阿里云人机验在react-native的使用方式,大概思路为:新建一个H5页面,调试成功之后,react-native借助WebView组件,引入这个H5页面即可实现。下面以滑块验证为例:
- 直接按照阿里云文档配置即可。并加入以下代码(为了在rn获取到相关值,具体可了解postMessage的使用),配置完成后,将html上传至oss:阿里云人机验证

var backData = {
"tokenKey" : nc_token,
"sessionId" : data.csessionid,
"sigKey" : data.sig,
};
window.ReactNativeWebView.postMessage(JSON.stringify(backData));
- 进入已创建的rn项目,下载react-native-webview
npm i react-native-webview -S
- 在使用滑块验证的页面引用react-native-webview

import React from 'react';
import {
View,Text
} from 'react-native';
import { WebView } from 'react-native-webview';
export default class Login extends React.Component {
render () {
return (
<View style={{flex: 1}}>
<Text>登录页面</Text>
<WebView
source={{uri: '你的oss地址'}}
onMessage={async (event) => {
let backData ={};
backData= JSON.parse(event.nativeEvent.data);
console.log(backData);
}}
>
</WebView>
</View>
)
}
}
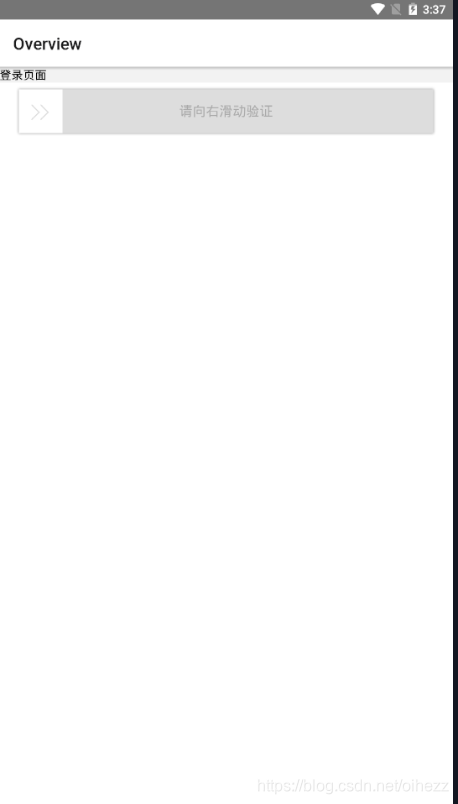
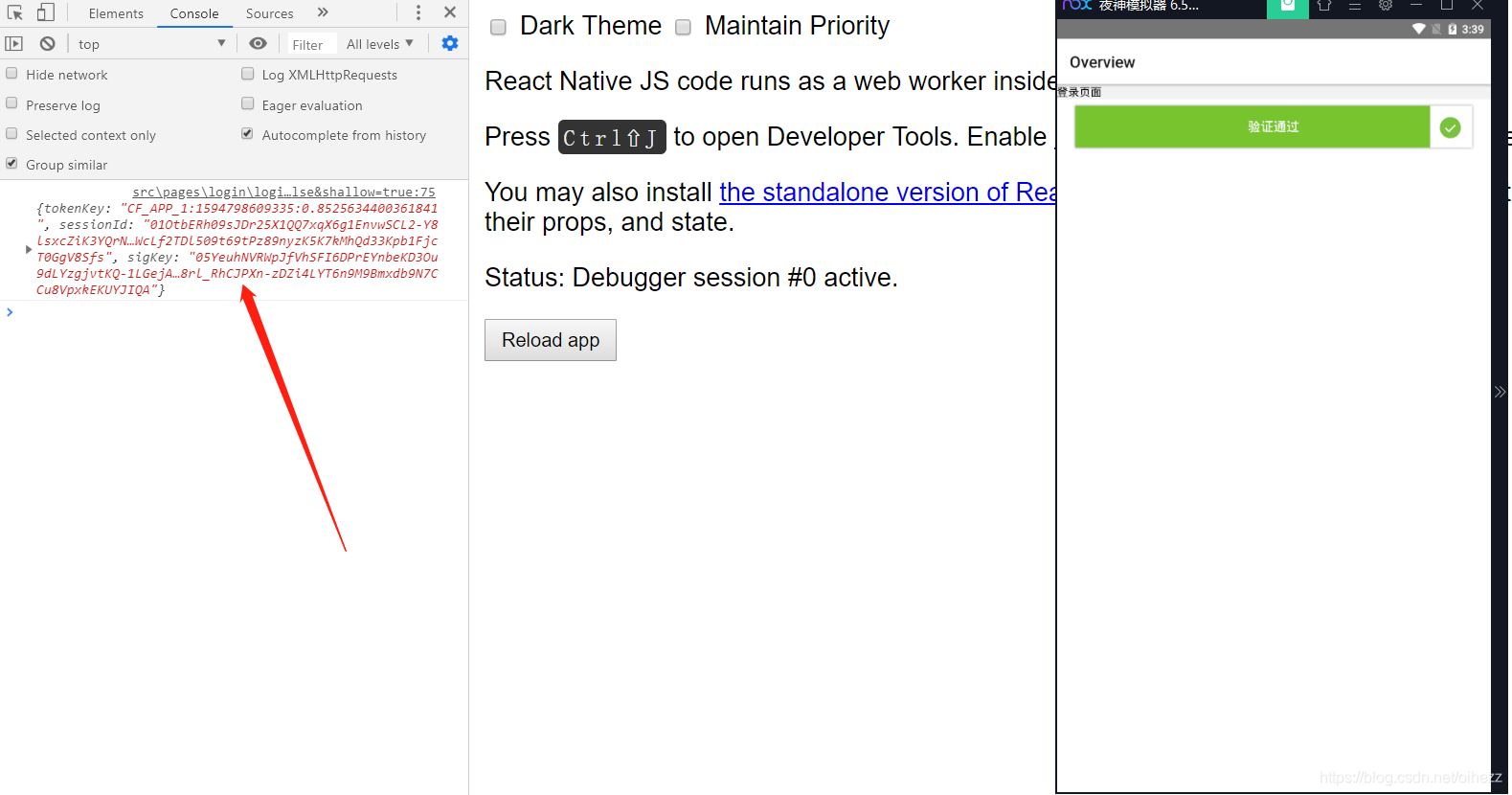
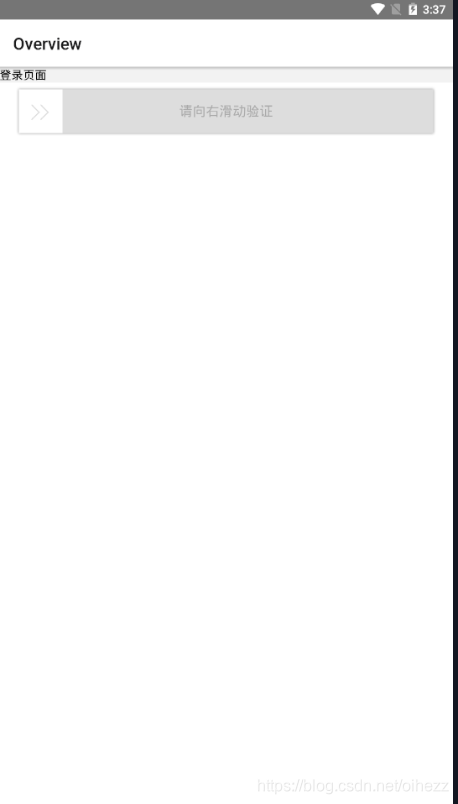
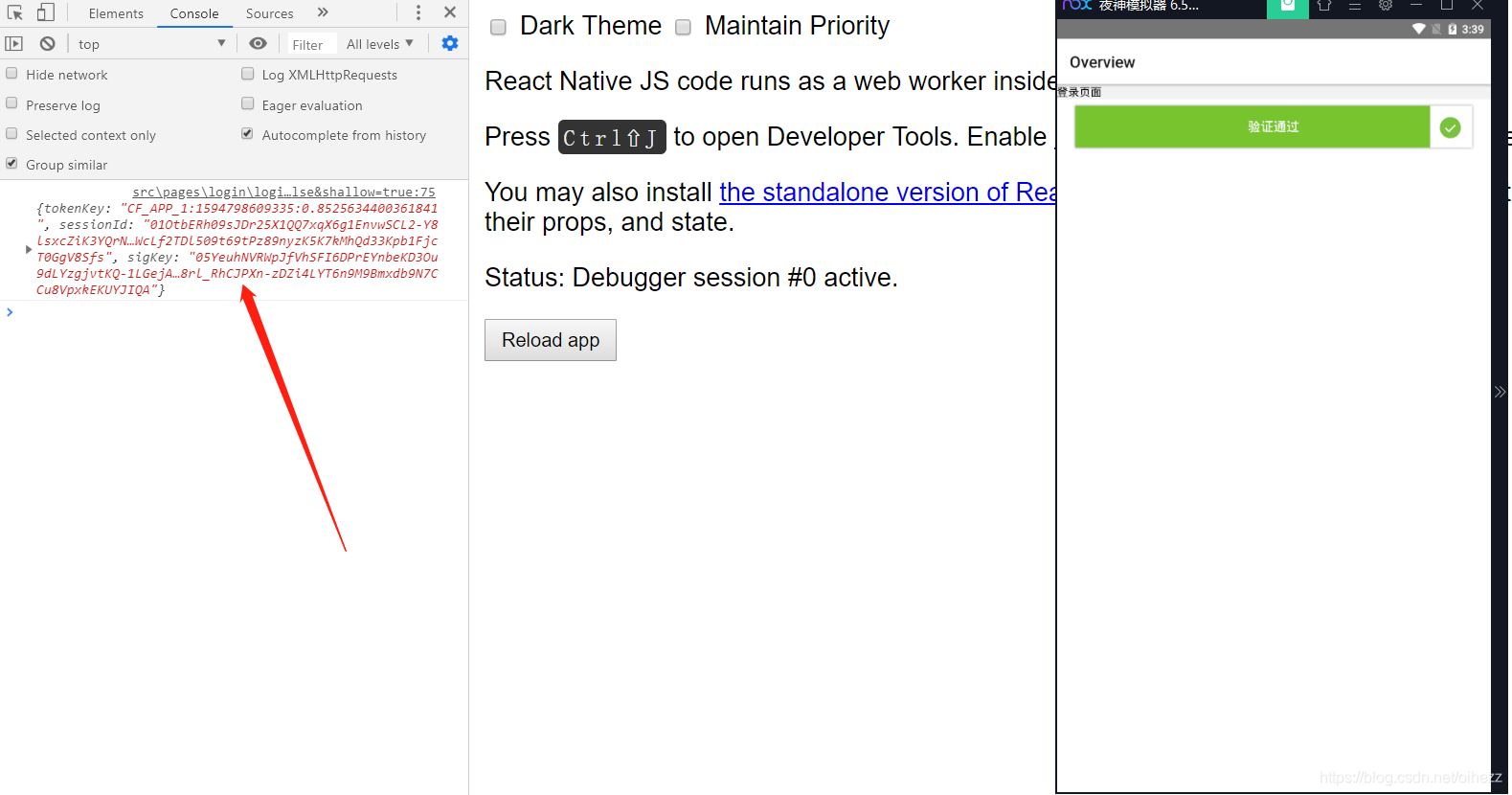
- 滑动滑块,即可获取到返回的值


























 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








