label标签
不属于表单标签但是基本都在用
作用就是

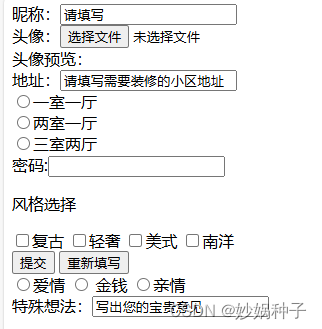
在这里面的鼠标点击昵称、头像、头像预览的图片的时候可以直接跳进填写或者选择的位置
可以提高客户的使用体验
<input type="radio" name="sex" id="nan" value="nan" /><label for="nan">男</label>
<input type="radio" name="sex" id="nv" value="nv" /><label for="nv">女</label><br>
![]()
这时候点击男或者女就可以选择性别 不在是只能点击按钮才可以使用
select下拉表单标签
语法格式
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
<select>
<option>爱情</option>
<option>面包</option>
<option>事业</option>
<option>亲情</option>
<option selected>未来</option>
</select>
![]()
![]()
至少要有一个选项不能没有
对其中的一个选项添加selected就会变成默认项
textarea文本域标签就是大号的text
语法格式
<textarea rows="2" cols="50">
</textarea>
Rows是有多少行
cols是每行有多少字
你的补充是:
<textarea rows="2" cols="50">
</textarea>
![]()
了解就行后面不用这个去做






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








