HTML简介
HTML是超文本标记语言(HyperText Markup Language)的缩写,是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。
HTML 是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。
HTML文档结构
新建HTML文档
打开一个文件夹WEB并新建一个.html的文件输入以下内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个Web页</h1>
<p>my first Web</p>
</body>
</html>

安装以下插件

注:open in browser是1.1.0版本
因为之前下载的2.0.0版本无法在chrome浏览器打开,参照网上资料修改版本之后可行。
结果如下:

结构分析
元素
HTML 使用"标记"(markup)来注明文本、图片和其他内容,以便于在浏览器中显示。HTML 标记包含一些规定的"元素"如 <head>,<title>,<body>,<header>,<footer>,<article>,<section>,<p>,<div>,<img> 等等。
开始标签< >:表示元素从这里开始或者开始起作用
结束标签</ >:与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。
内容:开始标签与结束标签中间的内容,表示元素的内容。
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
文档基本格式

注释
<!- - 注释的内容 - ->表示注释。注释是被浏览器忽略的,而且是对用户不可见的。
在 code 软件中,输入Ctrl + /即可快捷的进行注释!
空元素
一般来说,元素都拥有开始标签,内容,结束标签。但有一些元素只有一个开始标签,通常用来在此元素所在位置插入/嵌入一些东西,如<br>(换行),<hr>(水平分割线),<input>(输入框),<img>(插入图片),<a>(超链接)。
修改代码为:

结果如下:

元素的属性
素是可以有相关属性的。属性包含元素的额外信息,这些信息不会在浏览器中显示出来。
修改代码如下:


一个属性必须包含如下内容:
1、一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
2、属性名称,后面跟着一个 = 号。
3、一个属性值,由一对引号 " " 引起来。
标题
h1——h6为标题1-6级。
添加代码:
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>

一级标题<h1>最醒目,应该用于页面的主标题,其次为二级标题,以此类推。不要因为希望醒目,试图使用标题对正文的文字进行放大或加粗。正文文字的醒目可以使用文本格式或 CSS 进行。
超链接

1、herf:即为要跳转去的地址 URL(Uniform Resorce Locator)
2、target:属性为_blank表示在新的页面打开超链接(默认是在当前页面打开即_self)
3、超链接标签包含的内容(当前为文字"百度一下")即为显示在页面上供用户点击的

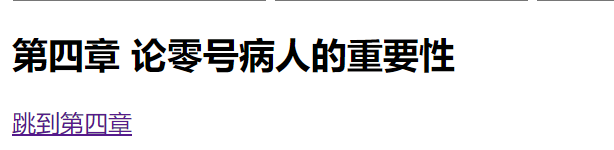
锚点
锚点,也称为书签,用于标记页面的某个元素或位置。通过锚点,我们可以轻易的在长页面内实现跳转。
先使用id属性生成某元素的锚点,然后再使用超链接指向该锚点即可
<!-- 文档其余部分 -->
<h2 id="C4">第四章 论零号病人的重要性</h2>
<!-- 文档其余部分 -->
<a href="#C4">跳到第四章</a>
<!-- 文档其余部分 -->
元素的id值必须是唯一的,也即页面不能再有其它元素的id值为C4,超链接中的地址需要有#符号。

图片
将图片存在同一文件夹下,既可以直接调用相对路径
<img src="aaa.bmp"alt="MDB Logo"width="200" height="200">
1、src属性为要显示图片文件的位置 URL,即图片文件的路径
2、alt属性当获取图片出现问题时显示的文字(占位符)
3、可为图片指定高宽度,但不建议(可能导致图片变形)

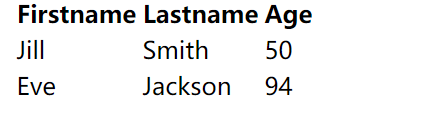
表格
表示行, 表示行中的单元, 是表头的单元(将会加粗显示)<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>

列表
分为无序列表和有序列表。无序列表使用ul标签;有序列表使用ol标签。
无序列表默认使用实心圆点作为每项的标志,其它的标志可以是空心圆circle,实心方块square以及不出现标志。
有序列表默认使用数字作为每项的标志,其它的标志可以是大写字母A,小写字母a,罗马字母i等
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul type="square">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="A">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

表单
使用表单(form)进行信息的选择或者填写。提交信息,表单中没有name属性的元素将不会提交。
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>

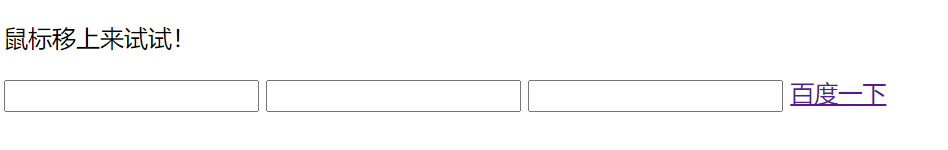
区块与内联及预设格式
HTML 的元素可以以称为区块或内联的方式进行显示
区块元素在浏览器显示时,通常会以新行来开始(和结束)。如:<h1>, <pre>, <ul>, <table>,<div> 等。
内联元素相反,他们总是一个接一个进行显示,不会新起一行。如: <span>, <input>, <td>, <a>, <img>等
<h2>区块元素</h2>
<div>Hello</div>
<div>World</div>
<p>单独一行</p>
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>哈哈哈</span>
<a href="https://google.com/">Google</a>
<img src="aaa.bmp">





















 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








