1.安装vue插件
先翻墙。再点击chrome浏览器右上角的三条横线,打开“扩展程序”,再点击“扩展更多程序”,搜索栏输入“vue”,安装下图的插件

2.若安装完,为“背景页 无效”,如图

则先去下载插件 https://github.com/datura-lj/vuedevtools
然后打开chrome,打开扩展程序页 ,直接将下载的CRX文件拖入,点击出现的“更新”,如下图

就把“背景页 无效”解决了。
3.vue插件图标不亮。
打开一个自己用vue写的HTML网页,看右侧vue插件是否为亮绿色,如下图


如果不亮(为灰色),则
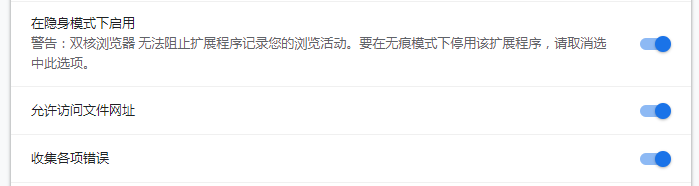
进入chrome浏览器扩展程序 - Vue.js devtools- 点击详细信息 =在无痕模式下启用 + 允许访问文件网址

再刷新刚刚打开的自己用vue写的HTML网页,可变亮。
4.控制台没有vue项。
F5+F12刷新多次,再点F12打开控制台,就出现vue项了。























 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








