这节课我们讲解如何使用bootstrap 4 编写响应式布局。
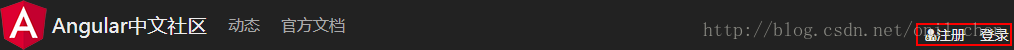
参考图我们还是参照Angular中文社区http://www.angularjs.cn/

图中标注红色的部分,我自己不是很喜欢,所以做了一点小改动。
他这里也没有做响应式布局,所以样式就不抄他的,我们自己重写。
首先我们先简要的分析一下这个navbar。
整体是一个黑色的navbar。
参考代码:
<nav class="navbar navbar-dark bg-dark">
<!-- Navbar content -->
</nav>
最左边是一个带有图片的标题。
参考代码:
<!-- Image and text -->
<nav class="navbar navbar










 本教程介绍如何利用Bootstrap 4为Angular应用构建响应式导航栏。通过分析和编写代码,实现不同屏幕尺寸下导航栏的适应性布局。在大屏设备上展示完整导航,小屏设备则通过按钮展开。参照Angular中文社区和Bootstrap官方文档,无需下载Bootstrap,而是通过CDN引入资源。完成组件创建和集成,确保在各种设备上正确显示。
本教程介绍如何利用Bootstrap 4为Angular应用构建响应式导航栏。通过分析和编写代码,实现不同屏幕尺寸下导航栏的适应性布局。在大屏设备上展示完整导航,小屏设备则通过按钮展开。参照Angular中文社区和Bootstrap官方文档,无需下载Bootstrap,而是通过CDN引入资源。完成组件创建和集成,确保在各种设备上正确显示。

 订阅专栏 解锁全文
订阅专栏 解锁全文














 3261
3261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








