简介:在有一定的理解基础上,加深对定位的理解。
四大定位元素:static relative absolute fixed。
static
该属性值为元素默认的属性值。虽然确实是一种定位,但一般遇到"拥有position的元素"这种说辞的时候,是不包括static的。
relative
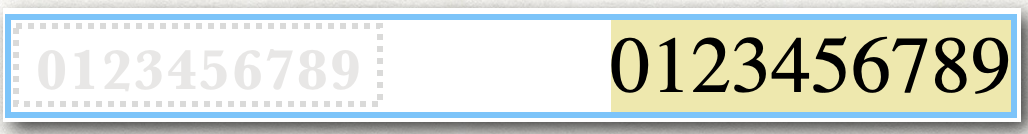
相对定位。相对的参照物指的是自身原来的位置。比如把0123456789放到一个span中,然后对span设置position: relative; left: 300px。就可以看到span相对于原来的位置偏移了300px。效果如下:

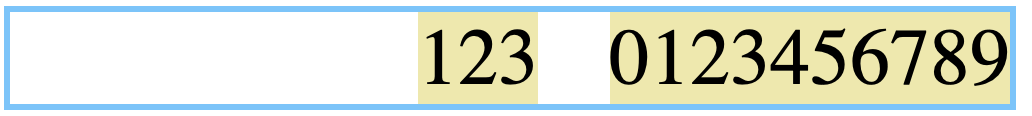
使用relative,该元素原来的位置依然会被保留,比如我们再放一个span到后面,里面内容为’123’。代码和效果如下:
<div>
<span id="s1">0123456789</span>
<span id="s2">123</span>
</div>

可以看出,123依然是参照0123456789原来的位置进行排版的,而没有跟在定位后的0123456789后面。
absolute
绝对定位。会脱离文档流,并且没有文字环绕效果。它的参照物为最近的上级已定位的元素(static不算),如果一路往上找,没有一个元素是定位元素,那么它就会相对于网页进行偏移。需要注意的是,最上级并body元素,而是真正的网页边缘。比如在这里,有两个div,一个是放在了进行了相对定位的父类中,一个是放在body中,对这2个div都设置相同的水平偏移,可是有一个却靠后一点:

这就是因为div1是相对父类,而父类除了它,一无所有,也就等价于1号div相对于body进行偏移,而2号div的上级元素,不存在定位元素,所以就相对于网页。也就是时候,之所以会有偏差,就是因为body并不是紧贴网页边缘的,而是有一个小小的的外边距。
在网页开发中,常常使用子绝父相的方式,来让子元素在父元素中找到自己合适的位置,并且在父元素发生改变时,能够跟着父元素走。
fixed
固定定位。会脱离文档流。参照物为网页边缘。并且不论网页怎样滚动,始终都在那里,可以把它想象成贴在屏幕上的便利贴。























 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








