寻找插件
1.jquery 官网plugin
2.npm 上搜索 相应的功能 加上jquery关键字
3.github上搜 star超过1000的
4.谷歌百度
*读源码是提高水平的捷径
slick插件http://kenwheeler.github.io/slick/
<html> <head> <title>My Now Amazing Webpage</title> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css" /> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/jquery.slick/1.6.0/slick-theme.css" /> </head> <body> <div class="your-class"> <div>your content</div> <div>your content</div> <div>your content</div> <div>your content</div> <div>your content</div> <div>your content</div> </div> <script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="//cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('.your-class').slick({ infinite: true, slidesToShow: 3, slidesToScroll: 3 }); }); </script> </body> </html>
chosen https://harvesthq.github.io/chosen/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="//cdn.bootcss.com/chosen/1.6.2/chosen.css" rel="stylesheet"> </head> <body> <select name="demo" id="demo" style="width: 300px"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> </select> <br> <br> <select name="demo2" id="demo2" multiple data-placeholder="请选择..."> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> </select> <script src="../../../vendor/jquery-1.12.4.js"></script> <script src="//cdn.bootcss.com/chosen/1.6.2/chosen.jquery.js"></script> <script> $(function() { $('#demo').chosen(); $('#demo2').chosen({ width: '50%' }); }); </script> </body> </html>
*初始化$("id").chosen
chosen可将网页中的下拉框进行功能扩展和美化
对select进行操作时,先删除外部套用的层在进行操作,最后在加上$("id").chosen();
pickdate
http://amsul.ca/pickadate.js/
自己编写插件
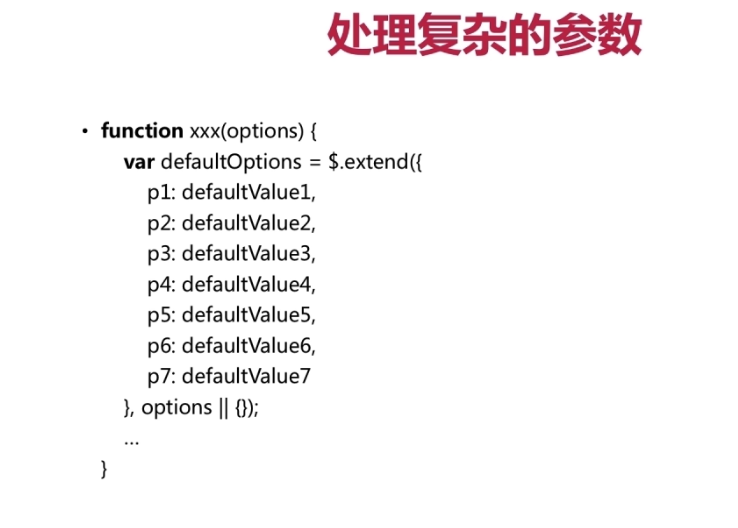
options是判断用户有没有传修改默认值的项
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A asperiores assumenda atque cum cupiditate debitis dolore doloribus illum inventore, magnam pariatur placeat similique suscipit! A accusantium cum dolore numquam optio.</p> <script src="../../../vendor/jquery-1.12.4.js"></script> <script src="jquery.colorful.js"></script> <script> $(function() { // $('p').colorful('init') // $('p').colorful('init', { // background: true, // font: false // }) $('p').colorful({ color: 'green', background: true, font: false }).css('font-size', '30px'); }); </script> </body> </html>
插件代码
(function($) { var namespace = 'colorful';//把命名空间提取出来 暴露给外部 var methods = { init: function(options) { options = $.extend({}, $.fn[namespace].defaults, options);//扩展参数 if (options.font) { this.css('color', options.color); } if (options.background) { this.css('background-color', options.color); } return this;//必要的 支持链式语法 } }; $.fn[namespace] = function(method) {//基本是通用写法 if (methods[method]) { return methods[method].apply(this, Array.prototype.slice.call(arguments, 1)); } else if ($.type(method) === 'object') { return methods.init.apply(this, arguments); } else { $.error('Method' + method + ' does not exist!'); } }; $.fn[namespace].defaults = {//设置的默认值 color: 'red', background: false, font: true }; //$.fn.colorful.defaults.color = 'xxxx' 通过这种方式不用修改插件也能修改插件默认值 })(jQuery);

























 2271
2271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








