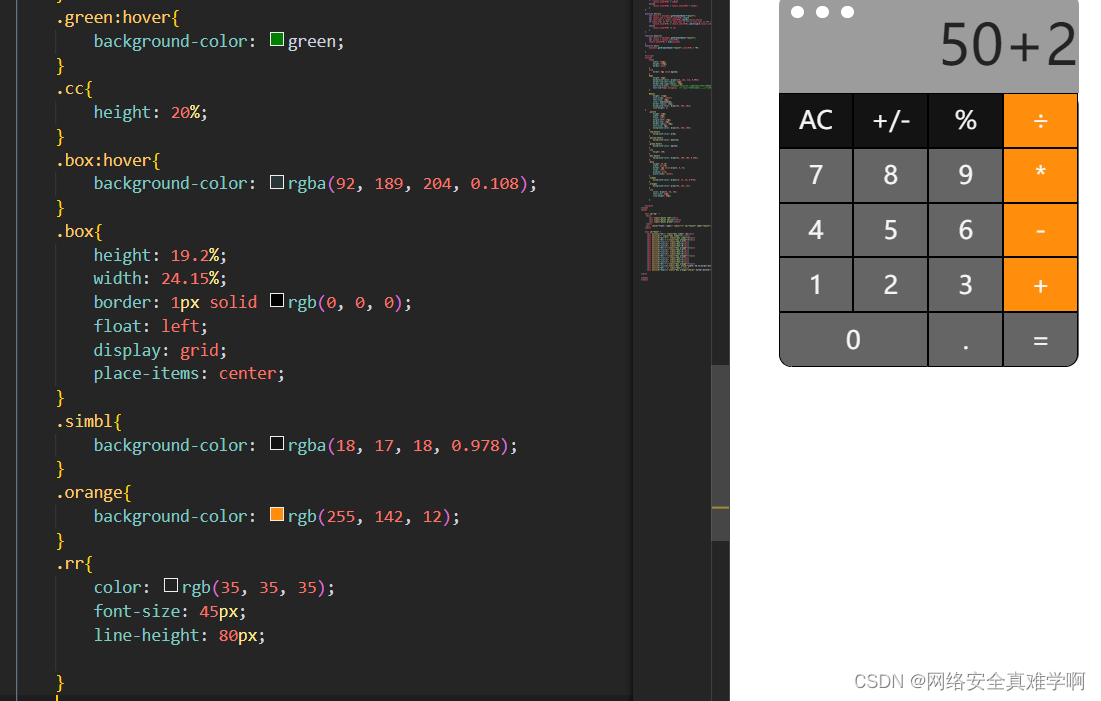
支持 滑动样式 加减乘除

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS计算器</title>
<script src="./jquery-3.4.1.min.js"></script>
<script>
var chiekit = false
function clir(number){
var result = document.getElementById("result");
if (result.innerHTML == "0"){
result.innerHTML = number
}else{
result.innerHTML = result.innerHTML + number;
}
}
function df(fh){
var result = document.getElementById("result");
var result_len = result.innerHTML.length
var last_char = result.innerHTML.charAt(result_len-1)
if (last_char == "+" || last_char == "-" || last_char == "*" || last_char == "÷" || last_char == "%" || last_char == "."){
result.innerHTML = result.innerHTML.substring(0,result_len-1) + fh
}else{
result.innerHTML += fh;
}
}
function doall(){
var result = document.getElementById("result");
var jisuan = result.innerHTML;
result.innerHTML = eval(jisuan)
}
function AC(){
document.getElementById("result").innerHTML = "0";
}
</script>
<style>
body{
width: 240px;
height: 300px;
margin: auto;
}
div{
border: 0px solid green;
}
#up{
height: 80px;
background-color: rgba(114, 112, 112, 0.693);
border-top-left-radius: 10px;
border-top-right-radius: 10px;
overflow:hidden; /*内容会被修剪,超出元素框的部分会被隐藏。**/
text-overflow: ellipsis; /*标示对象内文本的溢出,使用省略号代表被修剪的文本**/
}
#down{
height: 218px;
text-align: center;
font-size: 20px;
color: whitesmoke;
border-radius: 10px;
background-color: rgb(101, 101, 101);
line-height: 2;
}
.point{
height: 10px;
width: 10px;
float: left;
margin-left: 10px;
margin-top: 10px;
border-radius: 10px;
font-size: 8px;
background-color: rgb(255, 255, 255);
}
.red:hover{
background-color: red;
}
.yellow:hover{
background-color: yellow;
}
.green:hover{
background-color: green;
}
.cc{
height: 20%;
}
.box:hover{
background-color: rgba(92, 189, 204, 0.108);
}
.box{
height: 19.2%;
width: 24.15%;
border: 1px solid rgb(0, 0, 0);
float: left;
display: grid;
place-items: center;
}
.simbl{
background-color: rgba(18, 17, 18, 0.978);
}
.orange{
background-color: rgb(255, 142, 12);
}
.rr{
color: rgb(35, 35, 35);
font-size: 45px;
line-height: 80px;
}
</style>
</head>
<body>
<div id="up" >
<div>
<div class="point red"></div>
<div class="point yellow"></div>
<div class="point green"></div>
</div>
<div style="float: right;" class="rr" id="result" name="result">0</div>
</div>
<div id="down" >
<div onclick="AC()" class="box simbl" >AC</div>
<div onclick="" class="box simbl">+/-</div>
<div onclick="df('%')" class="box simbl">%</div>
<div onclick="df('/')"class="box orange">÷</div>
<div onclick="clir(7)" class="box">7</div>
<div onclick="clir(8)" class="box">8</div>
<div onclick="clir(9)" class="box">9</div>
<div onclick="df('*')"class="box orange">*</div>
<div onclick="clir(4)" class="box">4</div>
<div onclick="clir(5)" class="box">5</div>
<div onclick="clir(6)" class="box">6</div>
<div onclick="df('-')"class="box orange">-</div>
<div onclick="clir(1)" class="box">1</div>
<div onclick="clir(2)" class="box">2</div>
<div onclick="clir(3)" class="box">3</div>
<div onclick="df('+')"class="box orange">+</div>
<div onclick="clir(0)"class="box" style="width: 49.1%;border-bottom-left-radius: 10px;">0</div>
<div onclick="df('.')" class="box">.</div>
<div onclick="doall()"class="box orange;"style=" border-bottom-right-radius:10px">=</div>
</div>
</body>
</html>




















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








