项目的技术支持:Vue+iView
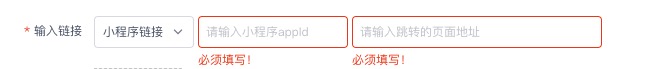
项目要求如下:输入链接一栏中两个输入框都必须填写并验证。
输入链接一栏是由<FormItem>包裹起来的,即Form表单中一条FormItem需要校验两条必填值(或者更多)

具体解决方法是在<FormItem>中再包裹一层<FormItem>
代码如下:
<template>
<div>
<Form ref="formValidate" :rules="ruleValidate" :model="formValidate" :label-width="100" label-position="right">
<!-- ... 其他表单项 -->
<FormItem label="输入链接" prop="applets">
<Select v-model="formValidate.applets" placeholder="请选择" style="width:100px">
<Option :value="0">h5链接</Option>
<Option :value="1">小程序链接</Option>
</Select>
<div class="form-item-box">
<FormItem prop="appId">
<Input v-model="formValidate.appId" placeholder="请输入小程序appId" style="width:150px"/>
</FormItem>
</div>
<div class="form-item-box">
<FormItem prop="linkUrl">
<Input v-model="formValidate.linkUrl" placeholder="请输入跳转的页面地址" style="width:250px" />
</FormItem>
</div>
</FormItem>
</Form>
</div>
</template>
<script>
export default {
data() {
return {
formValidate: {
// ...
applets: 0,
appId: '',
linkUrl: ''
// ...
},
ruleValidate: {
// ...
applets: [{ required: true, message: '必须填写!' }],
appId: [{ required: true, message: '必须填写!' }],
linkUrl: [{ required: true, message: '必须填写!' }]
// ...
}
}
}
}
</script>
这种方法不仅适用于iView,ElementUI等也都支持(其他组件暂未验证,理论上也应该支持的)
























 2854
2854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








