今天的学习内容是:K近邻算法实现红酒聚类。
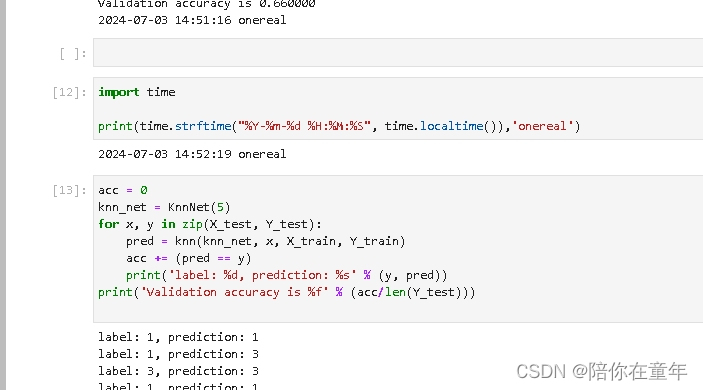
运行代码的结果很快:如图

1、实验目的
- 了解KNN的基本概念;
- 了解如何使用MindSpore进行KNN实验。
2、K近邻算法原理介绍
K近邻算法(K-Nearest-Neighbor, KNN)是一种用于分类和回归的非参数统计方法,最初由 Cover和Hart于1968年提出(Cover等人,1967),是机器学习最基础的算法之一。它正是基于以上思想:要确定一个样本的类别,可以计算它与所有训练样本的距离,然后找出和该样本最接近的k个样本,统计出这些样本的类别并进行投票,票数最多的那个类就是分类的结果。KNN的三个基本要素:
-
K值,一个样本的分类是由K个邻居的“多数表决”确定的。K值越小,容易受噪声影响,反之,会使类别之间的界限变得模糊。
-
距离度量,反映了特征空间中两个样本间的相似度,距离越小,越相似。常用的有Lp距离(p=2时,即为欧式距离)、曼哈顿距离、海明距离等。
-
分类决策规则,通常是多数表决,或者基于距离加权的多数表决(权值与距离成反比)。
2.1 分类问题
预测算法(分类)的流程如下:
(1)在训练样本集中找出距离待测样本x_test最近的k个样本,并保存至集合N中;
(2)统计集合N中每一类样本的个数𝐶𝑖,𝑖=1,2,3,...,𝑐��,�=1,2,3,...,�;
(3)最终的分类结果为argmax𝐶𝑖�� (最大的对应的𝐶𝑖��)那个类。
在上述实现过程中,k的取值尤为重要。它可以根据问题和数据特点来确定。在具体实现时,可以考虑样本的权重,即每个样本有不同的投票权重,这种方法称为带权重的k近邻算法,它是一种变种的k近邻算法。
2.2 回归问题
假设离测试样本最近的k个训练样本的标签值为𝑦𝑖��,则对样本的回归预测输出值为:
𝑦̂ =(∑𝑖=1𝑛𝑦𝑖)/𝑘�^=(∑�=1���)/�
即为所有邻居的标签均值。
带样本权重的回归预测函数为:
𝑦̂ =(∑𝑖=1𝑛𝑤𝑖𝑦𝑖)/𝑘�^=(∑�=1�����)/�
其中𝑤𝑖��为第个𝑖�样本的权重。
2.3 距离的定义
KNN算法的实现依赖于样本之间的距离,其中最常用的距离函数就是欧氏距离(欧几里得距离)。ℝ𝑛��空间中的两点𝑥�和𝑦�,它们之间的欧氏距离定义为:
𝑑(𝑥,𝑦)=∑𝑖=1𝑛(𝑥𝑖−𝑦𝑖)2⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯�(�,�)=∑�=1�(��−��)2
需要特别注意的是,使用欧氏距离时,应将特征向量的每个分量归一化,以减少因为特征值的尺度范围不同所带来的干扰,否则数值小的特征分量会被数值大的特征分量淹没。
其它的距离计算方式还有Mahalanobis距离、Bhattacharyya距离等。
3、实验环境
预备知识:
- 熟练使用Python。
- 具备一定的机器学习理论知识,如KNN、无监督学习、 欧式距离等。
实验环境:
- MindSpore 2.0(MindSpore版本会定期更新,本指导也会定期刷新,与版本配套);
- 本案例支持win_x86和Linux系统,CPU/GPU/Ascend均可运行。
- 如果在本地运行此实验,请参考《MindSpore环境搭建实验手册》在本地安装MindSpore。
4、数据处理
4.1 数据准备
Wine数据集是模式识别最著名的数据集之一,Wine数据集的官网:Wine Data Set。这些数据是对来自意大利同一地区但来自三个不同品种的葡萄酒进行化学分析的结果。数据集分析了三种葡萄酒中每种所含13种成分的量。这些13种属性是
- Alcohol,酒精
- Malic acid,苹果酸
- Ash,灰
- Alcalinity of ash,灰的碱度
- Magnesium,镁
- Total phenols,总酚
- Flavanoids,类黄酮
- Nonflavanoid phenols,非黄酮酚
- Proanthocyanins,原花青素
- Color intensity,色彩强度
- Hue,色调
- OD280/OD315 of diluted wines,稀释酒的OD280/OD315
- Proline,脯氨酸
- 方式一,从Wine数据集官网下载wine.data文件。
- 方式二,从华为云OBS中下载wine.data文件。





















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








