前言:
TypeScript 是 JS类型的超集,并支持了泛型、类型、命名空间、枚举等特性,弥补了 JS 在大型应用开发中的不足。在我们自己单独学习 TS时,时常感觉很多知识点还是比较好理解的,但要和框架结合的话,感觉就有点糟,因为我使用Vue比较多,这里就介绍Vue 框架与 TS的结合。
下面就结合我的经验,简单介绍一下如何在Vue中平滑的从JS过渡到TS,在各位大佬面前班门弄斧了。(想了解的更具体的话,可以参考官方文档,官方文档就是最好的入门手册)
构建:
通过官方脚手架Vue-CLI构建,tips:如果没有安装就先下载安装
npm install --global @vue/cli
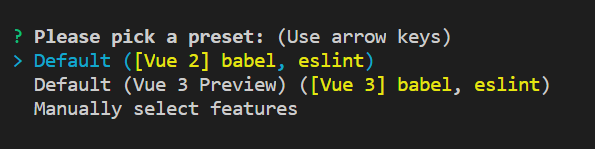
最新的Vue-CLI工具允许开发者使用TS集成环境创建新项目。只需运行vue create myapp,然后,命令行会要求选择预设,使用箭头键选择 Manually select features。

接下来,只需确保选择了 TypeScript 和 Babel 选项即可,自2020年9月更新Vue3.0之后,目前还提供Vue项目版本的选择

最后配置其余设置,之后就会显示安装依赖并设置项目,只需坐等

目录结构:
安装完成打开项目,集成 TS 后的Vue项目目录结构大致如下所示:
|--TS - Vue
|-- 







 前言: TypeScript 是 JS类型的超集,并支持了泛型、类型、命名空间、枚举等特性,弥补了 JS 在大型应用开发中的不足。在我们自己单独学习 TS时,时常感觉很多知识点还是比较好理解的,但要和框架结合的话,感觉就有点糟,因为我使用Vue比较多,这里就介绍Vue 框架与 TS的结合。 下面就结合我的经验,简单介绍一下如何在Vue中平滑的从JS过渡到TS,在各位大佬面前班门弄斧了。(想了解的更具体的话,可以参考官方文档,官方文档就是最好的入门手册)构建:通过官方脚手架Vue-CLI构
前言: TypeScript 是 JS类型的超集,并支持了泛型、类型、命名空间、枚举等特性,弥补了 JS 在大型应用开发中的不足。在我们自己单独学习 TS时,时常感觉很多知识点还是比较好理解的,但要和框架结合的话,感觉就有点糟,因为我使用Vue比较多,这里就介绍Vue 框架与 TS的结合。 下面就结合我的经验,简单介绍一下如何在Vue中平滑的从JS过渡到TS,在各位大佬面前班门弄斧了。(想了解的更具体的话,可以参考官方文档,官方文档就是最好的入门手册)构建:通过官方脚手架Vue-CLI构
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2806
2806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








