottom
|
280
|
矩形右下角纵坐标
|
|
Right
|
400
|
矩形右下角横坐标
|
|
HotSpotMode
|
Navigate
|
热区类型为重定向
|
|
Target
|
_blank
|
重定向类型为弹出新窗口
|
|
NavigateUrl
|
http://blog.csdn.net/Ivy_zheng
|
重定向Url
|
设置完成后源模式下<body>中代码如下:
<
body
>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server"
Text
="
点击圆或矩形,会有相应的动作。"></
asp
:
Label
>
<br />
<br />
<asp:ImageMap ID="ImageMap1" runat="server" ImageUrl="~/Draw.aspx" OnClick="ImageMap1_Click">
<asp:CircleHotSpot HotSpotMode="PostBack" PostBackValue="
点击圆"
Radius
="50"
X="50" Y="50" />
<asp:RectangleHotSpot Bottom="380" HotSpotMode="Navigate"
Left
="100"
NavigateUrl="http://blog.csdn.net/Ivy_zheng"
Right
="400"
Target="_blank" Top="100" />
</asp:ImageMap>
</
div
>
</form>
</
body
>
好了,运行程序,点击圆和矩形,看一下效果。注意点击矩形是弹出窗口,如果你的防火墙阻止弹出窗口,呵呵,解除它才能弹出。
3.2 编程设置热区
我们上面绘图用的是常量坐标,如果我们绘制的图形是从数据库中读出的坐标,如流程图的绘制,这时热区的坐标也只能从数据库中读出,就不能采用上面介绍的直接设置方式,而只能通过编程实现。
下面是编程设置热区的代码,这段代码实现的功能与上面直接设置的热区在效果上是一样的。
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//
圆形热区
CircleHotSpot hsCir = new CircleHotSpot();
hsCir.HotSpotMode = HotSpotMode.PostBack;
hsCir.PostBackValue = "
点击圆"
;
hsCir.Radius = 50;
hsCir.X = 50;
hsCir.Y = 50;
ImageMap1.HotSpots.Add(hsCir);
//
矩形热区
RectangleHotSpot hsRect = new RectangleHotSpot();
hsRect.HotSpotMode = HotSpotMode.Navigate;
hsRect.NavigateUrl = "http://blog.csdn.net/Ivy_Zheng";
hsRect.Target = "_blank";
hsRect.Top = 100;
hsRect.Left = 100;
hsRect.Bottom = 380;
hsRect.Right = 400;
ImageMap1.HotSpots.Add(hsRect);
}
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








