在最近两周,我学习了bootstrap前端开发框架来快速制作一个网页,以往自己用html,css等学习的网页知识来写一个网页,往往需要挺长的时间。这次用bootstrap写的这个demo前后大概用了2天多,不得不承认,bootstrap框架真的是一款很好用的前端框架,它甚至可以让不懂设计的人员作出简洁的web网页。
简单的来介绍一下bootstrap。
1.它是一套简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
2.基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
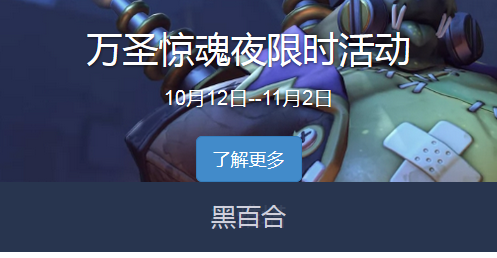
我这次写的是守望先锋游戏的一个官网页面,当学习了差不多的时候,我不知道该写什么样的demo ,看了慕课网的一个例子,大致有了想法,于是我打开了守望先锋的官网(不要问我为什么会打开…)突然就有了灵感,我发现官网的页面布局很像bootstrap中的一些布局,然后就确定了自己要写的方向。
刚开始是有很多想法的,但由于时间限制和所学知识不够,最终只用学到的bootstrap完成了50%左右,并且也很简易。最终的效果我就先不展示了。还是先说下这次遇到的一些问题吧。
1.首先个人觉得用纯粹用bootstrap写一个简易大方的网页,没有一点问题,但是要写一个布局完善,功能多样的网页还是有点困难的,因为这次写的这个简单网页,我也是加了很多自己的代码修饰。
2.另外,如果担心用它所提供的响应式的代码没用自己想的效果,最好还是自己写一下。
3.最后,还有一个问题没有解决。

了解更多按钮的下面莫名的多了“黑百合”这部分,还在找问题当中..
总的来说,学了bootstrap对自己的帮助还是特别大的,写网页时能简化很多。






















 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








