2.3 第2组UI组件:TextView及其子类

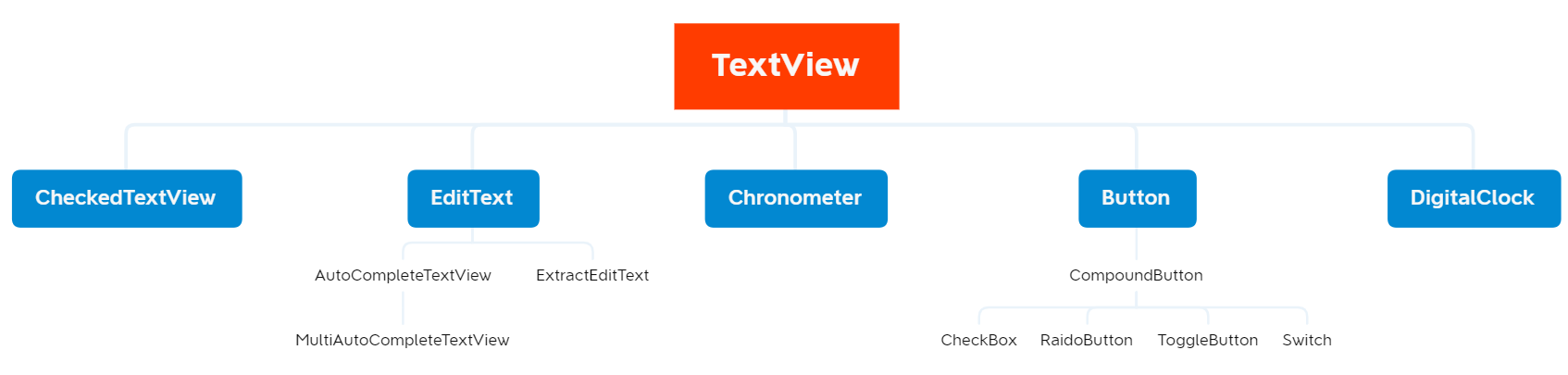
TextView及其子类的类图;本节将对TextView及其子类进行系统总结
2.3.1 文本框(TextView)与编辑框(EditText)的功能和用法
TestView的XML属性与方法说明 android.widget.TextView
实例:不同颜色、字体、带链接的文本
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent"
>
<!-- 设置字号,文本框结尾处绘制图片 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/str01"
android:textSize="20pt"
android:drawableRight="@drawable/res"
android:drawableEnd="@drawable/res"
/>
<!-- 设置中间省略,所有字母大写 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/str02"
android:singleLine="true"
android:ellipsize="middle"
android:textAllCaps="true"
/>
<!-- 对邮件电话添加连接 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="@string/str03"
android:autoLink="email|phone"
/>
<!-- 设置文子颜色、大小、并使用阴影 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/str04"
android:shadowColor="#00F"
android:shadowDx="10.0"
android:shadowDy="8.0"
android:shadowRadius="3.0"
android:textColor="#f00"
android:textSize="18pt"
/>
<CheckedTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/str05"
android:checkMark="@drawable/ok"
/>
</LinearLayout>

实例:圆角边框、渐变背景的TextView
2.3.2 EditText的功能与用法
- EditText与TextView最大的区别是:EditText可以接受用户输入
- EditText组件最重要的属性是inputType,用于EditText为指定类型的输入组件
- EditText派生了两个子类
- AutoCompleteTextView:带有自动完成功能的EditText,通常与Adapter结合使用
- ExtractEditText:它是EditText组件的底层服务类,负责全屏输入法支持(不是UI组件)
实例:用户友好的输入界面
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:stretchColumns="1"
>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/str01"
android:textSize="16sp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/str02"
android:selectAllOnFocus







 本文详细介绍了Android中的TextView及其子类,包括TextView、EditText、Button、RadioButton、CheckBox、ToggleButton、Switch、AnalogClock、DigitalClock和Chronometer等组件的功能与用法,涉及属性、事件监听和实际应用场景。
本文详细介绍了Android中的TextView及其子类,包括TextView、EditText、Button、RadioButton、CheckBox、ToggleButton、Switch、AnalogClock、DigitalClock和Chronometer等组件的功能与用法,涉及属性、事件监听和实际应用场景。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1171
1171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








