封装一个矩形绘制函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>矩形绘制函数</title> </head> <body> <canvas id="canvas"></canvas> <script> window.onload = function () { var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.height = 768; canvas.width = 1024; render(200,200,200,200,5,"#000","blue",context); }; function render(x,y,width,height,borderwidth,bordercolor,fillcolor,ctx) { ctx.beginPath(); ctx.moveTo(x,y); ctx.lineTo(x+width,y); ctx.lineTo(x+width,y+height); ctx.lineTo(x,y+height); ctx.closePath(); ctx.lineWidth = borderwidth; ctx.strokeStyle = bordercolor; ctx.fillStyle = fillcolor; ctx.fill(); ctx.stroke(); } </script> </body> </html>
简洁的写法直接用这个方式代替路径的四条语句
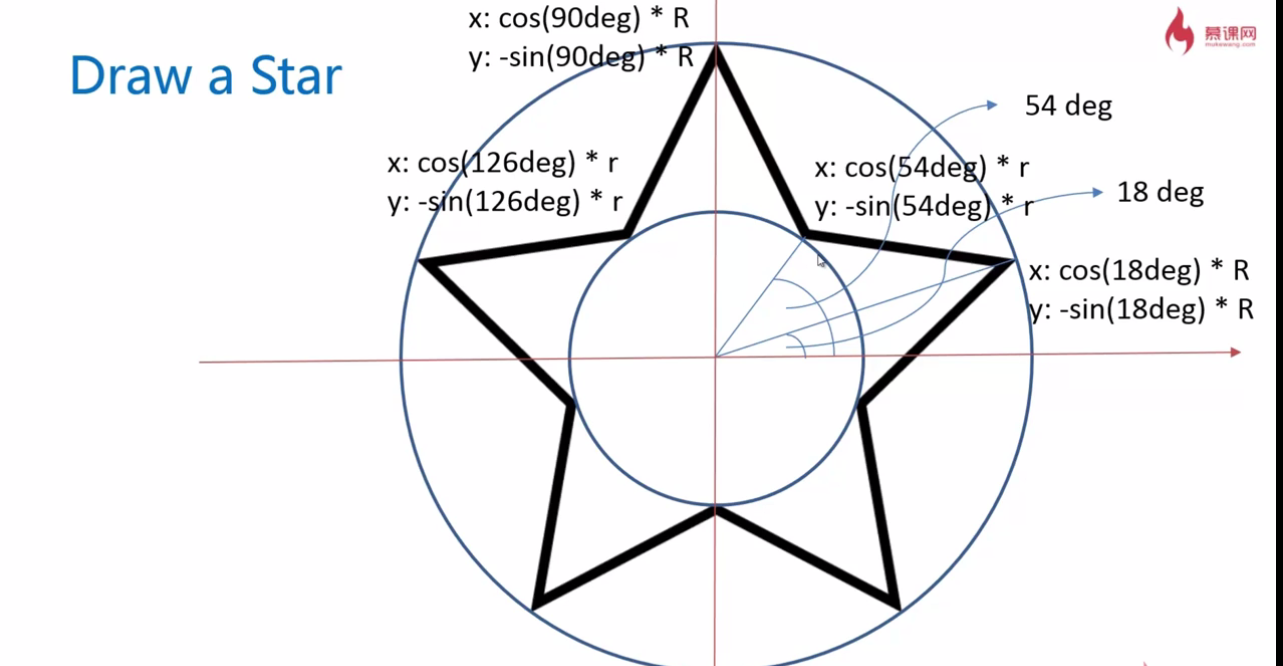
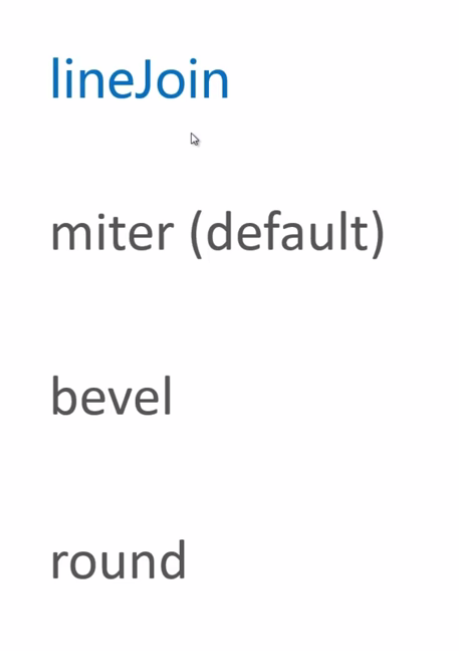
ctx.rect(x,y,width,height); 另有ctx.fillRect 和ctx.strokeRect的简写方法参数同上 线条形状 context.lienCap = "xx";画一个五角星
 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>五角星</title> </head> <body> <canvas id="canvas"></canvas> <script> window.onload = function () { var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.height = 800; canvas.width = 800; drawStar(300,300,100,450,context,-30); function drawStar(x,y,r,R,cxt ,rotate) { cxt.beginPath(); for(var i=0;i<5;i++){ cxt.lineTo(Math.cos((18 + i * 72 - rotate) / 180 * Math.PI ) * R + x, - Math.sin((18 + i * 72- rotate) / 180 * Math.PI ) * R+ y ) ;/*18为第一个角度 i*72为第i个增加的角度 /180转为pi 300是半径 400是因为算角度的时候圆点假设为0,0*/ cxt.lineTo(Math.cos((54 + i * 72- rotate) / 180 * Math.PI ) * r + x, - Math.sin((54 + i * 72- rotate) / 180 * Math.PI ) * r + y ) /*18为第一个角度 i*72为第i个增加的角度 /180转为pi 300是半径 400是因为算角度的时候圆点假设为0,0*/ } cxt.closePath(); cxt.lineWidth = 10; cxt.stroke(); } }; </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>五角星</title> </head> <body> <canvas id="canvas"></canvas> <script> window.onload = function () { var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.height = 800; canvas.width = 800; drawStar(300,300,100,450,context,-30); function drawStar(x,y,r,R,cxt ,rotate) { cxt.beginPath(); for(var i=0;i<5;i++){ cxt.lineTo(Math.cos((18 + i * 72 - rotate) / 180 * Math.PI ) * R + x, - Math.sin((18 + i * 72- rotate) / 180 * Math.PI ) * R+ y ) ;/*18为第一个角度 i*72为第i个增加的角度 /180转为pi 300是半径 400是因为算角度的时候圆点假设为0,0*/ cxt.lineTo(Math.cos((54 + i * 72- rotate) / 180 * Math.PI ) * r + x, - Math.sin((54 + i * 72- rotate) / 180 * Math.PI ) * r + y ) /*18为第一个角度 i*72为第i个增加的角度 /180转为pi 300是半径 400是因为算角度的时候圆点假设为0,0*/ } cxt.closePath(); cxt.lineWidth = 10; cxt.stroke(); } }; </script> </body> </html>
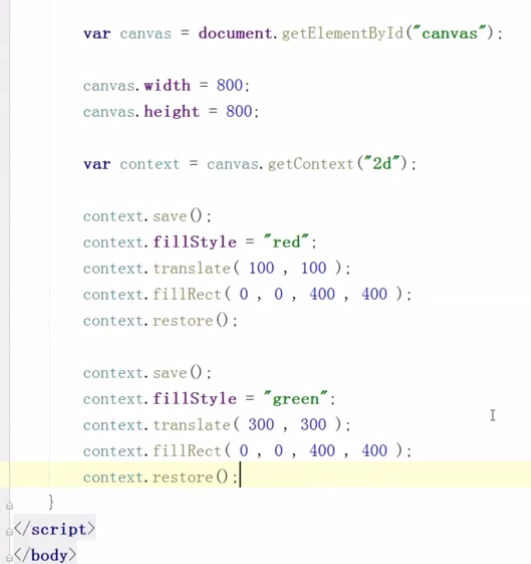
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>五角星</title> </head> <body> <canvas id="canvas"></canvas> <script> window.onload = function () { var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.height = 800; canvas.width = 800; context.fillStyle = "black"; context.fillRect(0,0,canvas.width,canvas.height); for(var i = 0 ; i < 200 ; i++){ var r = Math.random() * 10 + 10;/*最大为20*/ var x = Math.abs(Math.random()*canvas.width-2*r)+r;/*这样设置可以保证小星星一直在画布内*/ var y = Math.abs(Math.random()*canvas.height-2*r)+r; var a = Math.random() * 360; drawStar(x,y,r,r/2.0,context,a); } function drawStar(x,y,r,R,cxt ,rotate) { cxt.beginPath(); for(var i=0;i<5;i++){ cxt.lineTo(Math.cos((18 + i * 72 - rotate) / 180 * Math.PI ) * R + x, - Math.sin((18 + i * 72- rotate) / 180 * Math.PI ) * R+ y ) ;/*18为第一个角度 i*72为第i个增加的角度 /180转为pi 300是半径 400是因为算角度的时候圆点假设为0,0*/ cxt.lineTo(Math.cos((54 + i * 72- rotate) / 180 * Math.PI ) * r + x, - Math.sin((54 + i * 72- rotate) / 180 * Math.PI ) * r + y ) /*18为第一个角度 i*72为第i个增加的角度 /180转为pi 300是半径 400是因为算角度的时候圆点假设为0,0*/ } cxt.closePath(); var Color="rgba("+ Math.floor(Math.random()*255)+","+ Math.floor(Math.random()*255)+","+ Math.floor(Math.random()*255)+","+ (Math.random()*0.3+0.5)+ ")"; cxt.fillStyle=Color; cxt.strokeStyle = Color; cxt.lineJoin = "round"; cxt.lineWidth = 3; cxt.fill(); cxt.stroke(); } }; </script> </body> </html> translate将0,0点移到了100,100 也就是下面的0,0其实是画布的100,100
如果有translate scale rotate 图形变换操作 使用save restore 保存状态 以免互相影响
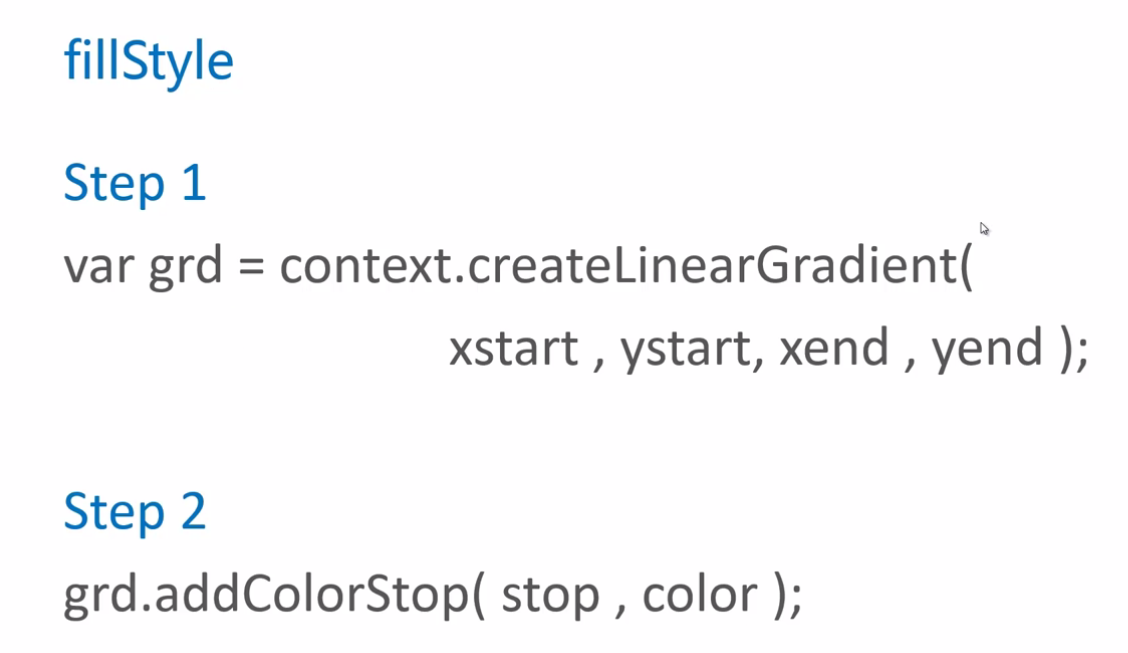
fillstyle渐变
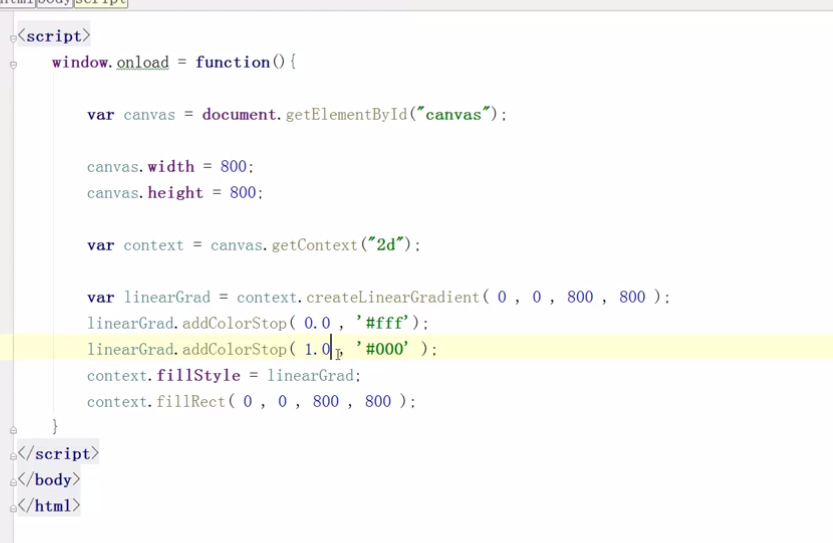
代码
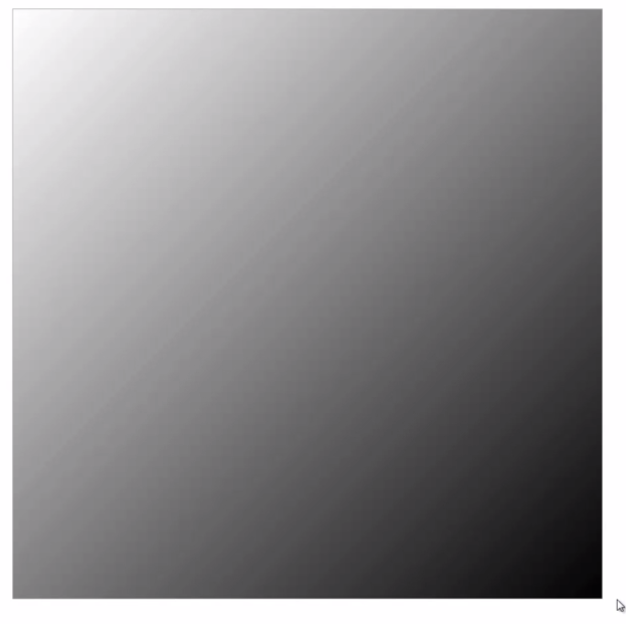
结果如下
修改后的星空图 (背景渐变 大小调整 )
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>五角星</title> </head> <body> <canvas id="canvas"></canvas> <script> window.onload = function () { var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.height = 800; canvas.width = 800; var skyStyle = context.createLinearGradient(0,0,0,canvas.height); skyStyle.addColorStop(0.0, 'black'); skyStyle.addColorStop(1.0, '#035'); context.fillStyle = skyStyle; context.fillRect(0,0,canvas.width,canvas.height); for(var i = 0 ; i < 200 ; i++){ var r = Math.random() * 5 + 5;/*最大为20*/ var x = Math.abs(Math.random()*canvas.width-2*r)+r;/*这样设置可以保证小星星一直在画布内*/ var y = (Math.abs(Math.random()*canvas.height-2*r)+r) * 0.65; var a = Math.random() * 360; drawStar(x,y,r,r/2.0,context,a); } function drawStar(x,y,r,R,cxt ,rotate) { cxt.beginPath(); for(var i=0;i<5;i++){ cxt.lineTo(Math.cos((18 + i * 72 - rotate) / 180 * Math.PI ) * R + x, - Math.sin((18 + i * 72- rotate) / 180 * Math.PI ) * R+ y ) ;/*18为第一个角度 i*72为第i个增加的角度 /180转为pi 300是半径 400是因为算角度的时候圆点假设为0,0*/ cxt.lineTo(Math.cos((54 + i * 72- rotate) / 180 * Math.PI ) * r + x, - Math.sin((54 + i * 72- rotate) / 180 * Math.PI ) * r + y ) /*18为第一个角度 i*72为第i个增加的角度 /180转为pi 300是半径 400是因为算角度的时候圆点假设为0,0*/ } cxt.closePath(); var Color="rgba("+ Math.floor(Math.random()*255)+","+ Math.floor(Math.random()*255)+","+ Math.floor(Math.random()*255)+","+ (Math.random()*0.3+0.5)+ ")"; cxt.fillStyle=Color; cxt.strokeStyle = Color; cxt.lineJoin = "round"; cxt.lineWidth = 3; cxt.fill(); cxt.stroke(); } }; </script> </body> </html> 径向渐变400,400,0 为第一个圆坐标400,400 半径0 也就是个圆点 后面400,400,500 为第二个圆的坐标和半径 结果
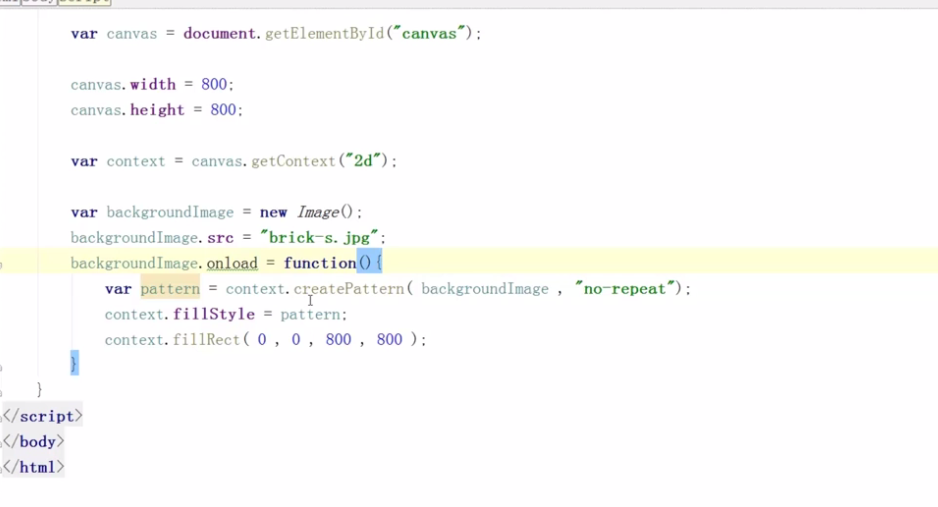
图片填充 还可以使用另外一个canvas来填充

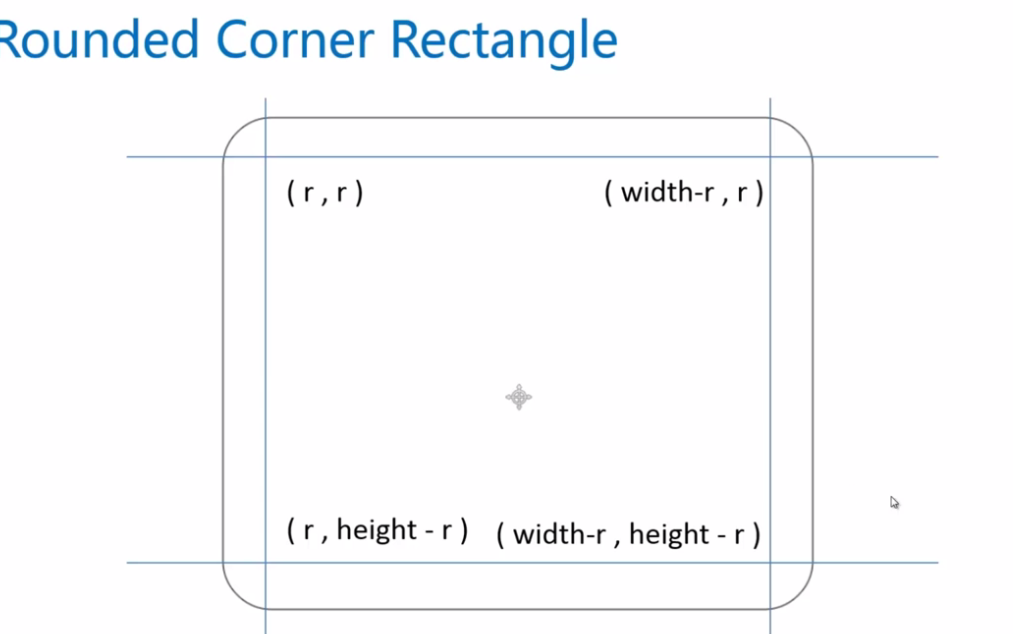
绘制圆弧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圆弧</title> </head> <body> <canvas id="canvas" style="display: block;margin: 50px auto;"></canvas> <script> window.onload = function () { var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.width = 800; canvas.height = 800; drawRoundRect(context,100,100,600,600,50) }; function drawRoundRect(cxt,x,y,width,height,radius) { cxt.save(); cxt.translate(x , y); pathRoundRect(cxt,width,height,radius); cxt.strokeStyle = "black"; cxt.stroke(); cxt.restore(); } function pathRoundRect(cxt,width,height,radius) { cxt.beginPath(); cxt.arc(width - radius, height - radius , radius , 0 , Math.PI / 2); cxt.arc(radius, height - radius , radius , Math.PI / 2, Math.PI ); cxt.arc(radius , radius , radius , Math.PI , Math.PI *3 / 2); cxt.arc(width - radius ,radius ,radius , Math.PI *3 / 2 , Math.PI * 2); cxt.closePath(); } </script> </body> </html>
改进 判断输入的填充颜色 和防止输入半径过大
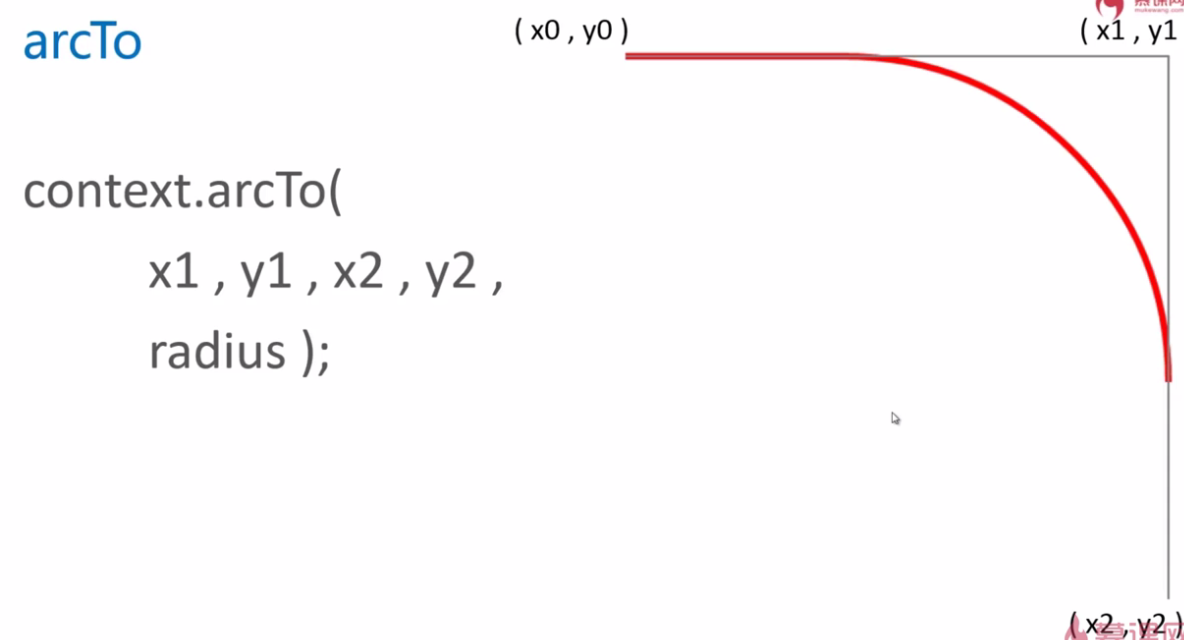
arcTo()
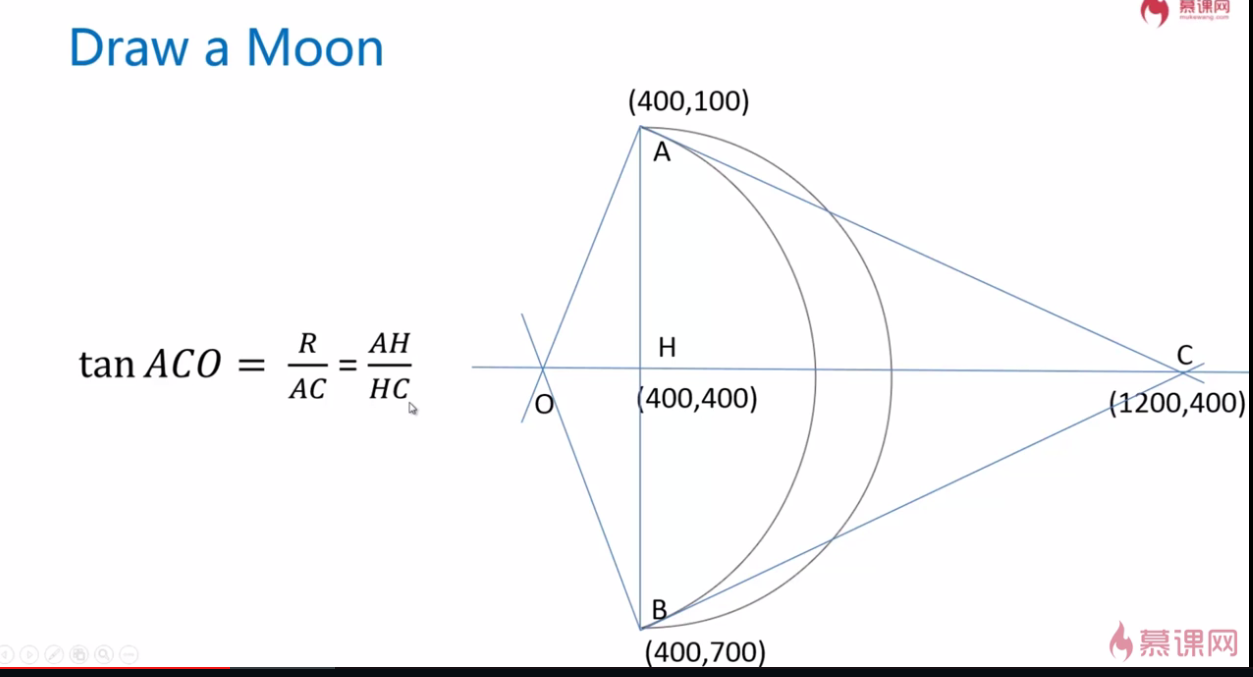
绘制弯月
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>月亮</title> </head> <body> <canvas id="canvas" style="display: block;margin: 50px auto;"></canvas> <script> window.onload = function () { var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.width = 800; canvas.height = 800; context.arc(400,400,300,0.5*Math.PI,1.5*Math.PI,true); /*月亮外圆*/ context.moveTo(400,100); context.arcTo(1200,400,400,700,(400-100)*dis(400,100,1200,400) /(1200 -400)); context.stroke(); }; function dis(x1,y1,x2,y2) { return Math.sqrt((x1-x2) * (x1-x2)+(y1-y2) * (y1-y2)); } </script> </body> </html>
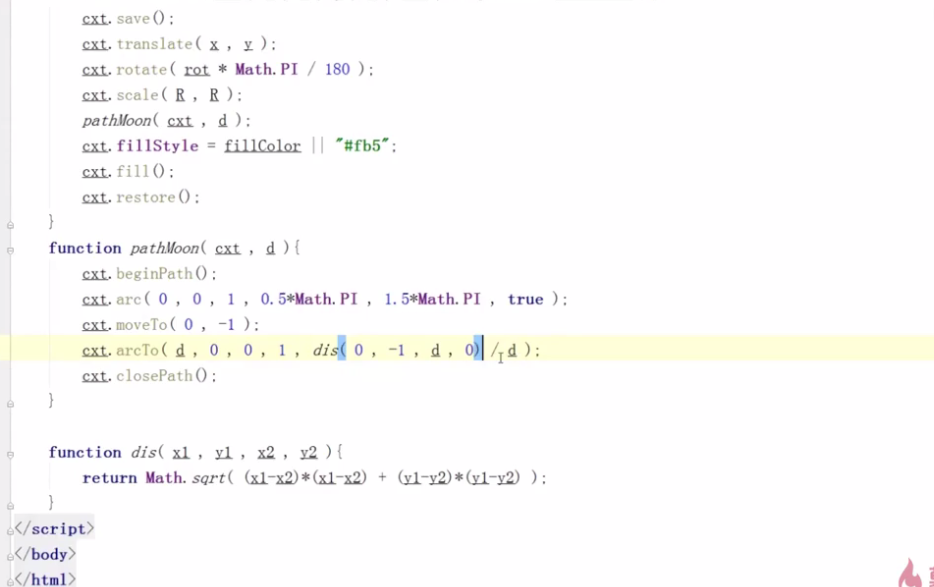
改进
有个*半径 因为半径为1就省略了
































 5736
5736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








