问题描述
项目中的依赖存在兼容问题,需要修改源码
防止重新 npm i 后修改的源码被覆盖
解决方案:
步骤一: 安装 patch-package
执行命令
npm install patch-package --save-dev
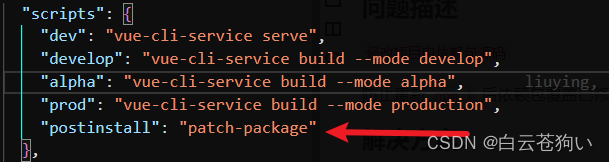
步骤一: 修改package.json配置文件

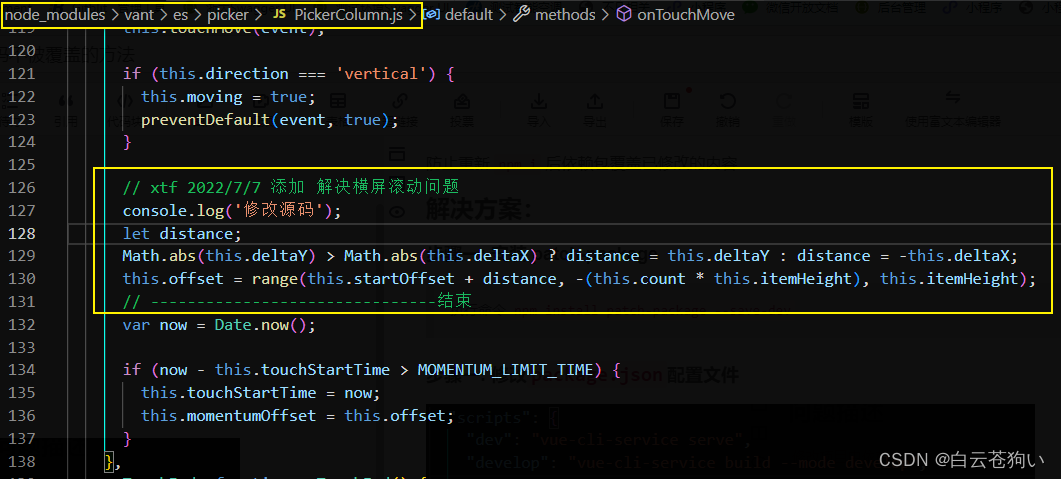
步骤三: 编辑你要修改的依赖包源码
在 node_modules 中找到你要修改的源码文件,进行修改下图是我要修改的源码(下图为例子.自行寻找自己要改的源码)

步骤四:执行记录命令
执行命令
npx patch-package package-xxxx
xxxx为你修改的依赖包名字 (注意是依赖包名字,不是文件名字)
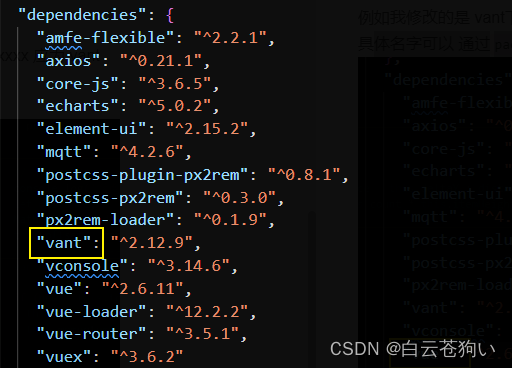
例如我修改的是 vant下的picker文件下的pickerColoum.js文件,xxxx 应为 vant
具体名字可以 通过package.json文件的下的依赖目录找到

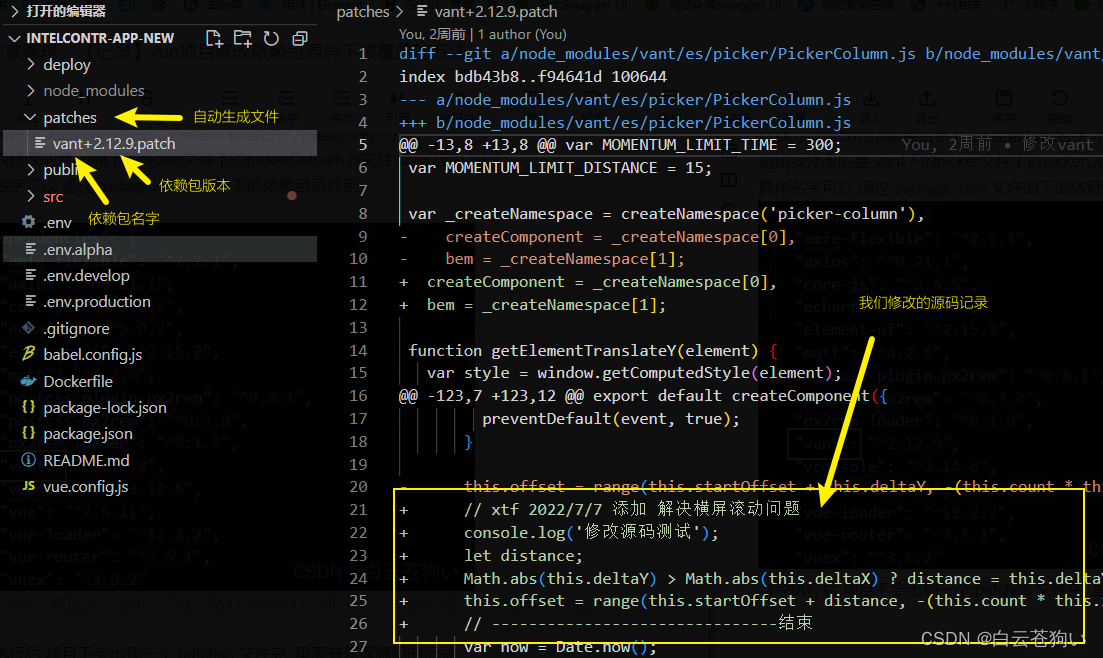
命令执行后,项目下会出现一个 patches 文件夹, 里面有修改源码的记录

至此已经修改的源码已经被记录,删除node_modules文件夹或者重新 npm i 我们的修改的源码都不会被覆盖






















 7386
7386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










