由于使用了固定前两列的插件fixedcolumn,导致切换到下一页的时候,如果固定的某列字数太多,就会导致显示错乱,所以想找监听页码的函数,可以从下面两个函数找到答案:
官网的地址为:官网datatables监听上一页 ,还有一个更好的答案是在stacklow里面,连接如下:问答网站关于监听页码的方案 .官网的都试过都不行,类似于下面的代码:
var table = $('#example').DataTable();
$('#example').on( 'page.dt', function () {
var info = table.page.info();
$('#pageInfo').html( 'Showing page: '+info.page+' of '+info.pages );
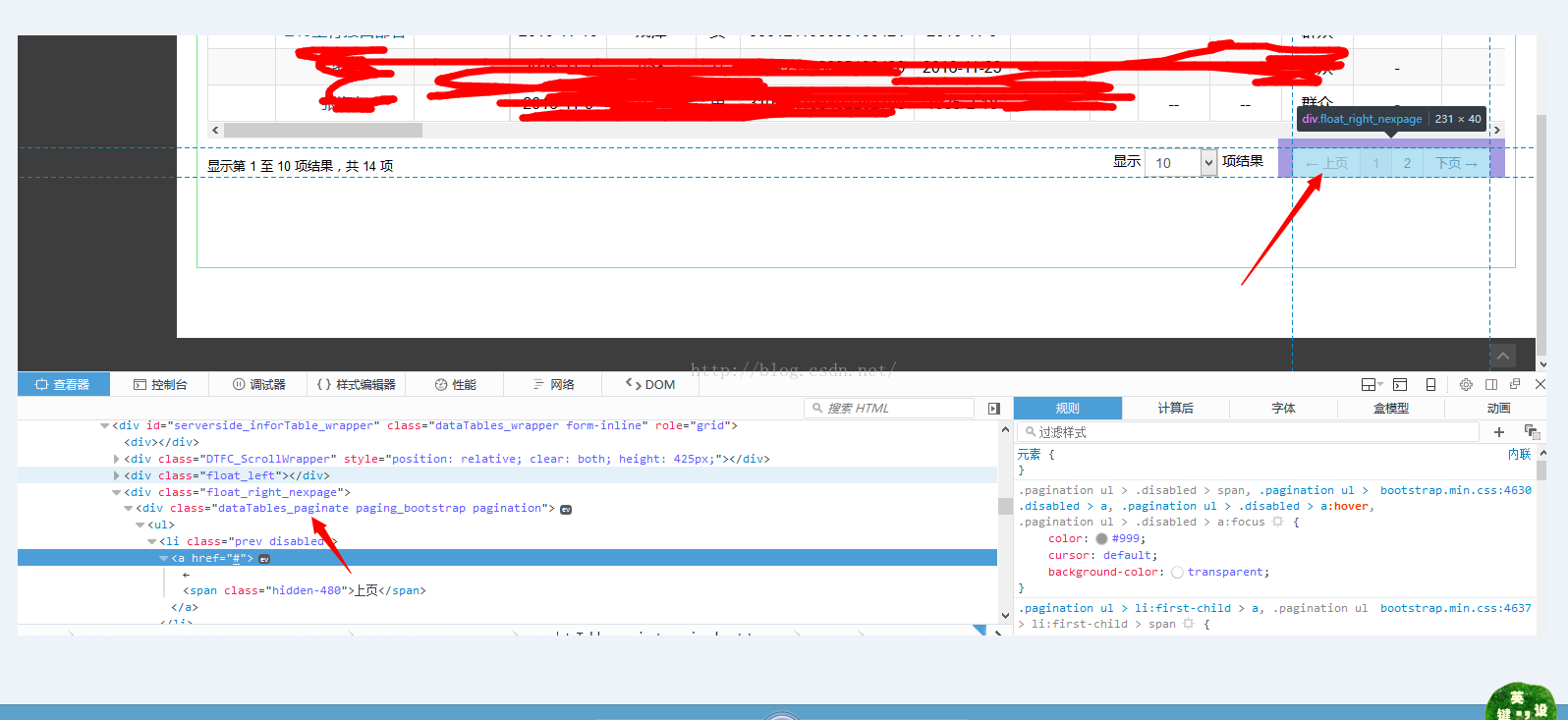
} );上述的代码对于我这个版本的datatables没有用,后来采用上述的问题网站的方案,监听页码组件的a标签点击事件,首先找到页码控件的div的class,,进行监听即可:
监听这个div下的a标签点击事件,代码如下:
$(".dataTables_paginate").on("click", "a", function() {
alert("点击了上一页和下一页的按钮");
});注意:这个代码需要放在datatables初始化完成之后才有用,放在ready并没有用,还有刷新宽度的函数为:table.fnAdjustColumnSizing();
附注:以下是设置一个标志,当点击了上一页和下一页,就执行刷新列表宽度的函数的js,需要导入如下固定表格前几列的js:
<script type="text/javascript" src="media/js/jquery.dataTables.js"></script>
<!-- 引入表格的固定列的js工具文件 -->
<script type="text/javascript"
src="media/js/dataTables.fixedColumns.min.js"></script>
<!-- 固定列的引入的样式 -->
<link rel="stylesheet" type="text/css"
href="media/css/dataTables.fixedColumns.css" />
以作参考:
var ServersideInforTable = function() {
//固定表格之后,每次点击下一页/刷新表格,需要重新告诉表格刷新宽度,设置一个变量,防止success执行多次;
var ifRefresh = false;
if (!jQuery().dataTable) {
return;
}
var selectType = jQuery("#typeselect option:selected").val();
if (selectType == -1) {
alert("请选择状态!");
return false;
}
$('#serverside_inforTable').show();
$('#serverside_inforTable').DataTable().fnDestroy();
var datatables_options ={
"aLengthMenu" : [ [ 10, 20, 50, 100, -1 ],[ 10, 20, 50, 100, "All" ] ],
"iDisplayLength" : 10,
"sDom" : "<r>t<'float_left'i><'float_right_nexpage'p><'float_right_display'l>>",
"oLanguage" : oLanguageData,
"aoColumns" : aoColumnsData,
// 切换下一页更新复选框的状态为不选中:重绘的回调函数,更新状态
"fnDrawCallback" : function() {
if (table != "" && !ifRefresh) {
alert("重新调整表格success");
ifRefresh = true;
table.fnAdjustColumnSizing(); //解决切换页数导致的宽度不一致的问题
}
},
"fnRowCallback" : function (nRow, aData, iDataIndex) {
fnCallback(nRow, aData, iDataIndex,selectType);//会多次执行
},
"bAutoWidth": false,
"bSort": false,
"bProcessing" : false,
"bServerSide" : true,
"bDestroy": true,
"sScrollX":"100%",
"sAjaxSource": "audited.action?auditType=" + selectType,
"fnServerData" :function(sSource, aoData, fnCallback) {
$.ajax({
"type" : 'post',
"url" : sSource,
"dataType" : "json",
"data" : aoData,
"success" : function(resp) {
fnCallback(resp);
//$(".dataTables_scrollHeadInner tr th:nth-child(2)").remove();
//$(".dataTables_scrollHeadInner tr th:nth-child(2)").remove();
//$(".DTFC_RightWrapper").css("margin-left","-80px");
},
"error": function(resp) {
alert("数据载入失败")
}
});
}
};
//设置固定前三列的功能
datatables_options["sScrollX"] = "100%";
datatables_options["sScrollY"] = "450px";
datatables_options["bScrollCollapse"] = true;
// add this
//datatables_options["sScrollXInner"] = '150%';
//
var table = $('#serverside_inforTable').DataTable(
datatables_options);
//qiulinhe:2016年10月31日16:51:42:设置前三列固定,冻结不随着滚动
new $.fn.dataTable.FixedColumns(table, {
"iLeftColumns" : 3,
"sHeightMatch" : "auto"
});
//table.fnAdjustColumnSizing(false);
//监听一下上一页下一页的点击事件
$(".dataTables_paginate").on("click", "a", function() {
alert("点击了上一页和下一页的按钮");
ifRefresh = false;//点击了页码切换的按钮,则重新设置可以刷新宽度的函数
});
};






















 390
390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








