大家好,我是KK黄凯展,自从iOS7出来后,自定义转场动画就变得非常流行,可以做出很炫的效果,如果设计得当,那么与用户的交互会变得有趣的多,因此在这里跟大家分享一下自定义动画的心得,废话不多说,直接上图!
- 这是默认push和pop的效果
- 这是自定义push和pop的效果
从上面的图我们可以清晰的看到,控制器跳转的动画效果已截然不同,那么究竟是怎样实现的呢?下面我将为大家揭秘!
1.push和pop原理
1.先简述下系统默认的push做了什么操作:
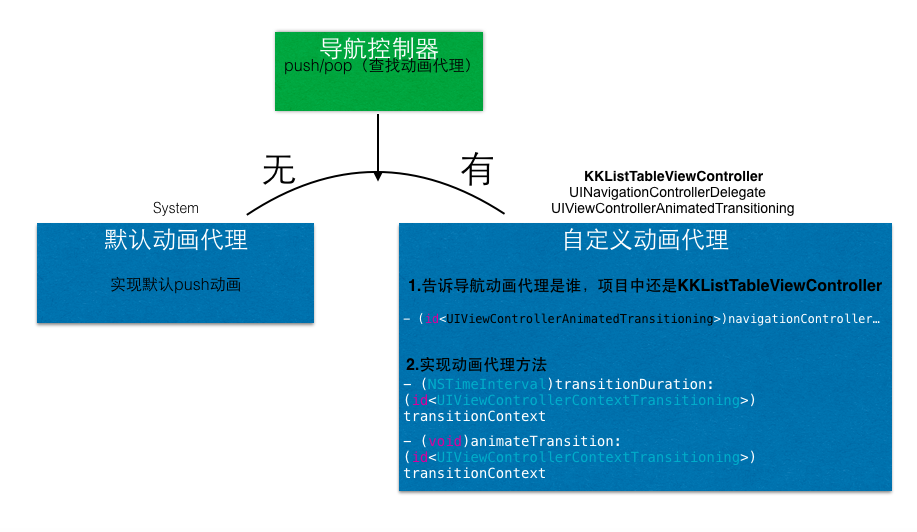
当导航控制器push或者pop一个控制器的时候,导航控制器会检查自己的代理,看有没有被其它对象实现,如果没有,那么就使用系统默认的动画代理对象,如果有,那么就使用我们自定义的动画代理对象。
2.实现自定义动画代理条件
2.1 成为导航控制器的代理,告诉导航控制器动画代理是哪一个
2.2 实现动画代理方法,以便控制器执行跳转时调用
2.动画实现
下载完毕后,打开项目:01_转场动画初谈的KKListTableViewController
代码:实现条件2.1
// 设置导航控制器的代理为当前对象
self.navigationController.delegate = self;- 以下方法是实现导航代理UINavigationControllerDelegate的方法
// 导航控制器代理方法
- (id<UIViewControllerAnimatedTransitioning>)navigationController:(UINavigationController *)navigationController animationControllerForOperation:(UINavigationControllerOperation)operation fromViewController:(UIViewController *)fromVC toViewController:(UIViewController *)toVC
{
// 这里返回当前控制器,所以要在当前控制器实现动画
// 仔细看返回值类型,要求返回值必须实现(id<UIViewControllerAnimatedTransitioning>)
// 也就是当前控制器要实现这个代理才有效
return self;
}代码:实现条件2.2
- 以下两个方法都是实现动画代理UIViewControllerAnimatedTransitioning的方法
// 返回动画执行时长
- (NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext
{
return 0.5;
}
// 实现动画,目前这个方法push和pop都使用了淡入,后面会分出
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext
{
// 1.从哪里来的控制器,这里是当前控制器
UIViewController *fromViewController = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey];
// 2.要去哪里的控制器,这是是UIViewController
UIViewController *toViewController = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
// 2.1不透明咯
toViewController.view.alpha = 0;
#warning 没事,就是建议你打断点看一下控制器类型
// 3.这个view是包含视图,怎么说呢,几个控制器的view做的动画都是在这里面操作的,看我文章图
UIView *containerView = [transitionContext containerView];
// 3.1要显示必须添加到里面哦
[containerView addSubview:toViewController.view];
// 4.动画效果
[UIView animateWithDuration:[self transitionDuration:transitionContext] delay:0.0f options:UIViewAnimationOptionCurveEaseIn animations:^{
// 用了淡入
toViewController.view.alpha = 1.0;
} completion:^(BOOL finished) {
// 移除从哪里来的控制器的view
[fromViewController.view removeFromSuperview];
// 必须一定肯定要调用,用来告诉上下文说已经结束动画了
[transitionContext completeTransition:YES];
}];
}3.讲解
从代码看到,我设置了导航控制器的代理对象为 KKListTableViewController控制器,然后实现导航代理方法,告诉当前的动画代理也是KKListTableViewController控制器,那么在push/pop的时候,就会调用KKListTableViewController控制器中动画方法,项目中用的是淡入,什么乱七八糟的,看图
4.动画代理的 transitionContext
@protocol UIViewControllerContextTransitioning <NSObject>
// 展示的view,控制器的view需作为它的子view才能显示
- (UIView *)containerView;
// 结束转场动画,告诉上下文是否完成了,一般放在结束动画后调用
- (void)completeTransition:(BOOL)didComplete;
// 传入key获取控制器:UITransitionContextToViewControllerKey
// UITransitionContextFromViewControllerKey
- (UIViewController *)viewControllerForKey:(NSString *)key;
// 传入控制器获取对应的view最后的frame
- (CGRect)finalFrameForViewController:(UIViewController *)vc;好了,那么push和pop的转场动画就暂时讲到这里,接下来我会讲modal和dismiss的实现,后面还会讲到封装,希望你不要错过哦!

























 1080
1080

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








