前言
什么是
AjAXAJAX全称Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。AJAX不是新的编程语言,而是一种使用现有标准的新方法。AJAX仅仅是与服务器交换数据并更新部分网页的请求方法在不重新加载整个页面的情况下。
原理
XMLHttpRequest是AJAX的基础。XMLHttpRequest是什么?XMLHttpRequest用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。XMLHttpRequest具有兼容性,在老的IE5、IE6中 使用ActiveXObject所以需要判断其兼容性。不过现在主流的浏览器中已不存在这个问题,所以本文不作讨论。
实现
new一个XMLHttpRequest
var xmlhttp=new XMLHttpRequest();//创建 XMLHttpRequest 对象- 向服务器发送请求
xmlhttp.open("GET","test1.txt",async);
//建立链接,发送请求
//xmlhttp.open(type,url,true) 含有三个参数,分别是请求类型,请求地址,是否异步
xmlhttp.send();
//将请求发送到服务器。 send(string)
//string:仅用于 POST 请求(请求内容)
/** 注意使用GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
*/ async是否异步XMLHttpRequest对象如果要用于AJAX的话,其open()方法的async参数必须设置为true:
xmlhttp.open("GET","ajax_test.asp",true); //在等待服务器响应时执行其他脚本 //当响应就绪后对响应进行处理- Async = true
- 当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
// 获取返回值,执行代码
}
}
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
// 关于onreadystatechange、readyState、status 下面统一说明
Async = false
- 如需使用 async=false,请将 open() 方法中的第三个参数改为 false
xmlhttp.open("GET","test1.txt",false);- 我们不推荐使用
async=false,但是对于一些小型的请求,也是可以的。请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。注释:当您使用async=false时,请不要编写onreadystatechange函数 - 把代码放到 send() 语句后面即可:
xmlhttp.open("GET","test1.txt",false); xmlhttp.send(); .... // your code
服务器响应
- 如需获得来自服务器的响应,请使用
XMLHttpRequest对象的responseText或responseXML属性
- 如需获得来自服务器的响应,请使用
属性 描述
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。
// document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
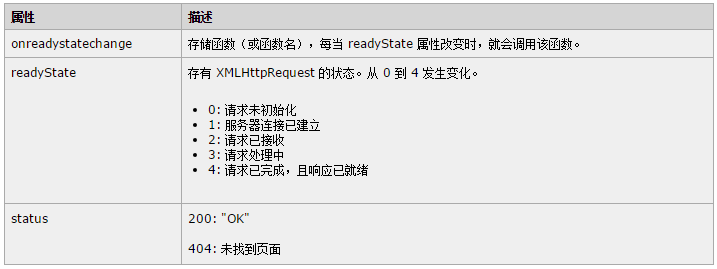
onreadystatechange事件- 当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当
readyState改变时,就会触发onreadystatechange事件。readyState属性存有XMLHttpRequest的状态信息。下面是XMLHttpRequest对象的三个重要的属性:
- 当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当
- 在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
- 当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
// xmlhttp.status==304 亦可 页面请求走缓存
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
// 注意:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
总结
AJAX 实质既是对XMLHttpRequest 进行的封装,通过XMLHttpRequest 的open方法调用使用不同的请求方式以及请求链接是否异步等。同时AJAX 在服务器请求的时候变开始执行脚本,当服务器响应结束后变可以执行相应的返回值。通过XMLHttpRequest的readyState判断不同的工程以及status执行相应的方法。
注意
以上内容均为个人学习心得,不足之处请大家批评指正,内容仅供参考
























 524
524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








