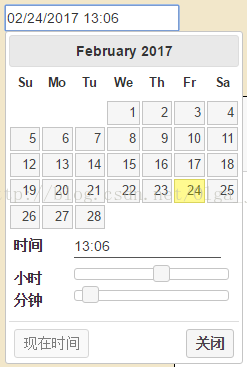
一个简单好用的JQ时间插件。
首先需要下载Timepicker 插件:Timepicker下载
需要引用JQ和相关的库
<script type="text/javascript" src="static/js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="static/js/jquery-ui.min.js"></script>
<link href="static/css/jquery-ui.min.css" rel="stylesheet" />
<script type="text/javascript" src="static/js/jquery-ui-timepicker-addon.min.js"></script>
<script type="text/javascript" src="static/js/jquery-ui-timepicker-zh-CN.js"></script>
<link href="static/css/jquery-ui-timepicker-addon.min.css" rel="stylesheet" /> .ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
.ui_tpicker_hour_label,.ui_tpicker_minute_label,.ui_tpicker_second_label,
.ui_tpicker_millisec_label,.ui_tpicker_time_label{padding-left:20px}
html
<div class="col-sm-10 input-style">
<input type="text" placeholder="到场时间" id="start" />
</div>关键的JS函数调用,比较关键的一步。
$('#start').datetimepicker();






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








