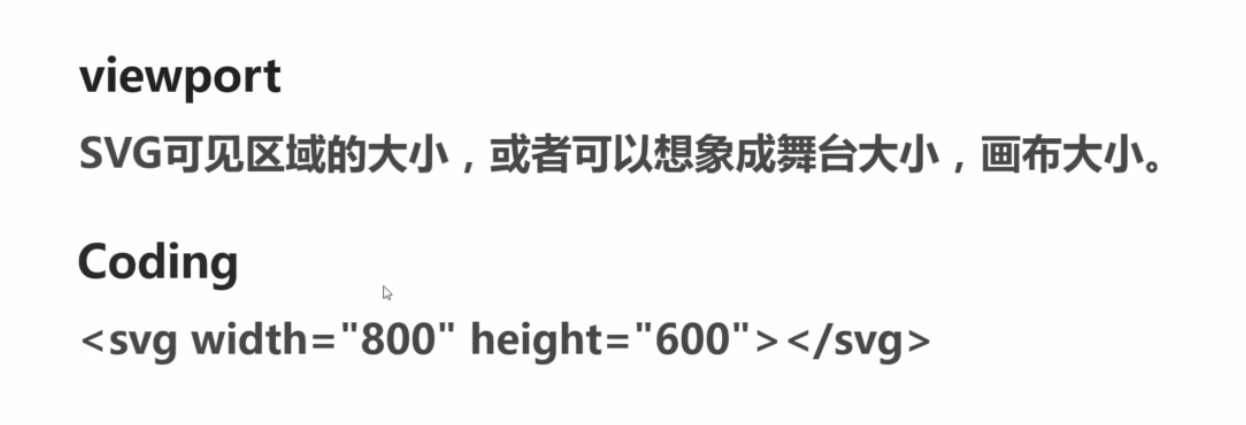
svg视口
viewport
这里高宽不用加px默认像素
总结
### SVG视口 viewport SVG可见区域的大小,或者理解为画布大小`<svg width="" height=""></svg>` #### 单位 svg默认单位是px,不注明单位时就为px - em:相对父元素的字体大小 - ex:相对小写字母x的高度 - px:相对于屏幕分辨率,一个点或者72分之一英寸 - in:英寸 - cm:厘米 - mm:毫米 - pt:72分之一英寸 - pc:12分之一点 - %:相对于父元素的百分比
viewBox












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2747
2747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








