设置字体、字号等格式属性
在工具栏上设置文字字体、字号大小、加粗、斜体、下划线以及字体颜色等快捷按钮。
1 、创建fontset.h
#ifndef FONTSET_H
#define FONTSET_H
#include <QtGui>
class FontSet : public QMainWindow
{
Q_OBJECT
public:
FontSet(QWidget *parent = 0);
QLabel *label1;
QLabel *label2;
QFontComboBox *fontBox;
QComboBox *sizeBox;
QToolButton *boldBtn;
QToolButton *italicBtn;
QToolButton *underBtn;
QToolButton *colorBtn;
void mergeFormat(QTextCharFormat);
public slots:
void slotFont(QString);
void slotSize(QString);
void slotBold();
void slotItalic();
void slotUnder();
void slotColor();
void slotCurrentFormatChanged(const QTextCharFormat &fmt);
private :
QTextEdit *text;
};
#endif // FONTSET_H
2、 创建fontset.cpp
#include "fontset.h"
FontSet::FontSet(QWidget *parent) : QMainWindow(parent)
{
setWindowTitle(tr("font"));
QToolBar * toolBar = addToolBar("Font");
label1 = new QLabel(tr("ZiTi: "));
fontBox = new QFontComboBox(toolBar);
fontBox->setFontFilters(QFontComboBox::ScalableFonts);
toolBar->addWidget(label1);
toolBar->addWidget(fontBox);
label2 = new QLabel(tr("number: "));
sizeBox = new QComboBox(toolBar);
toolBar->addWidget(label2);
toolBar->addWidget(sizeBox);
QFontDatabase db;
foreach(int size,db.standardSizes())
{
sizeBox->addItem(QString::number(size));
}
toolBar->addSeparator();
boldBtn = new QToolButton;
boldBtn->setIcon(QIcon(":/images/bold.png"));
boldBtn->setCheckable(true);
toolBar->addWidget(boldBtn);
italicBtn = new QToolButton;
italicBtn->setIcon(QIcon(":/images/italic.png"));
italicBtn->setCheckable(true);
toolBar->addWidget(italicBtn);
underBtn = new QToolButton;
underBtn->setIcon(QIcon(":/images/underline.png"));
underBtn->setCheckable(true);
toolBar->addWidget(underBtn);
toolBar->addSeparator();
colorBtn = new QToolButton;
colorBtn->setIcon(QIcon(":/images/color.png"));
toolBar->addWidget(colorBtn);
text = new QTextEdit(this);
text->setFocus();
setCentralWidget(text);
connect(fontBox,SIGNAL(activated(QString)),this,SLOT(slotFont(QString)));
connect(sizeBox,SIGNAL(activated(QString)),this,SLOT(slotSize(QString)));
connect(boldBtn,SIGNAL(clicked()),this,SLOT(slotBold()));
connect(italicBtn,SIGNAL(clicked()),this,SLOT(slotItalic()));
connect(underBtn,SIGNAL(clicked()),this,SLOT(slotUnder()));
connect(colorBtn,SIGNAL(clicked()),this,SLOT(slotColor()));
connect(text,SIGNAL(currentCharFormatChanged(const QTextCharFormat&)),this,SLOT(slotCurrentFormatChanged(const QTextCharFormat&)));
}
void FontSet::slotFont(QString f)
{
QTextCharFormat fmt;
fmt.setFontFamily(f);
mergeFormat(fmt);
}
void FontSet::slotSize(QString num)
{
QTextCharFormat fmt;
fmt.setFontPointSize(num.toFloat());
mergeFormat(fmt);
}
void FontSet::slotBold()
{
QTextCharFormat fmt;
fmt.setFontWeight(boldBtn->isChecked()? QFont::Bold : QFont::Normal);
mergeFormat(fmt);
}
void FontSet::slotItalic()
{
QTextCharFormat fmt;
fmt.setFontItalic(italicBtn->isChecked());
mergeFormat(fmt);
}
void FontSet::slotUnder()
{
QTextCharFormat fmt;
fmt.setFontUnderline(underBtn->isChecked());
mergeFormat(fmt);
}
void FontSet::slotColor()
{
QColor color = QColorDialog::getColor (Qt::red,this);
if(color.isValid())
{
QTextCharFormat fmt;
fmt.setForeground(color);
mergeFormat(fmt);
}
}
//设置光标的选区,使格式作用于选区内的字符,若没有选区则作用于光标所在处的字符
void FontSet::slotCurrentFormatChanged(const QTextCharFormat &fmt)
{
fontBox->setCurrentIndex(fontBox->findText(fmt.fontFamily()));
sizeBox->setCurrentIndex(sizeBox->findText(QString::number(fmt.fontPointSize())));
boldBtn->setChecked(fmt.font().bold());
italicBtn->setChecked(fmt.fontItalic());
underBtn->setChecked(fmt.fontUnderline());
}
void FontSet::mergeFormat(QTextCharFormat format)
{
QTextCursor cursor = text->textCursor();
if(!cursor.hasSelection())
{
cursor.select(QTextCursor::WordUnderCursor);
}
cursor.mergeCharFormat(format);
text->mergeCurrentCharFormat(format);
}
3、创建main.cpp
#include <QApplication>
#include "fontset.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
FontSet *font = new FontSet;
font->show();
return app.exec();
}
创建资源文件fontset.qrc
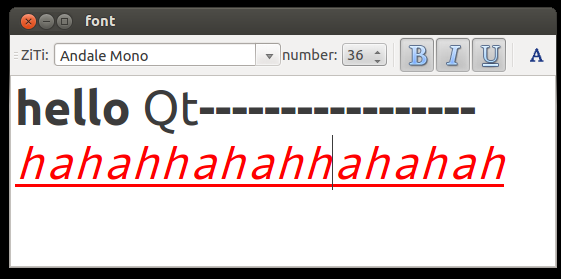
4、运行
5、资源代码

























 831
831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








