微信公众号:程序yuan
关注可获得更多干货哦!问题或建议,请公众号留言;
------------------------------------------------
关注小编微信公众号获取更多资源
------------------------------------------------
查看--> 全套EasyUI示例目录
32.ComboTree数型下拉框组件


JSP文件
<%--
Created by IntelliJ IDEA.
User: ooyhao
Date: 2018/7/29 0029
Time: 9:21
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Tree</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/color.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/ComboTree.js"></script>
<style rel="stylesheet" type="text/css">
</style>
<script>
</script>
</head>
<body style="padding: 100px;">
<%--//class 加载方式--%>
<%--
<select id="cc" class="easyui-combotree" style="width:200px;"
data-options="url:'http://localhost:8081/easyui/findTrees.action',required:true"></select>
--%>
<input type="text" id="box">
</body>
</html>
JS文件
$(function () {
$('#box').combotree({
url : 'http://localhost:8081/easyui/findTrees.action',
required : true,
});
});
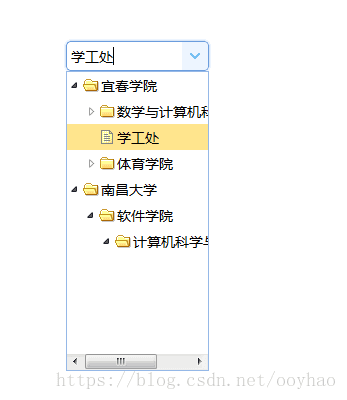
效果图

------------------------------------------------
关注小编微信公众号获取更多资源
------------------------------------------------
























 2892
2892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








