网页当中总会有很多input的输入控件,需要填入日期格式、身份证格式、纯数字格式等等,这些如果放到后台校验会浪费很多时间,而且用户体验也不好,多出了一步操作,如果在js中,运用js的正则表达式来禁止用户输入对应的格式的话,会提升好大的体验,主要是使用onkeyup监听函数还有正则表达式:如下例子:
(1)input输入框只能输入数字,长度为18,如果是字母或者中文,就要立即转换成空,以便进行校验,如下:
(2)格式化成2010-01的字符串,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/angular.min.js"></script>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
</head>
<body>
<div ng-app="myApp" ng-model="myModel">
<!-- <p>名字 : <input step="0.01" type="text" ng-model="name" maxlength="18" οnkeyup="value=value.replace(/[\u4E00-\u9FA5\uF900-\uFA2D]/,'')"></p>-->
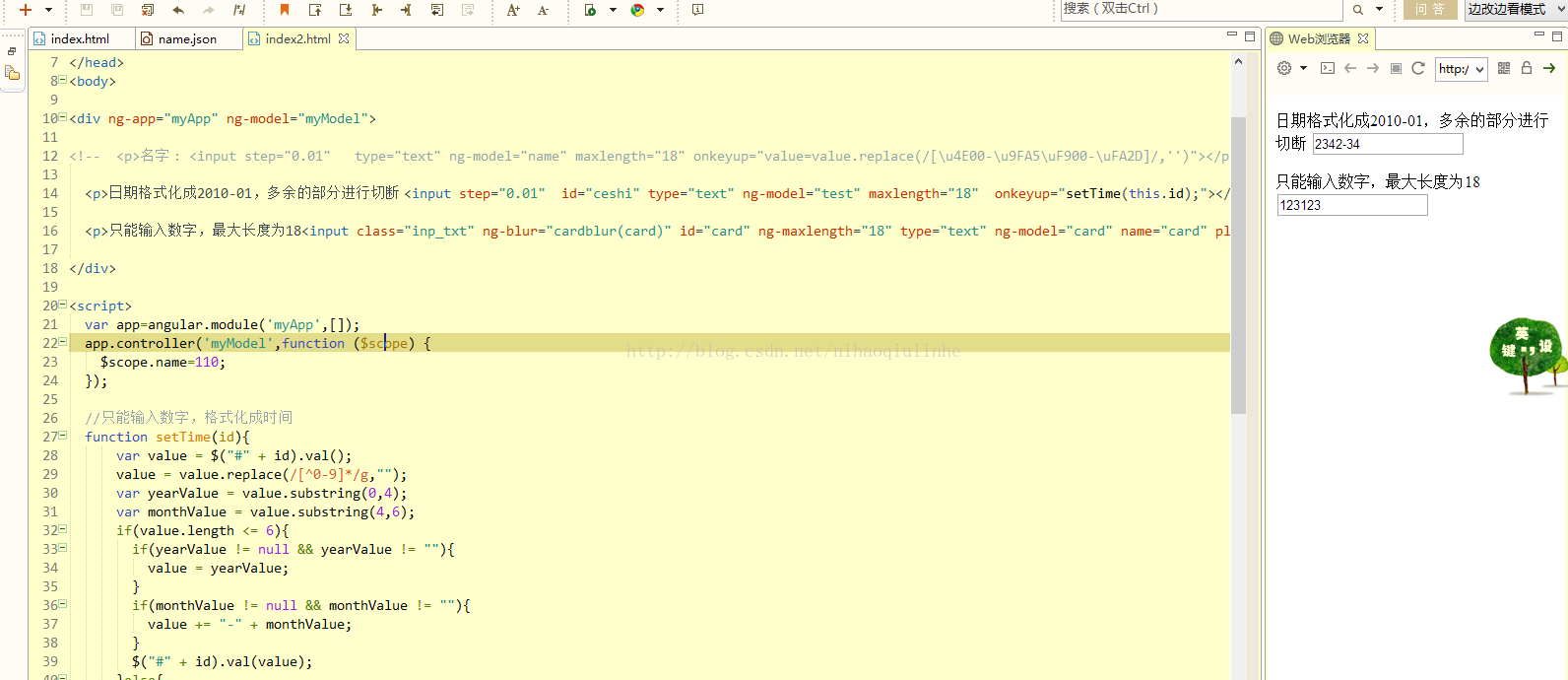
<p>日期格式化成2010-01,多余的部分进行切断 <input step="0.01" id="ceshi" type="text" ng-model="test" maxlength="18" οnkeyup="setTime(this.id);"></p>
<p>只能输入数字,最大长度为18<input class="inp_txt" ng-blur="cardblur(card)" id="card" ng-maxlength="18" type="text" ng-model="card" name="card" placeholder="请输入身份证号码" required οnkeyup="value=value.replace(/[^\d]/g,'')" /></p>
</div>
<script>
var app=angular.module('myApp',[]);
app.controller('myModel',function ($scope) {
$scope.name=110;
});
//只能输入数字,格式化成时间
function setTime(id){
var value = $("#" + id).val();
value = value.replace(/[^0-9]*/g,"");
var yearValue = value.substring(0,4);
var monthValue = value.substring(4,6);
if(value.length <= 6){
if(yearValue != null && yearValue != ""){
value = yearValue;
}
if(monthValue != null && monthValue != ""){
value += "-" + monthValue;
}
$("#" + id).val(value);
}else{
$("#" + id).val(yearValue + "-" + monthValue);
}
}
</script>
</body>
</html>
(3)input输入框,控制只能输入小数,中文自动清空: οnkeyup="value=value.replace(/[^\d(\.\d+)?]/g,'')"
参考:http://blog.sina.com.cn/s/blog_7256fe8f01017poa.html

























 802
802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








