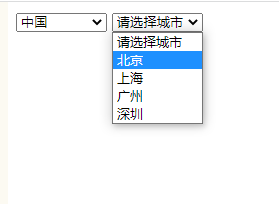
级联是多数情况下用于有上下级关系的场景。比如国家、城市;或者省、市;再或在 连锁店、地址等等。

css区写法:
<style>
.hide{
display: none;
}
.show{
display: inline-block;
}
</style>
js区域的写法:
<script type="text/javascript">
var country = ['中国', '美国','英国']
var city = [
['北京', '上海', '广州','深圳'],
['纽约','华盛顿','洛杉矶'],
['伦敦']
];
//获取dom
var countrySelect = document.getElementById("country");
var citySelect = document.getElementById("city");
//初始化国家下拉列表
for(var i = 0; i < country.length; i++) {
//新的option
var option = new Option()
//赋值
option.appendChild(document.createTextNode(country[i]))
//插入
countrySelect.appendChild(option)
}
//切换
countrySelect.addEventListener('change', function(){
//城市显示
citySelect.className = 'show';
//另城市列表变为初始状态,可以注释掉查看效果
citySelect.options.length = 1;
//如果国家选择不为默认值
if(countrySelect.selectedIndex != 0) {
//selectedIndex:属性可设置或返回下拉列表中被选选项的索引号
countryIndex = countrySelect.selectedIndex - 1;
//遍历相应国家的城市
for (var j = 0; j < city[countryIndex].length; j++) {
//新的option
var cityOption = new Option()
//赋值
cityOption.appendChild(document.createTextNode(city[countryIndex][j]))
//插入
citySelect.appendChild(cityOption)
}
}
else{
//城市隐藏
citySelect.className = 'hide';
}
})
</script>
html区域写法:
<body>
<select name="" id="country">
<option selected>请选择国家</option>
</select>
<select name="" id="city" class="hide">
<option selected>请选择城市</option>
</select>
</body>























 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








