1查看是否安装 node
2.npm 安装vue
npm -v
npm install vue
3.安装vue脚手架
npm install vue-cli -g
4.安装构建工具
webpack -v
npm install webpack -g
5.安装 element-ui
npm i element-ui -S
5.element-ui提供了快速入手项目


将代码 git clone到本地
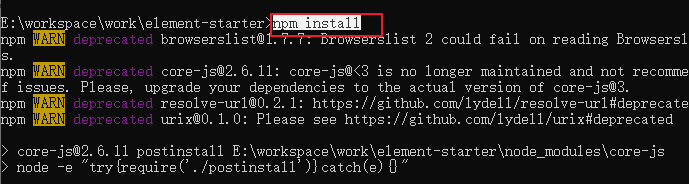
6.进入到项目内 打开dos窗口执行 初始化命令

执行结束后 项目会多一个目录

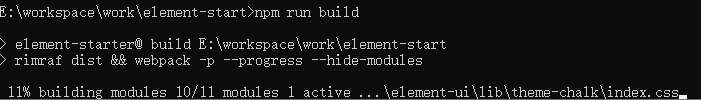
进行进行打包构建项目

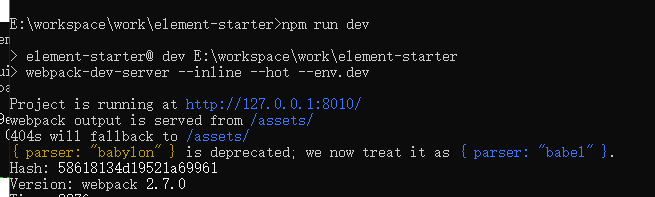
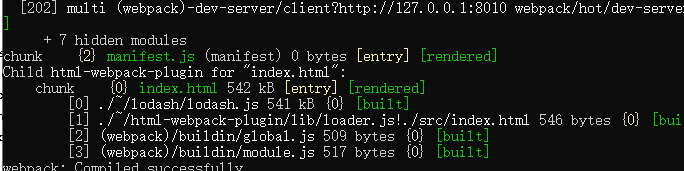
7.运行项目
执行npm run dev


8.成功以后就可以访问了

9. 其实npm run dev 对应运行的是

10.webpack.config.js 指定了引用的包和项目的启动路径

11.打开main.js就是我们熟悉的代码了























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








