一、需求描述
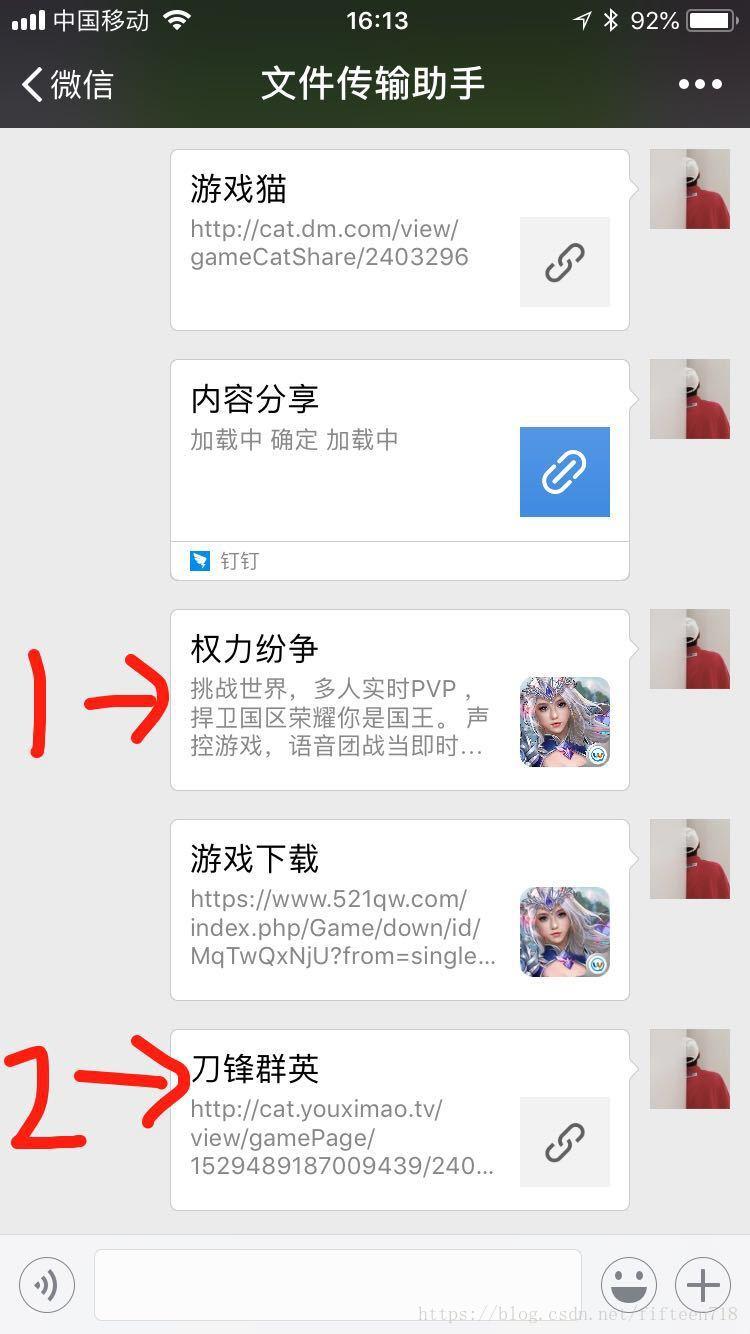
如图,图1是其它游戏分享链接的显示效果(前提是在微信中打开并分享出去),图2是我们游戏页面(同样在微信中打开并分享出去)分享链接的显示效果。
要达到图1的自定义文案与图标的效果,经研究与各种尝试,得到的最佳解决方案为采用微信提供的JS-SDK,微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
二、解决方案
不懂技术没有公众号的前往 138tool微信推广助手
1、根据微信JS-SDK的接口文档说明,首先需要有一个为认证号的企业号,这样才有权限调用分享接口。
2、绑定域名,登录微信公众平台,进入“公众号设置”的功能设置里面填写js接口安全域名,这个是要填写的是你微信浏览器要打开的域名地址。不能添加IP地址。
3、前端注入js,并调用jssdk所提供的分享接口,其中需要后端提供一个接口服务来实现生成签名等必要的参数( timestamp, noceStr,singature)。























 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








