
创建people 父页面分别在 Nav 和 App中引用
import React from 'react'
import Nav from '../Nav'
import {Link} from 'react-router-dom'
export default class People extends React.Component{
render(){
return(
<div>
<Nav/>
People
<ul>
<li>
<Link to='/people/student'>学生</Link>
</li>
<li>
<Link to='/people/worker'>工人</Link>
</li>
</ul>
{this.props.children}
</div>
)
}
}创建student子页面

创建worker 子页面

实现子路由的效果 需要修改APP.js的路由

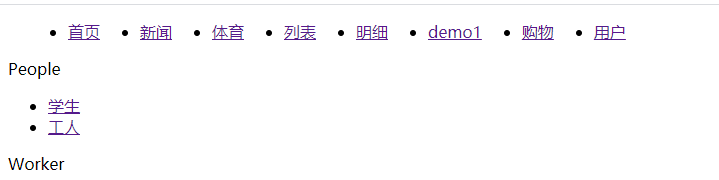
实现效果

总结
1.创建子页面:People -> student worker
2.修改路由配置
<People>
<Switch>
<Route path="/people/student" component={ Student }></Route>
<Route path="/people/worker" component={ Worker }></Route>
</Switch>
</People>
3.在对应要显示的页面people增加显示方案
{ this.props.children }
4.增加子路由的导航
<ul>
<li>
<Link to="/people/student">学生</Link>
</li>
<li>
<Link to="/people/worker">工人</Link>
</li>
</ul>






















 2933
2933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








