JQuery UI简介:
JQuery UI 是以JQuery为基础的开源Javascript网页用户界面代码库,包含底层用户交互,动画,特效和可更换主题的可视控件,
我们可以直接用他构建具有很好交互性的web应用程序。
下面演示的是ui 1.8.20版本
图:1-1
一, 文件夹介绍:
1,JQuery UI 是有JQuery为基础封装好的代码库,可见上面有js库,和美工页面的css库。
2,development-bundle文件夹里面放的是UI组件的案例源码。如图:1-2 所示(在此只对案例作出解释)
图:1-2
打开development-bundle里面后你会发现,有一个demos文件夹,1.8.20版本UI的所有组件案例都在里面。
docs文件夹里面的内容对组件代码作出的解释。
3,进入demos文件夹 如图:1-3 所示
图:1-3
JQuery UI是开源代码库,当有需要哪些案例可直接点开案例查看源码进行学习。
下面就进入Eclipse,web项目进行学习吧!
二,UI 的学习与环境的搭建
1,当我们创建一个Web项目的时候像使用UI组件,那必须将UI封装好的类,导进Web项目中去,如图:2-1 所示
图:2-1
这两个文件便是图:1-1中的jquery-ui-1.8.20.custom 里面的两个文件,Ctrl+c 两个文件 到Web项目中再Ctrl+v,拷贝到Web项目中去。
这时你就可以创建HTML使用组件了
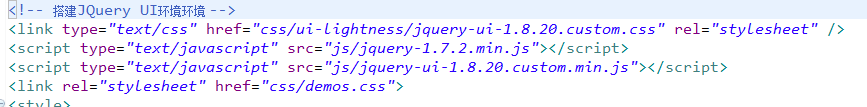
2,在HTML中我们还需要把这两个包的类导进去,如图:2-2所示
图:2-2
在导包的时候你会发现min,crc="js/jquery-1.7.2.min.js" 。
min的时候是这个文件是压缩包,这时你等于把压缩包里面的组件导进去了。
到了这部你就可以使用demos里面UI的各种组件了,
2017/6/5



























 1539
1539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








