一.node安装
1.
去
node
官网安装
Node.js
https://nodejs.org/en/
2.
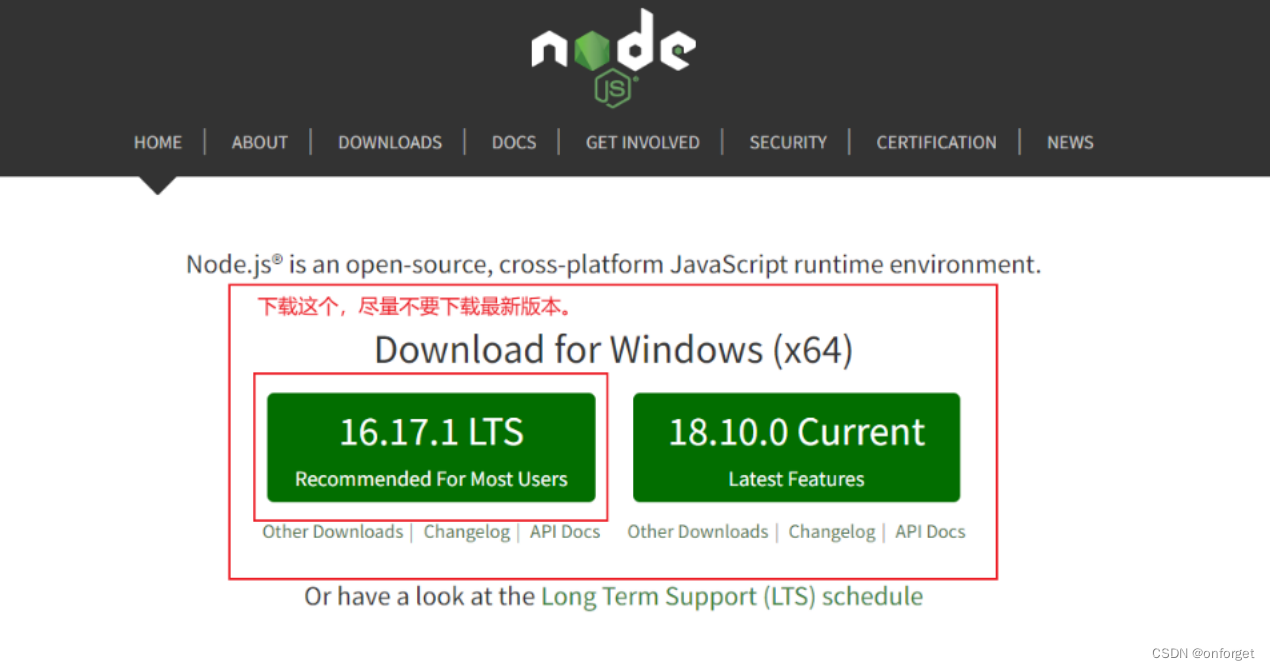
官网界面

3.
无脑下一步,完成安装。(最好放在
d
盘)
4.
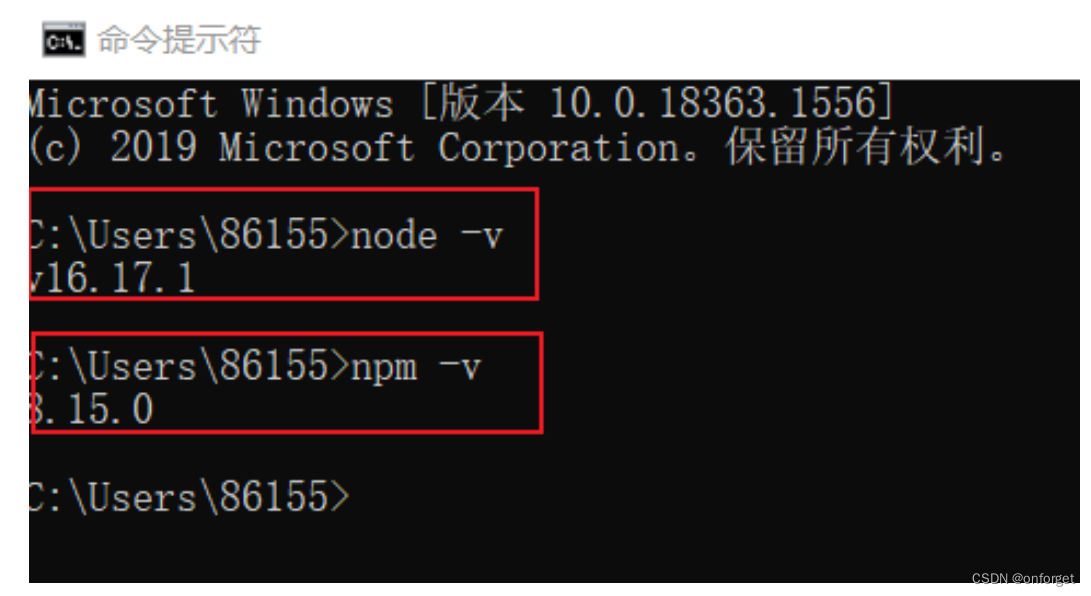
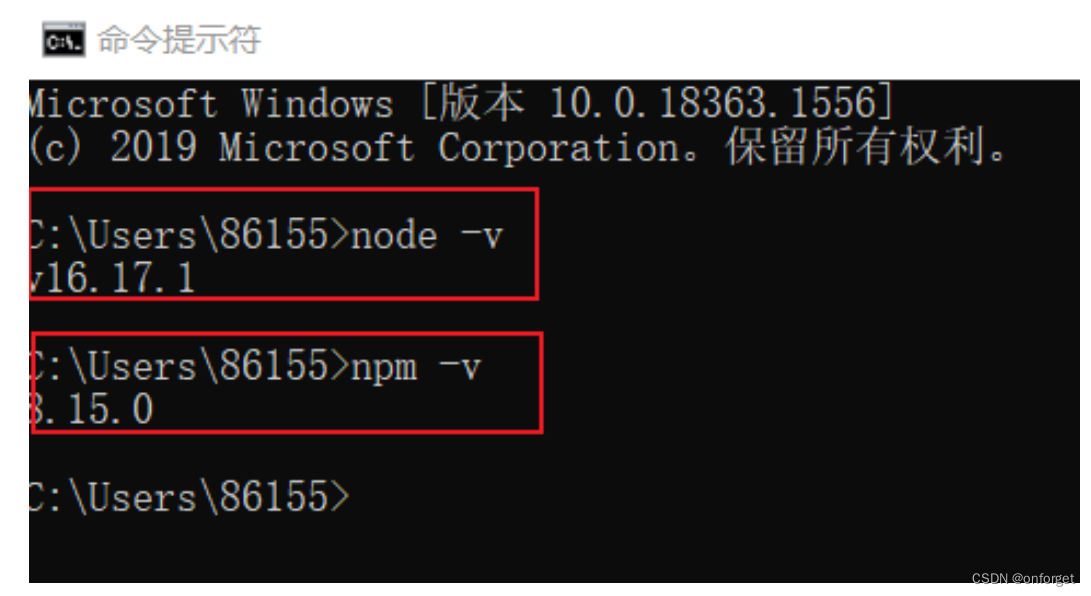
安装完成之后管理员cmd查看是否安装成功,出现如下界面说明已经安装成功


5.
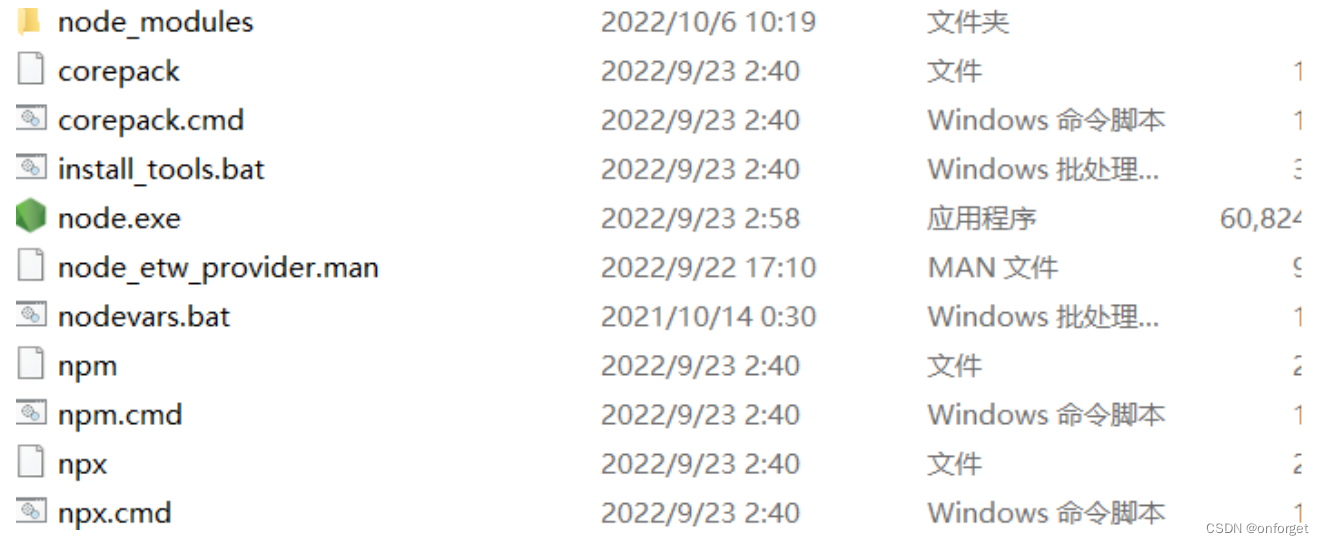
打开
Node文件目录,如下图:


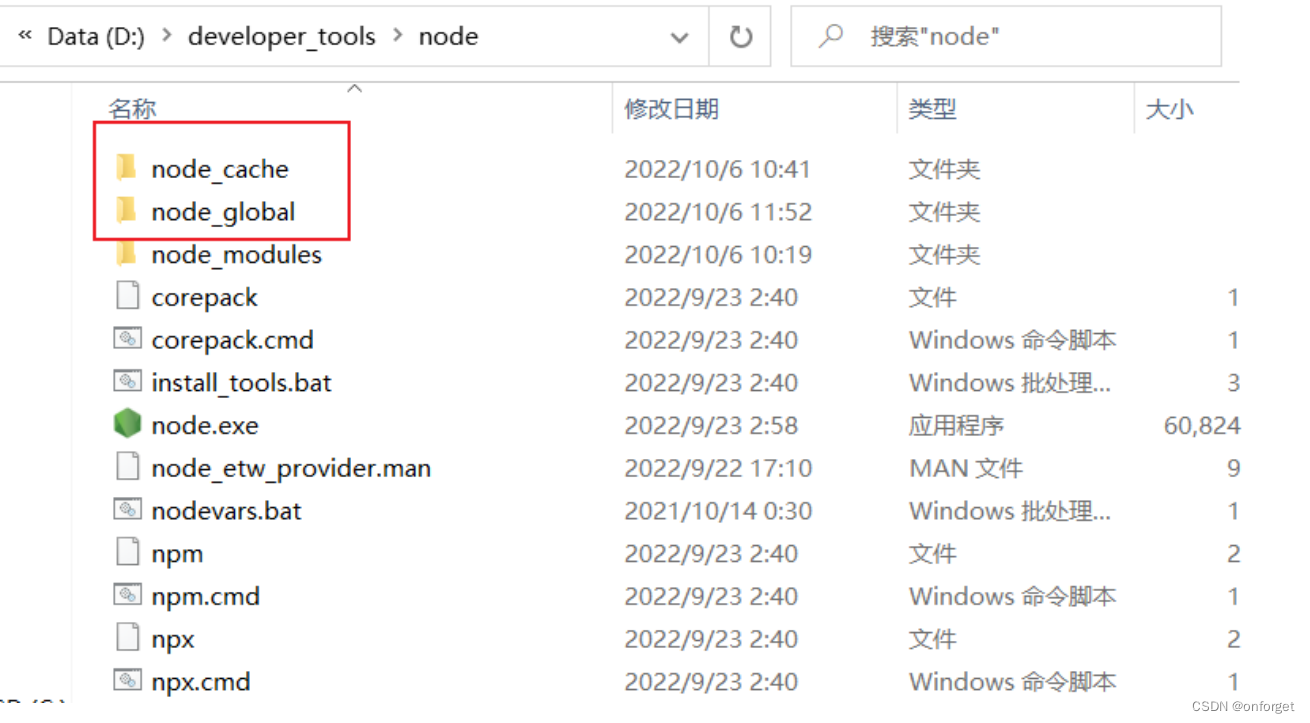
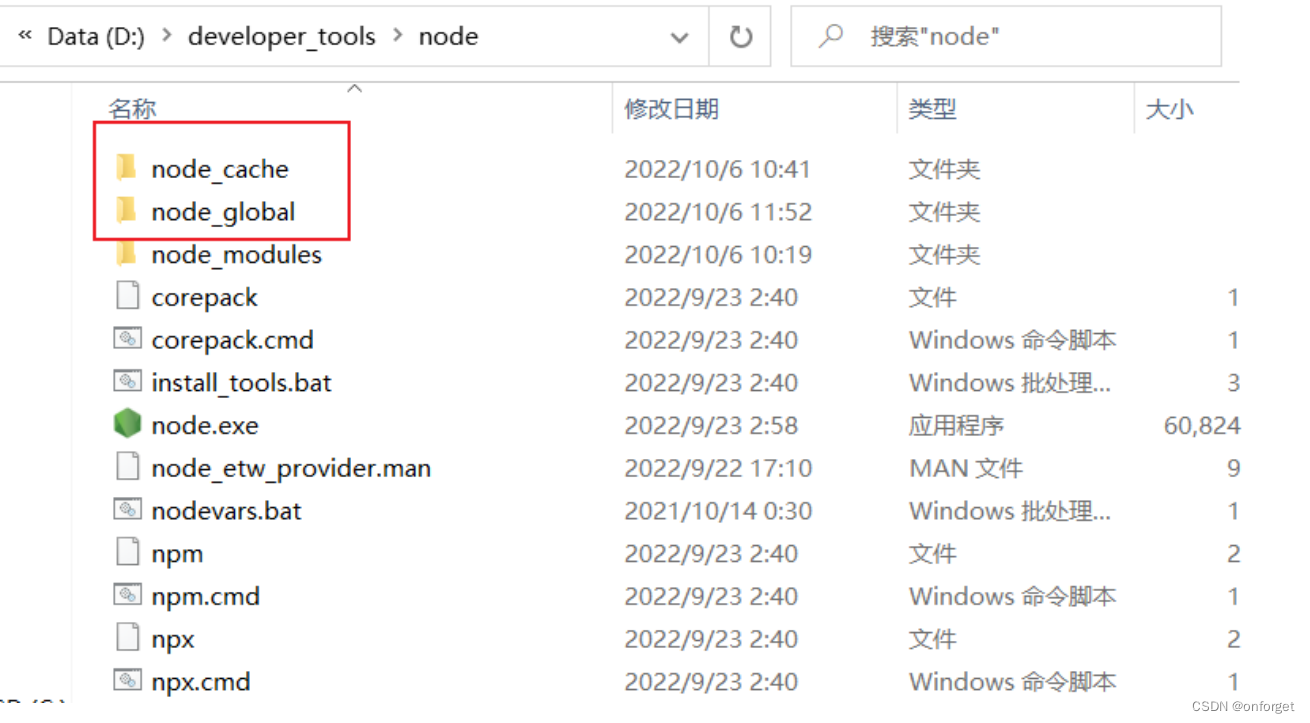
6.
在
Node
文件目录下建立
"node_global"及"node_cache"
两个文件夹


这里要注意,可能由于权限问题导致不成功,所以一定要设置文件权限
一
. node
文件设置文件权限
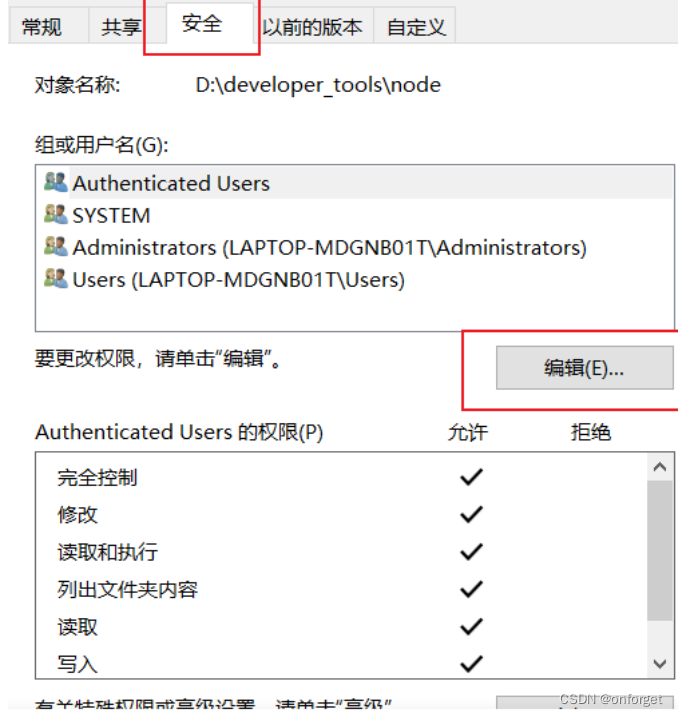
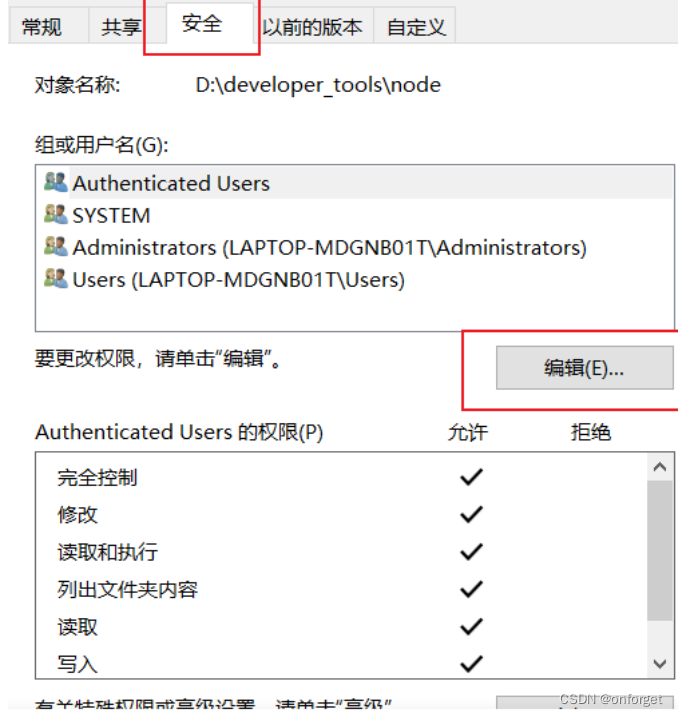
(1)找到文件,右击,点击属性
 (2)找到安全,点击编辑
(2)找到安全,点击编辑
 (3)将权限打开
(3)将权限打开

 (2)找到安全,点击编辑
(2)找到安全,点击编辑
 (3)将权限打开
(3)将权限打开

二
.node_cache
,node_global文件也修改权限



7.
启动
cmd
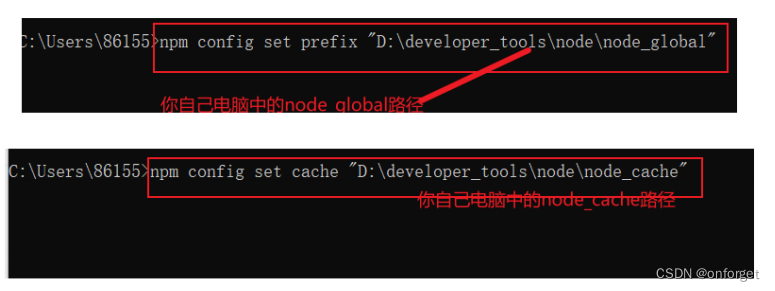
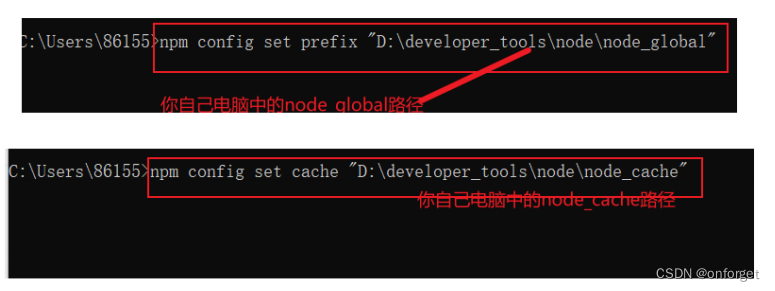
,依次输入:
npm config set prefix "D:\Program Files\node\node_global"
npm config set cache "D:\Program Files\node\node_cache"

8.
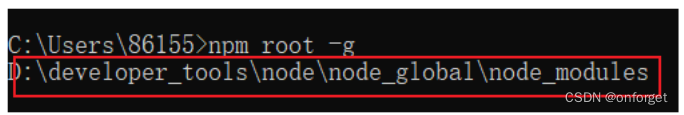
检查是否配置成功
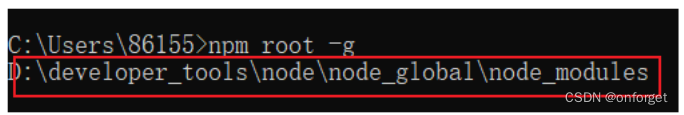
npm root -g
出现如下图所示,证明配置成功




二
.
配置环境变量
PS:
本文使用的是
"
用户变量
"
中的
Path
,用户变量与系统变量有区别,想要了解系统变量自行百度
1.
右键
‘
我的电脑
’
依次选择
’
属性
’- ->‘
高级系统设置
’- ->‘
环境变量
’
,看到如下界面:
不要觉得麻烦,弄完的时候很舒服的

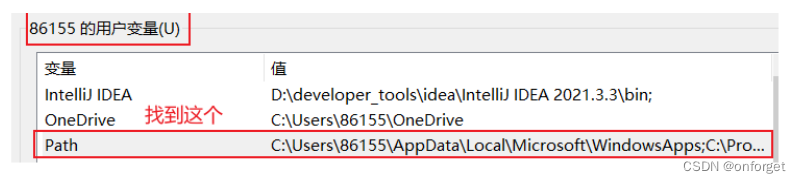
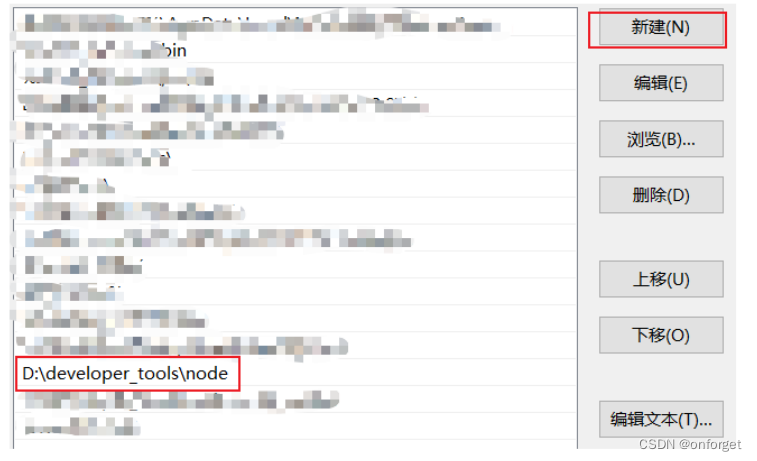
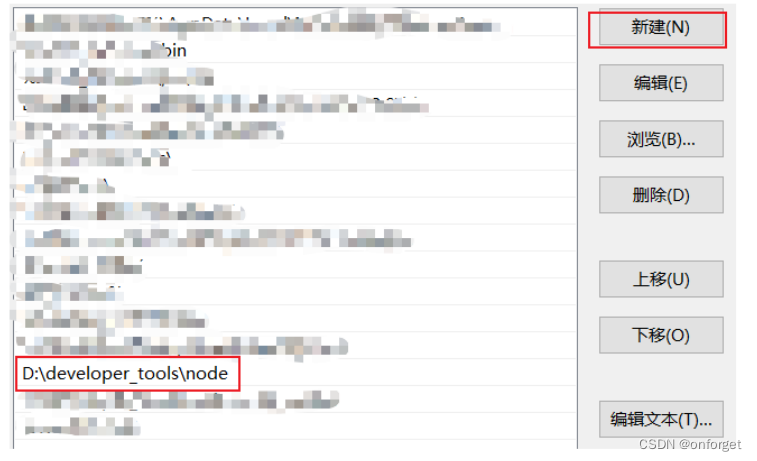
2.
复制
node
目录路径
(D:\developer_tools\node)
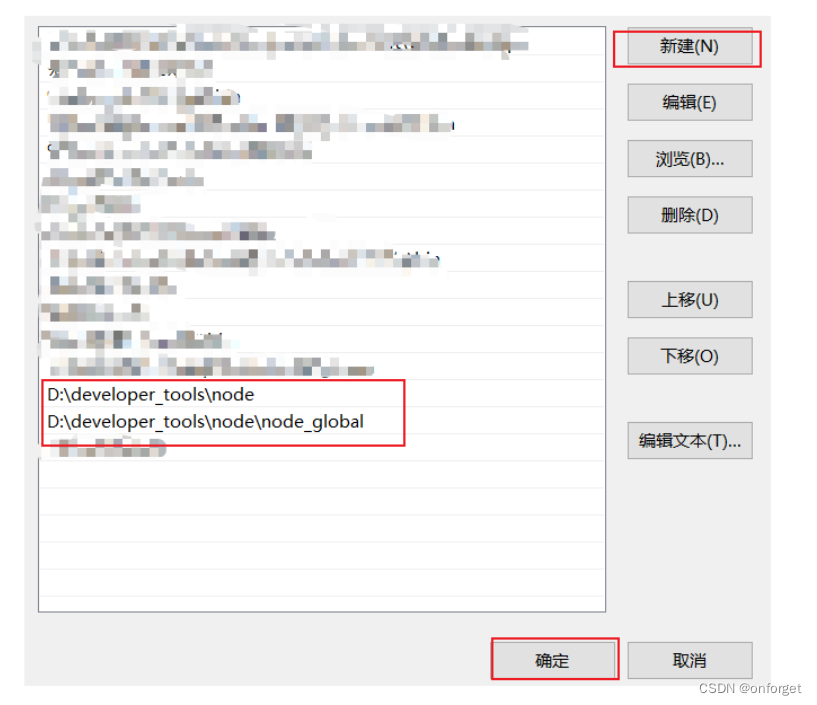
然后选中用户变量中的
Path,
单击
’
编辑
’- ->‘
新建
’- -
>
输入刚复制的地址 - ->确认完成
 3.
重启
cmd
并输入(如若不重启将无法查到版本号)
3.
重启
cmd
并输入(如若不重启将无法查到版本号)
 3.
重启
cmd
并输入(如若不重启将无法查到版本号)
3.
重启
cmd
并输入(如若不重启将无法查到版本号)
出现如下界面证明配置成功:

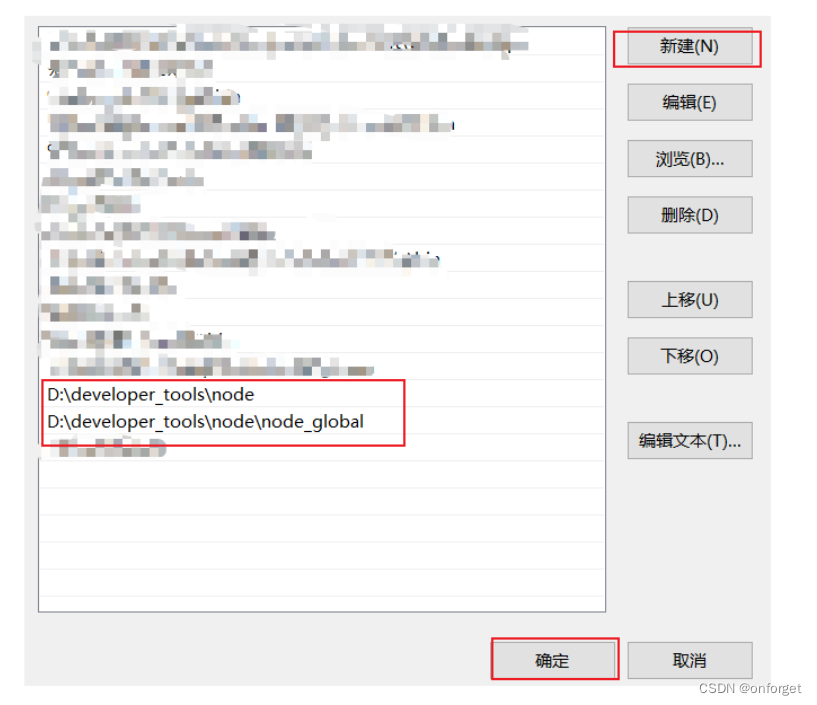
复制
node_global
目录路径
(D:\developer_tools\node\node_global)
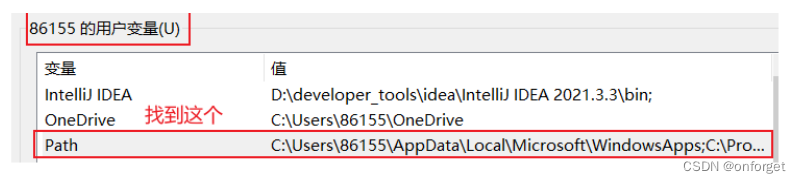
后选中用户变量中的
Path
,单
击
’
编辑
’- ->‘
新建
’- ->
输入刚复制的地址 - ->确认完成。
 5.
经过如上步骤就已经配置完成了
5.
经过如上步骤就已经配置完成了
 5.
经过如上步骤就已经配置完成了
5.
经过如上步骤就已经配置完成了
现在已经完成一半了,不慌,现在到重点了
二、安装vue脚手架
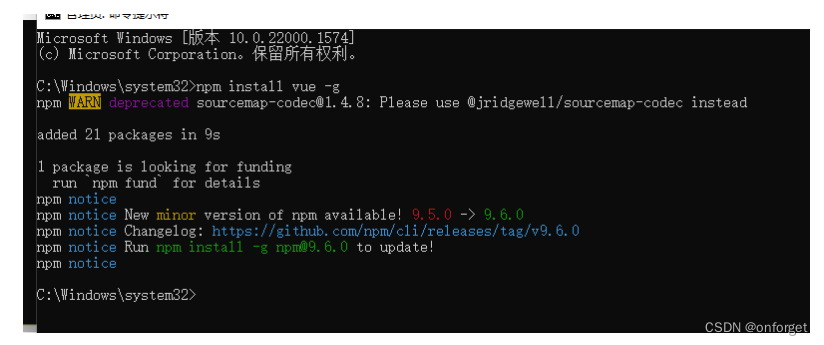
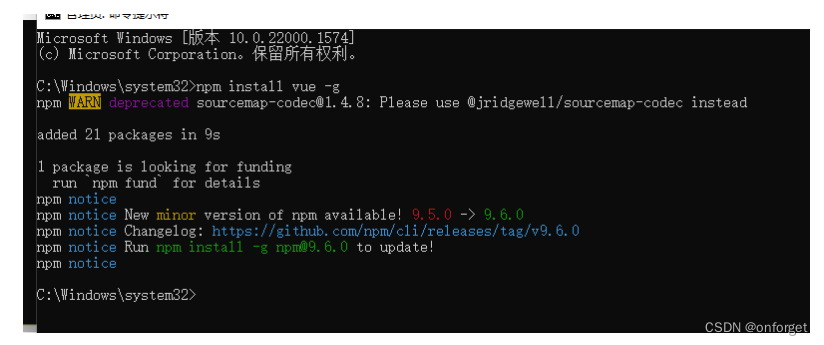
以管理员身份运行
命令提示符




输入如下命令,等待安装完成。
npm install vue - g

安装
Vue CLI
由于
Vue CLI
是在
Node.js
的环境下运行的,所以我们需要确保环境中安装了
Node.js
。目前
Vue
CLI
的最新版本是
4.x
,它需要
Node.js v8.9
或更高版本(推荐
v10
以上)。
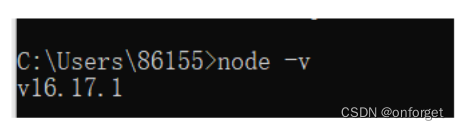
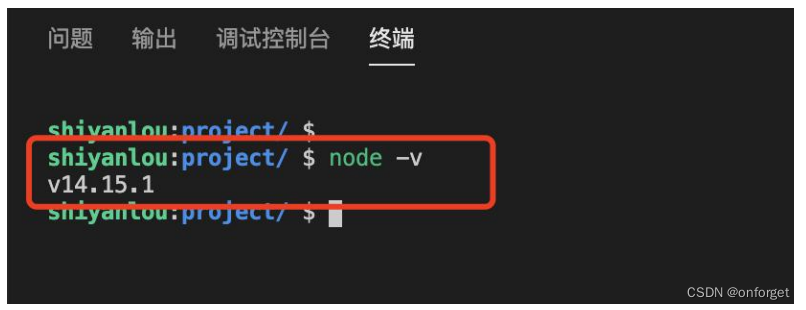
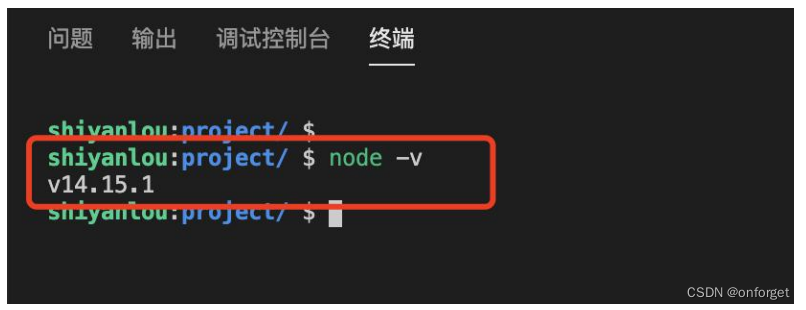
node -v
首先,打开我们的线上环境,在终端输入以下命令检查
Node.js
是否安装及其版本。
可以发现,我们线上环境中已经安装了
Node.js
,并且版本也达到了它的要求。

注意:想要在自己本地安装并使用
Vue CLI
的同学,则需要去
Node.js
官网
上下载并安装与
你本地系统相对应的
Node.js
。如果本地环境中已经安装过
Vue CLI
旧版本的同学(
1.x
或
2.x
),则需要先通过
npm uninstall vue
-
cli
-
g
或
yarn global remove vue
-
cli
卸载它。
确保已经有了
Node.js
环境之后,我们就可以使用下列命令全局(使用
-
g
)安装
Vue CLI
了。
npm
install
-g
@vue/cli
安装后命令行显示如下:


之后,我们可以通过在终端输入以下命令去检查它的版本:
vue
--version
如果给出如下提示,则证明安装成功了。
 接下来,我们就使用
Vue CLI
创建一个单页面应用的项目。
接下来,我们就使用
Vue CLI
创建一个单页面应用的项目。
 接下来,我们就使用
Vue CLI
创建一个单页面应用的项目。
接下来,我们就使用
Vue CLI
创建一个单页面应用的项目。
使用 Vue CLI 创建项目
在终端运行以下命令来快速创建一个名为
vue
-
cli
-
proj
的项目:
vue create vue-cli-proj
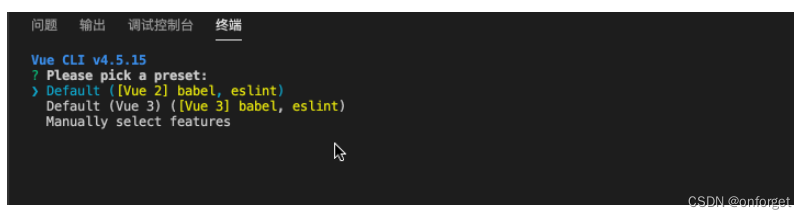
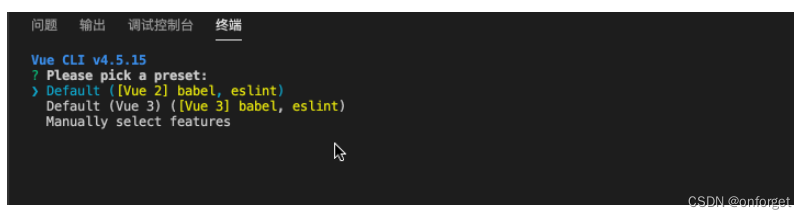
该命令运行后,我们会发现终端中出现下面三个选项供我们选择: 
使用键盘上的
“
上、下键
”
选取第二项(也就是该项目是基于
Vue 3
版本的)然后按
“
回车键
”
,会出
现需要我们选择使用
Yarn
还是 NPM 安装。


这里我选用的是
NPM
安装,依然使用键盘中的
“
上、下键
”
进行选择,然后按
“
回车键
”
进入项目创建
中,效果如下:


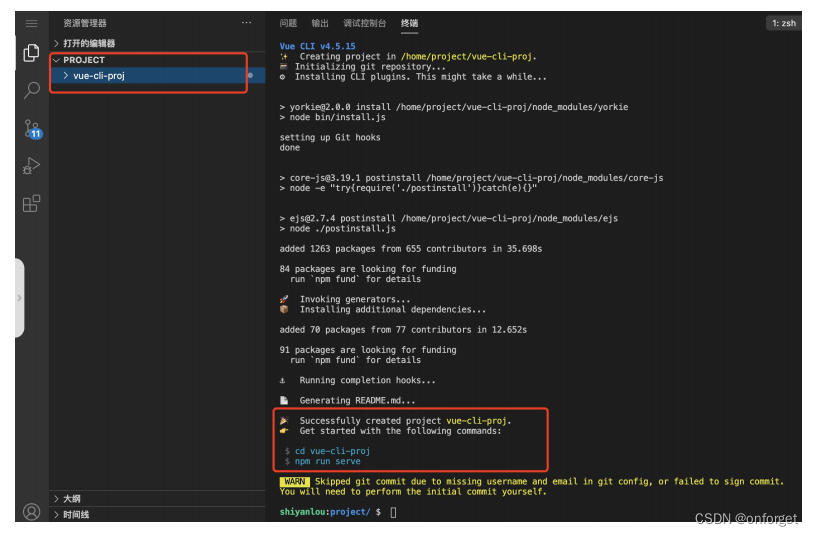
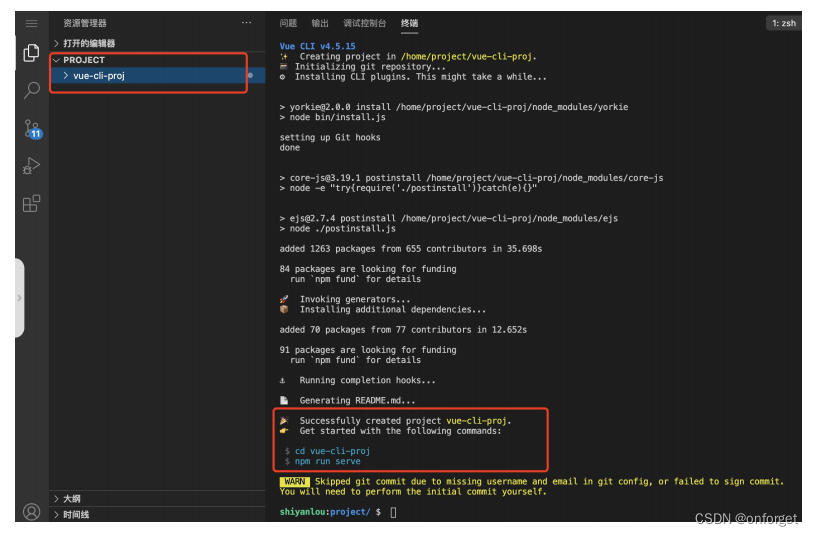
项目创建成功后,终端会有
“Successfully created project vue-cli-proj”
的提示,并且我们能在
VS
Code
左侧资源管理器中看到多出一个名为
vue
-
cli
-proj 的文件夹。


到这里,我们的第一个使用
Vue CLI
脚手架创建的
Vue
项目就成功了~
🎉
接下来,让我们一起来了解下这个项目的目录结构吧!
Vue
单页面应用项目结构
我们将刚才创建好的项目文件夹展开,可以看到其目录结构(另附注释说明)如下所示:
vue - cli - proj├── node_modules # 整个项目所需的依赖包都安装在这个文件夹下├── public # 存放项目静态资源(这些资源不需要 webpack 打包处理)├── favicon . ico # 项目的 ico 文件├── index . html # html 模版文件,整个项目的承载页├── src # 放置项目源码├── assets # 放置项目中的静态资源(可以使用 webpack 打包处理)├── components # 放置封装好的单文件组件├── App . vue # 整个 Vue 应用实例的总组件(所有组件均包含其中)├── main . js # js 入口文件├── . gitignore # 该文件用于设置 git 上传项目时需要忽略的文件或文件夹├── babel . config . js # Babel 的配置文件,作用于整个项目├── package - lock . json # 记录了 node_modules 目录下所有模块的具体来源和版本号以及其他的信息├── package . json # 记录当前项目所依赖模块的版本信息├── README . md # 项目说明文档
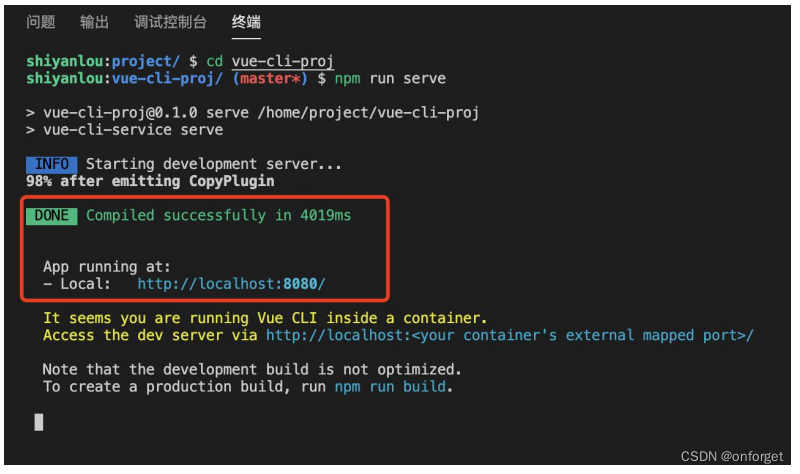
了解了项目结构,我们接下来就在终端运行以下命令去启动项目。
cd vue-cli-proj
npm run serve
当你看到下图红框中的字样时,恭喜你,项目已经正常启动了~ ?
不过想要通过线上环境中的
Web
服务器去访问我们刚刚启动的
8080
端口的
Vue
项目,还需要添
加将该项目映射到
Web
服务器的
webpack
配置。
点击local上的地址,在游览器打开就可以了,他应该会弹出游览器的,如果没有,就点开游览器





















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








