angularJS中除了ng开头的属性指令,还有标签指令、自定义指令等。
标签指令 :对原有的标签进行了重新的构建,并有了新的功能
<a>:阻止默认行为,阻止刷新页面<select>
-ng-options(需要与ng-model结合使用)
代码示例:
<script>
var m = angular.module('myApp',[]);//引入相应模块
m.controller('Aaa',['$scope',function($scope){
$scope.colors=[
{name:"red"},
{name:"yellow"},
{name:"blue"}
];
}]);
</script>
<div ng-controller="Aaa" ng-app="myApp">
<a href="">{{myColor.name}}
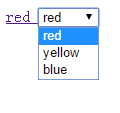
<select ng-options="color.name for color in colors" ng-model="myColor"></select>
</div>页面结果展示:
<textarea><input><form>
-novalidate:阻止表单默认行为
代码示例:
<form novalidate>
<input type="email">
</form>表单验证
- $valid:表单验证成功返回真,验证失败返回假(验证格式不合格时不通过)
- $invalid:与valid相反,表单验证失败返回真,验证成功返回假
- $pristine:原始值即进行验证的值是初始值,未进行修改则返回true,修改后则返回false
- $dirty:与pristine相反
- $error:无论是验证成功还是验证失败,验证信息均会在此
- 注意点:
— name的方式进行查找
— 要写ng-model
代码示例:
<script>
var m = angular.module('myApp',[]);//引入相应模块
m.controller('Aaa',['$scope',function($scope){
$scope.colors="hello";
}]);
</script>
<div ng-controller="Aaa" >
<form novalidate name="myForm">
<input type="text" name="myText" ng-model="colors">
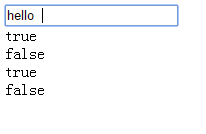
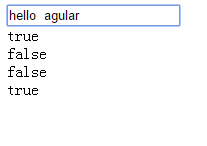
<div>{{myForm.myText.$valid}}</div>
<div>{{myForm.myText.$invalid}}</div>
<div>{{myForm.myText.$pristine}}</div>
<div>{{myForm.myText.$dirty}}</div>
</form>
</div>页面结果展示:
改变了原始值:
- type:类型验证
-email
-number
-url required:判断是否为空,空为true,非空为false
ng-minlength:当字符串的长度大于该值时返回false,字符串长度小于该值时返回true。验证成功false,失败返回true。
ng-maxlength
ng-pattern:通过正则来限制内容,验证成功返回false,失败返回true
代码示例:
<script>
var m = angular.module('myApp',[]);//引入相应模块
m.controller('Aaa',['$scope',function($scope){
$scope.colors="hello";
}]);
</script>
<div ng-controller="Aaa" >
<form novalidate name="myForm">
<input type="text" name="myText" ng-model="colors" required ng-minlength="4" ng-pattern="/^[a-zA-Z]+$/">
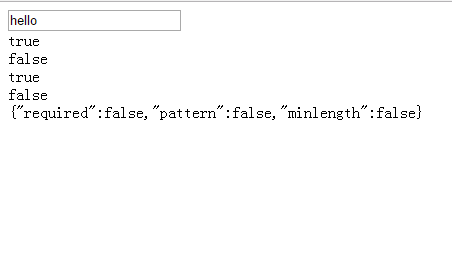
<div>{{myForm.myText.$valid}}</div>
<div>{{myForm.myText.$invalid}}</div>
<div>{{myForm.myText.$pristine}}</div>
<div>{{myForm.myText.$dirty}}</div>
<div>{{myForm.myText.$error}}</div>
</form>
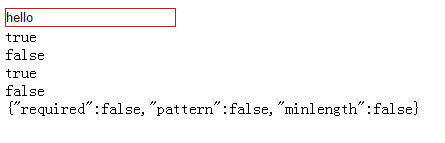
</div>页面结果展示:
通过表单验证设置CSS样式:
.class
- .ng-valid{}:验证成功显示该样式
- .ng-invalid{}:验证失败显示该样式
- .ng-pristine{}:保留原始值显示该样式
- .ng-dirty{}:修改元素值显示该样式
代码示例:
<style type="text/css">
input.ng-valid {border:1px red solid;}
input.ng-invalid {border:1px green solid;}
</style>页面结果展示:
表单验证例子:
代码示例:
<script src="angular.min.js"></script>
<script>
var m1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope',function($scope){
$scope.regText = {
regVal : 'default',
regList : [
{ name : 'default' , tips : '请输入用户名'},
{ name : 'required' , tips : '用户名不能为空'},
{ name : 'pattern' , tips : '用户名必须是字母'},
{ name : 'pass' , tips : '√'}
]
};
$scope.regPassword = {
regVal : 'default',
regList : [
{ name : 'default' , tips : '请输入密码'},
{ name : 'required' , tips : '密码不能为空'},
{ name : 'minlength' , tips : '密码至少6位'},
{ name : 'pass' , tips : '√'}
]
};
$scope.change = function( reg , err ){
for(var attr in err){
if( err[attr] == true ){
$scope[reg].regVal = attr;
return;
}
}
$scope[reg].regVal = 'pass';
};
}]);
<div ng-controller="Aaa">
<form novalidate name="nForm">
<div>
<label>用户名:</label>
<input type="text" name="nText" ng-model="regText.name" required ng-pattern="/^[a-zA-Z]+$/" ng-blur="change('regText',nForm.nText.$error)">
<span ng-repeat=" re in regText.regList | filter : regText.regVal ">{{ re.tips }}</span>
</div>
<div>
<label>密码:</label>
<input type="password" name="nPassword" ng-model="regPassword.name" required ng-minlength="6" ng-blur="change('regPassword',nForm.nPassword.$error)">
<span ng-repeat=" re in regPassword.regList | filter : regPassword.regVal ">{{ re.tips }}</span>
</div>
</form>
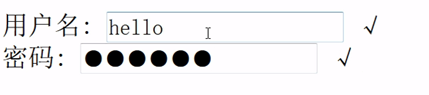
</div>页面结果展示:




























 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








