首先,我们先来认识一下ViewPager这个对象是来干嘛的。ViewPager是android扩展包v4包中的类,这个类可以让用户左右切换当前的view。
ViewPager:
1)ViewPager类直接继承了ViewGroup类,所有它是一个容器类,可以在其中添加其他的view类。
2)ViewPager类需要一个PagerAdapter适配器类给它提供数据。
3)ViewPager经常和Fragment一起使用,并且提供了专门的FragmentPagerAdapter和FragmentStatePagerAdapter类供Fragment中的ViewPager使用。
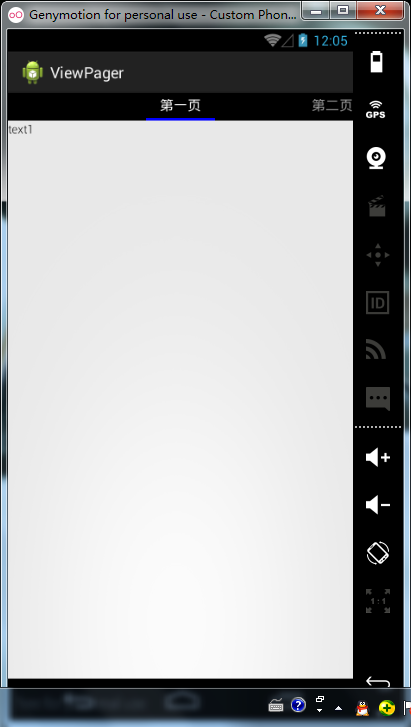
下面我们就来用ViewPager做一个简单的类微信界面的应用,示例图片:

下面我们来看一下代码的实现:
首先创建一个ViewPager工程目录:
接下来我们来创建几个4个xml布局文件,工程目录如图:
我们的view1到view4xml文件的代码如下,只需改变相应的text即可:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:text="text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!--必须这样配置,不然会报错 -->
<android.support.v4.view.ViewPager
android:id="@+id/adapter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<!-- 滑动时的标题栏 -->
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>java代码如下:
MainActivity的代码:
package com.example.viewpager;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.os.Build;
public class MainActivity extends Activity {
private List<View> viewList;
private List<String>titleList;
private ViewPager viewpager;
private PagerTabStrip tab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initView();//初始化数据
/*
* setBackgroundColor设置背景的颜色
* setDrawFullUnderline:下面是否要带下划线
* setTabIndicatorColor:设置滑动条颜色
* setTextColor:设置文本颜色
*
*/
viewpager=(ViewPager) findViewById(R.id.adapter);
tab=(PagerTabStrip) findViewById(R.id.tab);
tab.setBackgroundColor(Color.BLACK);
tab.setTabIndicatorColor(Color.BLUE);
tab.setDrawFullUnderline(false);
tab.setTextColor(Color.WHITE);
MyViewPagerAdapter adapter=new MyViewPagerAdapter(viewList,titleList);//初始化适配器
viewpager.setAdapter(adapter);//添加适配
}
protected void initView(){
titleList=new ArrayList<String>();
titleList.add("第一页");
titleList.add("第二页");
titleList.add("第三页");
titleList.add("第四页");
viewList=new ArrayList<View>();
View view1=View.inflate(this, R.layout.view1, null);
View view2=View.inflate(this, R.layout.view2, null);
View view3=View.inflate(this, R.layout.view3, null);
View view4=View.inflate(this, R.layout.view4, null);
View[] s={view1,view2,view3,view4};
for(int i=0;i<4;i++){
viewList.add(s[i]);
}
}
}新建一个适配器PagerAdapter类:
package com.example.viewpager;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class MyViewPagerAdapter extends PagerAdapter{
private List<View> viewList;
private List<String> viewTag;
public MyViewPagerAdapter(List<View>viewList,List<String> viewTag)
{
this.viewList=viewList;
this.viewTag=viewTag;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();//获取页面数
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// 判断view对象是否和object对象相等
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 初始化当前页面的View对象
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// 移除当前页面的View对象
container.removeView(viewList.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
// 添加标题栏
return viewTag.get(position);
}
}运行一下便能得到我们上文的事例图片,由于FragmentPager 和FragmentStatePagerAdapter对象比较类似,这里就不多加讲解,详细代码请到资源下载下载,只需改AndroidManifest.xml文件中的activity中的java名即可。
Viewpager在创建view时,当view滚动第四个页面,第一个页面会被销毁掉,而FragmentPager不会,如果要使操作Fragment的做到同样的效果,我们就要用FragmentStatePagerAdapter。在现实的应用中,由于FragmentPager偏向于复杂逻辑中的应用,而Viewpager偏向于简单,所以还是一般情况下我们还是会用FragmentPager。























 7018
7018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








