微信公众号接入JS SDK问题小结
signature虐我千百遍,我待微信如初恋。因为是刚接触微信公众号的开发,下面总结一下我在接入微信js中步骤和遇到的一些问题:
- 1.在页面中引用jssdk,然后配置如下
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});具体见官方提示
2.在配置第一步时需要获取signature这个值,获取这个signature则是噩梦的开始了。。。(具体步骤)
– 1.获取access_token
– 2.获取jsapi_ticket(链接在此,需要改写自己的ACCESS_TOKEN)
– 3.使用官方的代码,替换代码中的URL和jsapi_ticket,运行获取一次signature
– 4.将控制台中获取的值,替换wx.config中的参数(调用config 接口的时候传入参数 debug: true 可以开启debug模式,页面会alert出错误信息。)3.发布到服务器上,微信访问一下,若提示
{"errMsg":"config:ok"}恭喜了,你可以愉快进行下面的开发了!
若是出现{"error: invalid signature"} or {"error:invalid url domain"}那就开始修改之旅吧。
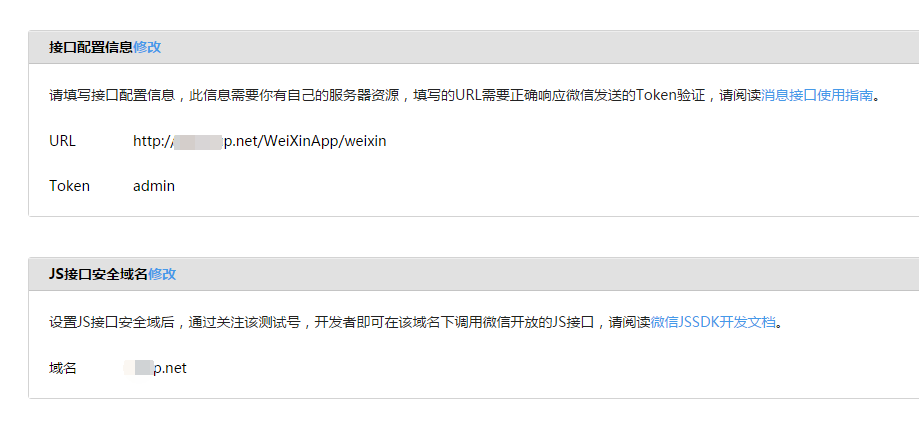
1.首先检查JS接口安全域名,这里需要注意的是域名需要配置一级域名!
如使用官方介绍的 alert(location.href.split('#')[0]),获取的URL链接为 http://abc.qq.com/wx/a.html。配置时只用填写qq.com即可。
2.检查在获取signature填写URL与调用jssdk的URL是否一致!众多网友错误详细见此
3.使用官方的页面工具检查一边,是否正确 。
4.可能是config的appid写错了。























 7956
7956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








