SeekBar 中的 thumb 圆点显示不全的正确做法
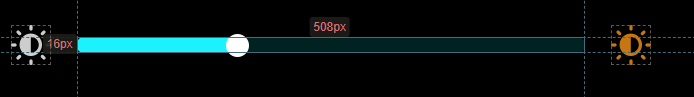
先看UI效果图
SeekBar 的 progressDrawable 进度条的高度是 16px

thumb 圆点的高度是 23 px

控制SeekBar条的高度在于这三个属性
android:layout_height="wrap_content"
android:maxHeight="@dimen/y16"
android:minHeight="@dimen/y16"
layout_height 设置为 wrap_content
maxHeight 设置 为 进度条的高度 16px
thumb 圆点是自定义的 Drawable,文件名为:shape_point_circular.xml
高度可以在Drawable文件中自己控制,
height 设置为 23px
shape_point_circular.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff"/>
<corners android:radius="@dimen/x12"/>
<size
android:height="@dimen/x23"
android:width="@dimen/x23"/>
</shape>
这样就大功告成了!
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/seekbar_style2"
android:thumb="@drawable/shape_point_circular"
android:layout_marginLeft="@dimen/x26"
android:layout_marginRight="@dimen/x26"
android:maxHeight="@dimen/y16"
android:minHeight="@dimen/y16"
android:thumbOffset="0dip"/>
最后看成品效果!























 2772
2772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








