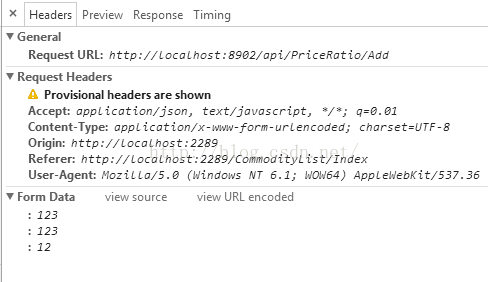
普通string数组
$.ajax({
type: "post",
url: "http://localhost:8902/api/PriceRatio/Add",
data: {"":["123","123","12"]},
dataType: "json",
traditional: true,
success: function (msg) {
}
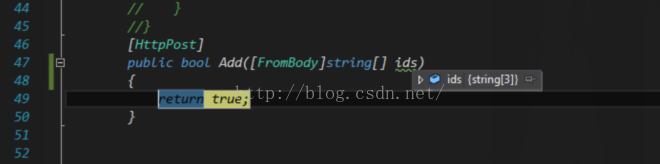
}); [HttpPost]
public bool Add([FromBody]string[] ids)
{
return true;
}
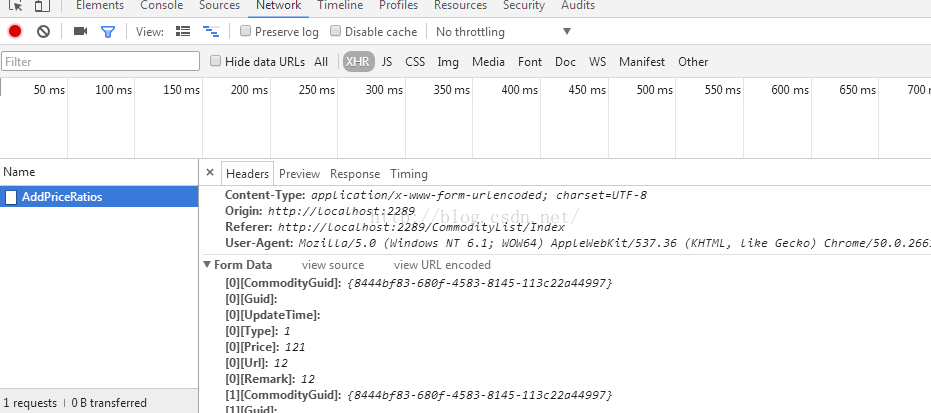
对象数组:
for (var i = 0; i < 3; i++) {
prices.push({
Id:"123",
UpdateTime: null,
Type: "other",
Price: 123,
Url: "www",
Remark: "demo",
});
};
$.ajax({
type: "post",
url: "http://localhost:8902/api/PriceRatio/Add",
data: { "": prices},
dataType: "json",
traditional: false,
success: function (msg) {
}
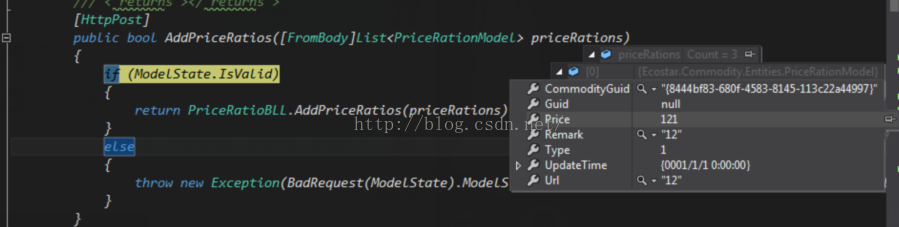
}); [HttpPost]
public bool AddPriceRatios([FromBody]List<PriceRationModel> priceRations)
{
if (ModelState.IsValid)
{
return PriceRatioBLL.AddPriceRatios(priceRations) > 0;
}
else
{
throw new Exception(BadRequest(ModelState).ModelState.Values.FirstOrDefault()?.Errors.FirstOrDefault()?.ErrorMessage);
}
}

如果Post是string数组或者int数组,则ajax中traditional: true,
如果Post是对象数组,则ajax中traditional: false,否则对象将为空

























 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








