之前我在读取大量本地图片的时候,是通过一个BitmapFactory.Options来缩放图片然后进行加载。虽然这样处理能快速地处理大堆图片,并且也能减少内存的消耗。但是这样也有坏处。
比如一张 4000*4000 的图片与一张 500*500 在同一个文件夹之下的时候,也通过这种方式进行读取就会产生某些图片解析度很低,有的图片解析度过于高,甚至产生了像素堆积,只有一部分图片是正常的样子。
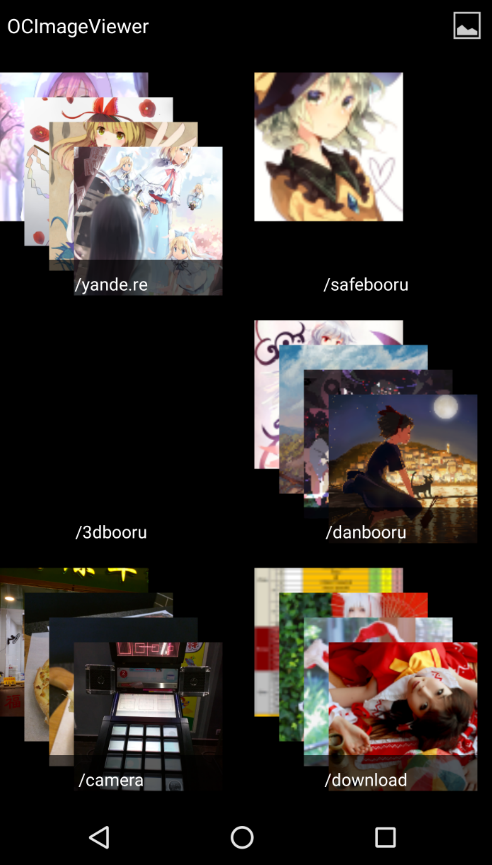
如下图,可以见到右上角的图片分辨率太低而 右边中间的那第一张图片却分辨率过高。其他的图片倒是没有出现其他问题。 所以为了让绝大多数的图片都能正常地显示,我们需要调整加载策略!
今天我采用了一个不错的方法,能很好地显示我所测试的所有图片的同时也能照顾到内存的使用。所以我就马上爬上来和大家分享分享 QwQ
先说加载策略,如果你看了之后有了想法,请务必自己先实现一次。说不定你的方法比我的更好呢?QAQ
- 获取图片的长宽尺寸
- 计算缩放倍数 , 直到处理后的长宽能满足某一需求
- 通过计算好的缩放倍数加载图片
- 通过长宽的长宽不同 , 来进行居中裁剪一个正方形区域
- 缓存裁剪后的图片 , 同时输出到 ImageView
说完了策略,接下来就是代码时间 !!!
/*
获取图片缩略图任务
*/
private class GenerateImageThumbnail implements Callable<String>{
private int WIDTH_LIMIT = 500; //宽度限制
private int HEIGHT_LIMIT = 500; //高度限制
private int scaleTimes; //缩放倍数
private String path; //文件路径
private String tag; //图片唯一TAG
private ImageView imageView; //要输出的ImageView
private Bitmap bitmap; //得到的Bitmap对象
private boolean autoScale; //是否自动缩放
private HandleOnLoaded handleOnLoaded; //图片后期处理接口
public GenerateImageThumbnail(String path, String tag, ImageView imageView, int scaleTimes , boolean autoScale , HandleOnLoaded handleOnLo







 本文介绍了在Android中为解决图片加载解析度不一致导致的问题,提出了一种新的加载策略。该策略包括获取图片尺寸、计算缩放比例、居中裁剪、缓存和显示,有效提高了图片显示效果并减少了内存消耗。通过Log和内存使用状况对比,展示了策略的实际效果。
本文介绍了在Android中为解决图片加载解析度不一致导致的问题,提出了一种新的加载策略。该策略包括获取图片尺寸、计算缩放比例、居中裁剪、缓存和显示,有效提高了图片显示效果并减少了内存消耗。通过Log和内存使用状况对比,展示了策略的实际效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2974
2974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








