目录
Vue
先简单介绍一下vue吧 vue的优点和特点很多 想了解更多的的话可以看看Vue官网详细解释
易学易用
基于标准 HTML、CSS 和 JavaScript 构建,提供容易上手的 API 和一流的文档。
性能出色
经过编译器优化、完全响应式的渲染系统,几乎不需要手动优化。
灵活多变
丰富的、可渐进式集成的生态系统,可以根据应用规模在库和框架间切换自如。
关于Vue简介,百度百科给出的解释是:Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
效果
我们先看一下最终目的效果

寻找添加控件
该控件名字为ColorPicker 颜色选择器 是基于vue框架封装起来的一个实用组件 是在Element中封装好的 我们打开Element官网可以直接获取查看相应代码 用法 以及其属性
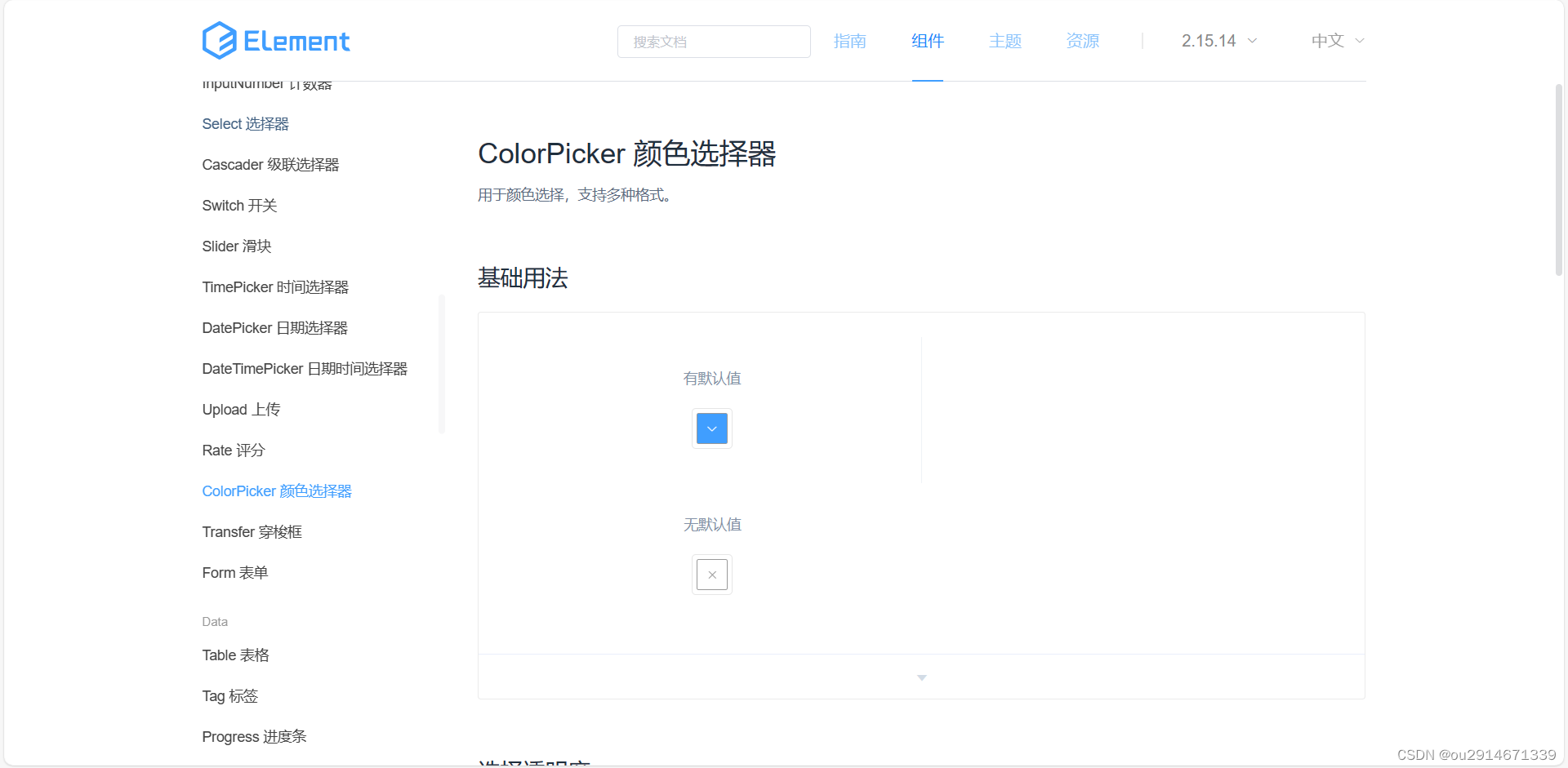
先打开Element官网
点击组件栏目 左边一列就是各种组件列表 安装npm之后就可以直接使用代码调用

找到对应组件
目前我需要用到的是ColorPicker 颜色选择器这个组件 从左边栏目下滑可直接找到

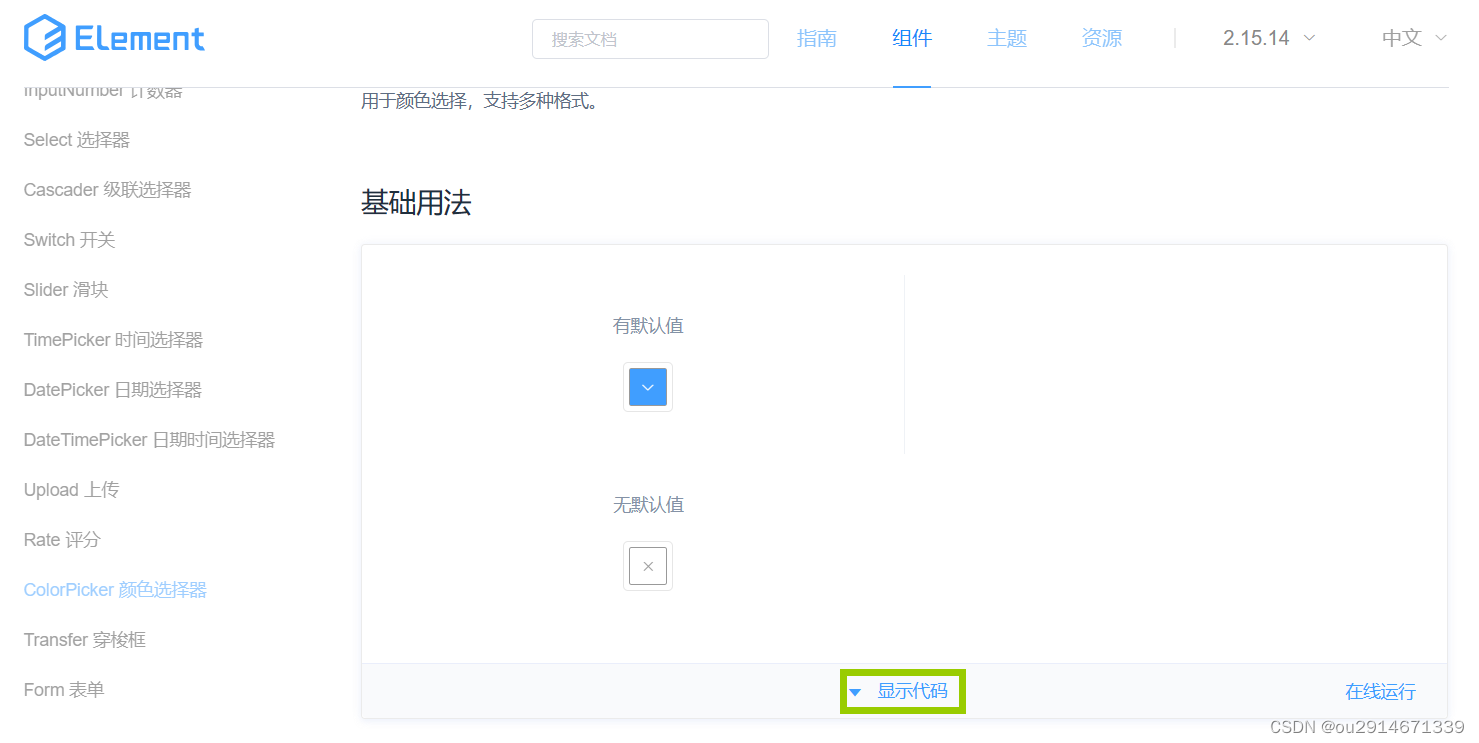
查看代码
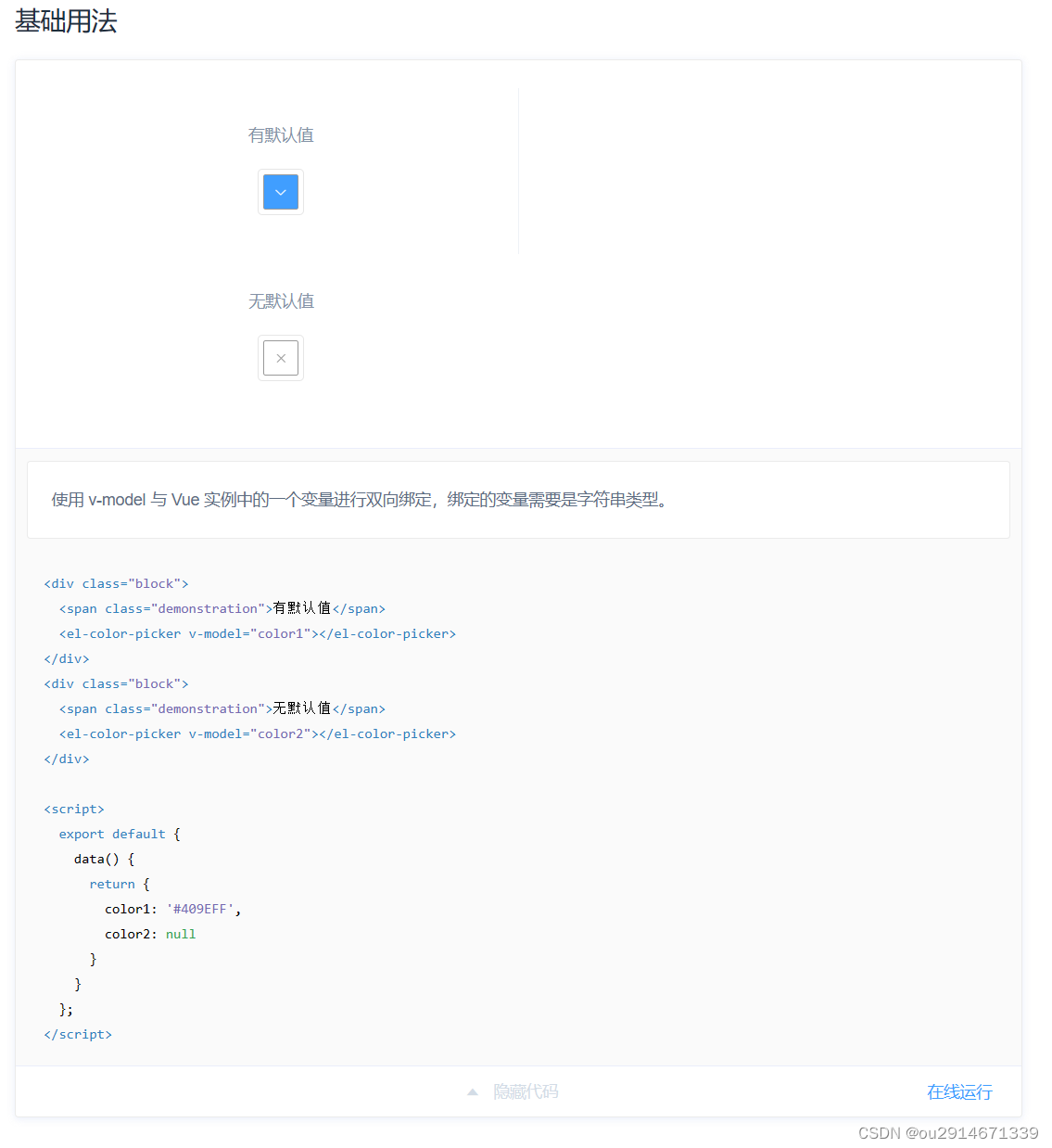
点击显示代码查看当前形式组件的代码 然后选取自己需要的部分 复制后粘贴到自己的项目中


<div class="block">
<span class="demonstration">有默认值</span>
<el-color-picker v-model="color1"></el-color-picker>
</div>
<div class="block">
<span class="demonstration">无默认值</span>
<el-color-picker v-model="color2"></el-color-picker>
</div>
<script>
export default {
data() {
return {
color1: '#409EFF',
color2: null
}
}
};
</script>添加到项目中
直接复制粘贴即可 使用 v-model 与 Vue 实例中的一个变量进行双向绑定,绑定的变量需要是字符串类型 这里默认带了一个color1与color2的变量 用于记录该控件的颜色码(默认使用的是16进制的颜色码 可以通过属性替换成其它内容格式)与使用
实现实时更改控件元素颜色属性
先了解一下该控件自带的属性吧 例如等会就先用到的v-model双向传值

传递颜色值
我们先写一个带属性为background的对象变量 我这里给对象ZDYsc中默认的是粉色 然后和双向传值的color1
export default {
name: "App",
data() {
return {
value1: 0,
color1: '#409EFF',
ZDYsc: {
background: "pink"
}
}
}, <h1>更改侧边栏颜色主题<el-color-picker v-model="color1" size="medium"></el-color-picker></h1>接着我们给需要自定义实时更改颜色的元素添加上样式:style="ZDYsc" 记得样式前要加一个 : 冒号(v-model的简写 这样才能实时的双向通值已达到想要的效果)
<div class="left" :style="ZDYsc" v-if="$route.meta.Show">然后先写一个函数 通过this取到v-model双向传值的结果与使用 这里直接用color1来赋值给侧边栏的样式颜色属性
ChangeY(){
console.log(this.color1)
this.ZDYsc.background=this.color1
}到这一步了我们就算是传值方面写好了 接下来只需要通过控件的事件来调用这个函数就能达到我们想要的效果了
通过事件触发函数
接下来我们需要看看Element中
ColorPicker 颜色选择器自带的一些相应事件

我们需要用到第一个 change的事件 可以监控当这个组件件的框内颜色值改变后 并通过该组件的确定按钮更改后相应change这个事件 我们可以利用这个事件来调用函数进行传值和达到目的效果

然后这个“#50E028” 就是这个组件里自带可以用于传值的项
接下来我们将这个事件写入该控件中 调用我们上面写好的函数ChangeY
<h1>更改侧边栏颜色主题<el-color-picker v-model="color1" size="medium" v-on:change="ChangeY"></el-color-picker></h1>结束(带源码)
然后打开页面我们就可以实现自定义实时更改控件颜色属性的效果啦~

最后看看源码吧~
<template>
<div id="app" >
<div class="left" :style="ZDYsc" v-if="$route.meta.Show">
<ul>
<router-link to="/">
<li>
<img src="../img/Sy.png" alt="">首页
</li>
</router-link>
<router-link to="DL">
<li>
<img src="../img/Gowc.png" alt="">Go物车
</li>
</router-link>
<router-link to="Gy">
<li>
<img src="../img/Dd.png" alt="">D单
</li>
</router-link>
<router-link to="DLZ">
<li>
<img src="../img/Yh.png" alt="">用户
</li>
</router-link>
</ul>
</div>
<div class="right">
<div class="Tt" v-if="$route.meta.Show">
<div class="Zuo">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }" v-if="name!='/'">主页</el-breadcrumb-item>
<el-breadcrumb-item v-if="$route.meta.tte!='主页'">{{$route.meta.tte}}</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="You">
<el-dropdown @command="GqDl">
<span class="el-dropdown-link">
adinm <img src="../img/OGC.gif" class="img1" alt="">
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
<div v-if="$route.meta.Show">
<h1>更改侧边栏颜色主题<el-color-picker v-model="color1" size="medium" v-on:change="ChangeY"></el-color-picker></h1>
<el-slider v-model="value1"></el-slider>
</div>
<router-view />
</div>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
value1: 0,
color1: '#409EFF',
ZDYsc: {
background: "pink"
}
}
},
created(){
this.userinfo=JSON.parse(localStorage.getItem("userinfo"))
},
methods: {
toAbout() {
this.$routuer.push("/Gy")
},
formatTooltip(val) {
return val / 100;
},
GqDl(command) {
this.$router.push('/DLZ');
},
ChangeY(){
console.log(this.color1)
this.ZDYsc.background=this.color1
}
}
}
</script>
<style lang="scss">
* {
margin: 0;
padding: 0;
}
#app {
display: flex;
}
#Gy {
display: flex;
}
.left {
color: whitesmoke;
width: 200px;
height: 100vh;
box-sizing: border-box;
}
.left ul {
list-style: none;
}
.left ul li {
display: flex;
padding-left: 25px;
align-items: center;
padding: 15px 0 15px 15px;
}
.left ul li:hover {
background: greenyellow;
}
.left ul li img {
margin-right: 5px;
}
.left img {
width: 30px;
}
.left ul a {
text-decoration: none;
}
.right {
flex: 1;
}
.Tt {
display: flex;
padding: 25px 0;
margin: 0 25px;
border-bottom: 1px solid burlywood;
justify-content: space-between;
align-items: center;
}
.Zuo {
padding: 10px;
}
.img1{
width: 35px;
vertical-align: middle;
}
</style>




















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








