👇👇关注后回复 “进群” ,拉你进程序员交流群👇👇
作者丨小集
来源丨小集(ID:zsxjtip)
❝Flyer Chat
地址:https://github.com/flyerhq/flutter_chat_ui
⭐️:400+
语言:Dart
官网:https://flyer.chat/
❞
有没有估算过开发一个简单的聊天程序可能需要持续数周的工作?不想从头开始,因为在很长一段时间内总是做同样无聊的工作?是否因为缺乏时间和资源而转移到 Post-MVP 方案?
这里给大家推荐一个开源库,这个库尝试通过开发一个聊天程序来解决所有这些问题。
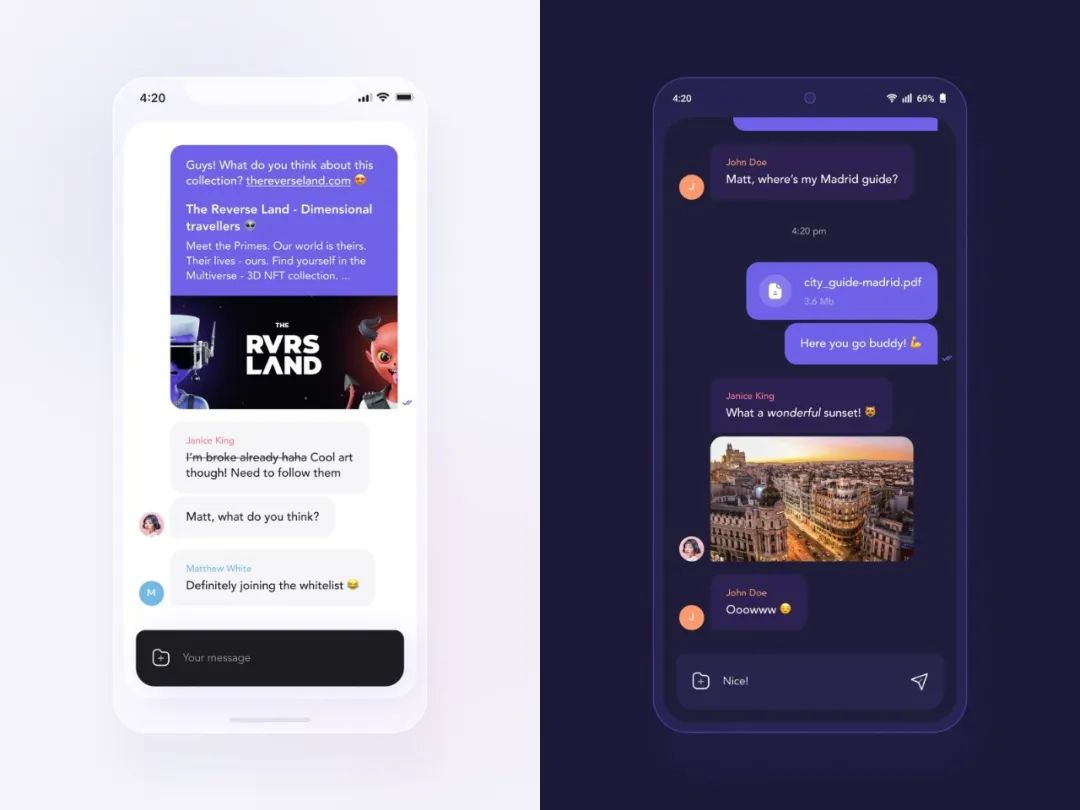
Flyer Chat 是一个使用 Flutter 或 React Native 创建应用内聊天体验的开源库,这个库包含了 Flutter 的聊天 UI 实现。

这个 repo 的目标是提供一个完整的跨平台解决方案,同时提供可选的 Firebase BaaS 选项。
特性
这个 repo 有以下特性:
免费、开源和社区驱动。这个 repo 不提供付费插件,并努力为任何应用程序创建易于使用、几乎即插即用的聊天体验。
后端不可知。可以选择自己喜欢的后端。但是,如果没有的话,这个 repo 提供了免费和开源 Firebase 实现,可用于在几分钟内创建一个有效的聊天。同时还在开发更先进的 SaaS 和自托管解决方案。
可定制。支持自定义主题、语言环境等。
最小依赖。这个 repo 是轻量级的。可以使用自己最喜欢的包来选择图像、打开文件等。

系统要求和使用
使用这个库的基本要求是 Dart >=2.17.0 和 Flutter >=2.0.0。
在使用这个库时,只需要将 flutter_chat_ui 添加到 pubspec.yaml 中。
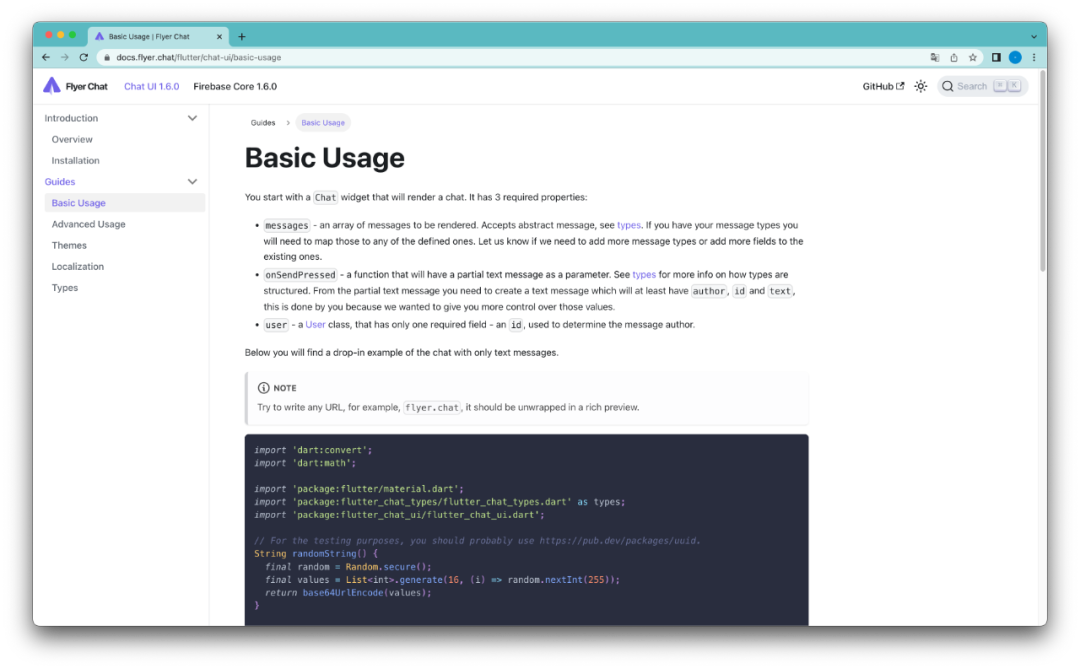
文档和示例
这个 repo 还提供了一份不错的文档,来帮我们快速上手,文档地址是 https://docs.flyer.chat/flutter/chat-ui

另外在 github 上还有一个示例应用 https://github.com/flyerhq/flutter_chat_ui/tree/main/example ,可以参考这个示例来构建我们自己的聊天应用。
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

点击👆卡片,关注后回复【面试题】即可获取
在看点这里![]() 好文分享给更多人↓↓
好文分享给更多人↓↓





















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








