这一篇,搭建使用angular的小环境。
上一篇中,我们介绍了一些Angula.js的小例子来说明了一些用法。这一篇按照我们之前的约定,应该学习service。但是,有读者私下问我要用怎么样的环境来实践一下上面的那些小例子。鉴于此,我们这里先教大家搭建一个小的环境。
我选用的是Eclipse来搭建这个小环境,还有更为专业和合适的,比如webstorm或者subline.这些都是开发前端的很好的工具。但是,作为很多学习java的朋友来说,可能自己的本本上都有一个Eclipse。所以,就先用这个来做样例吧 ,以后有机会,我们再来学习另外的环境搭建。一种方法如下:
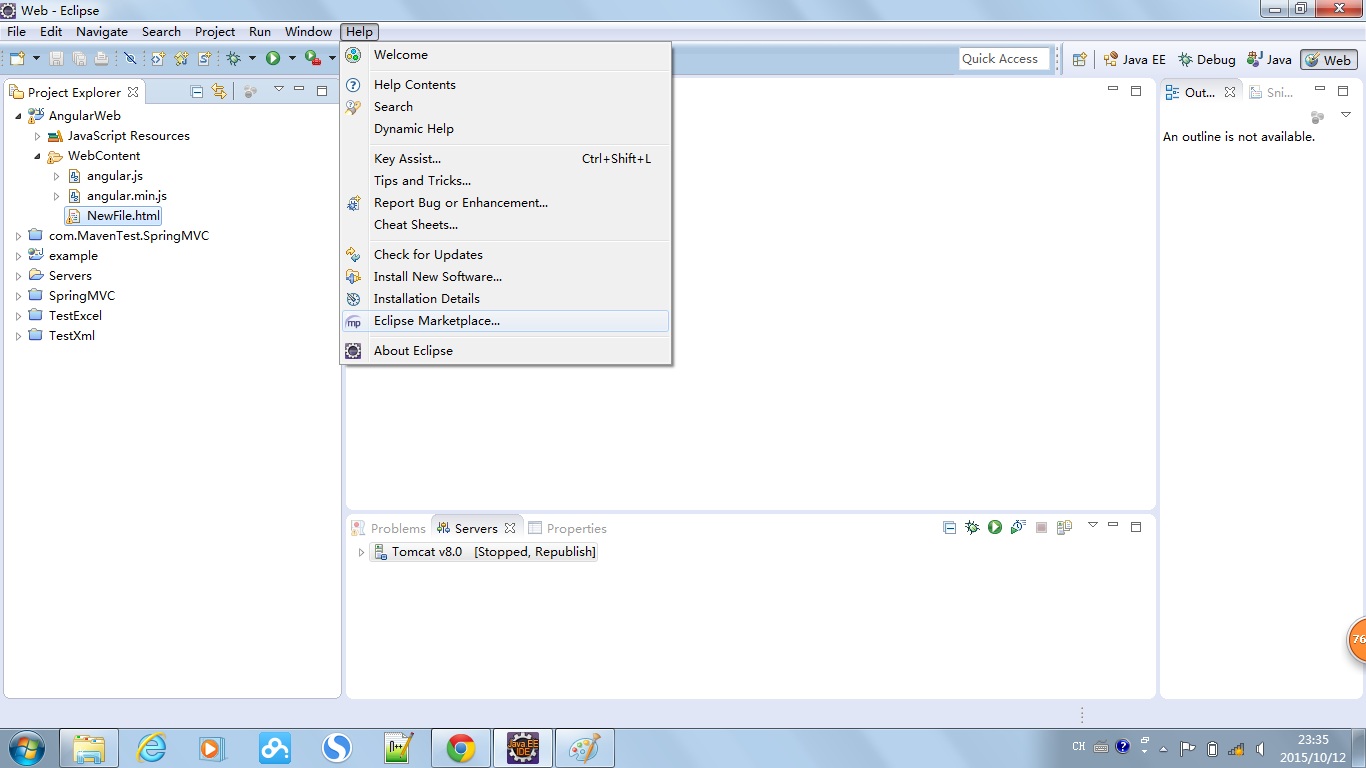
1.首先,我们需要先给eclipse安装angular插件。
HELP->elicpse market
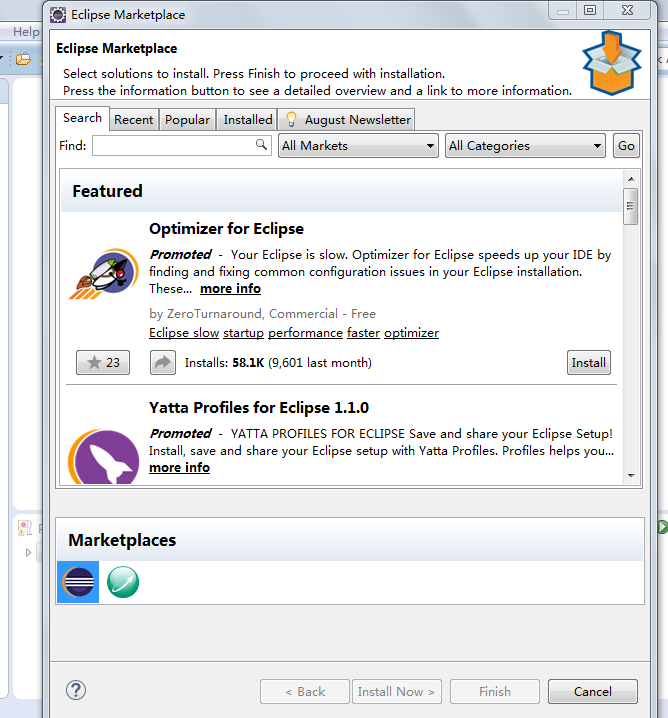
在find里输入angular进行搜索,然后安装。
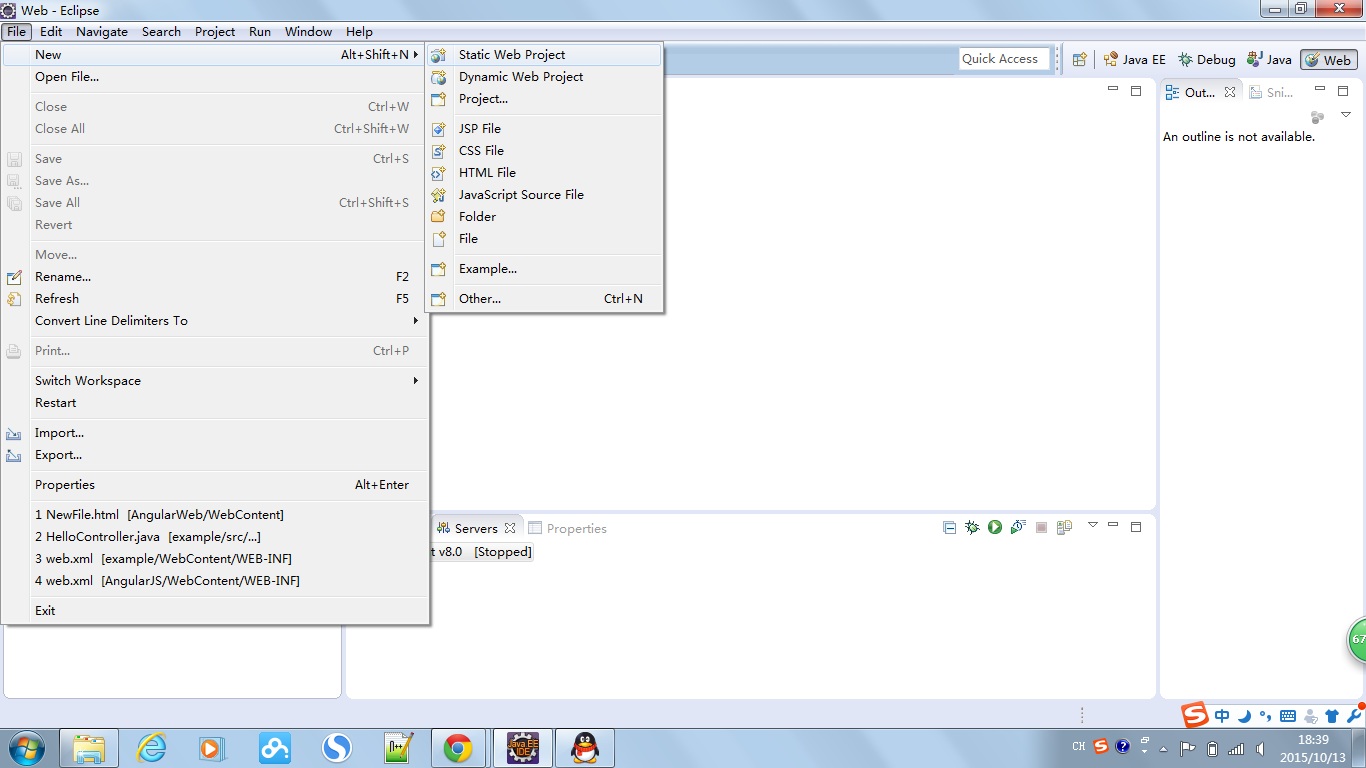
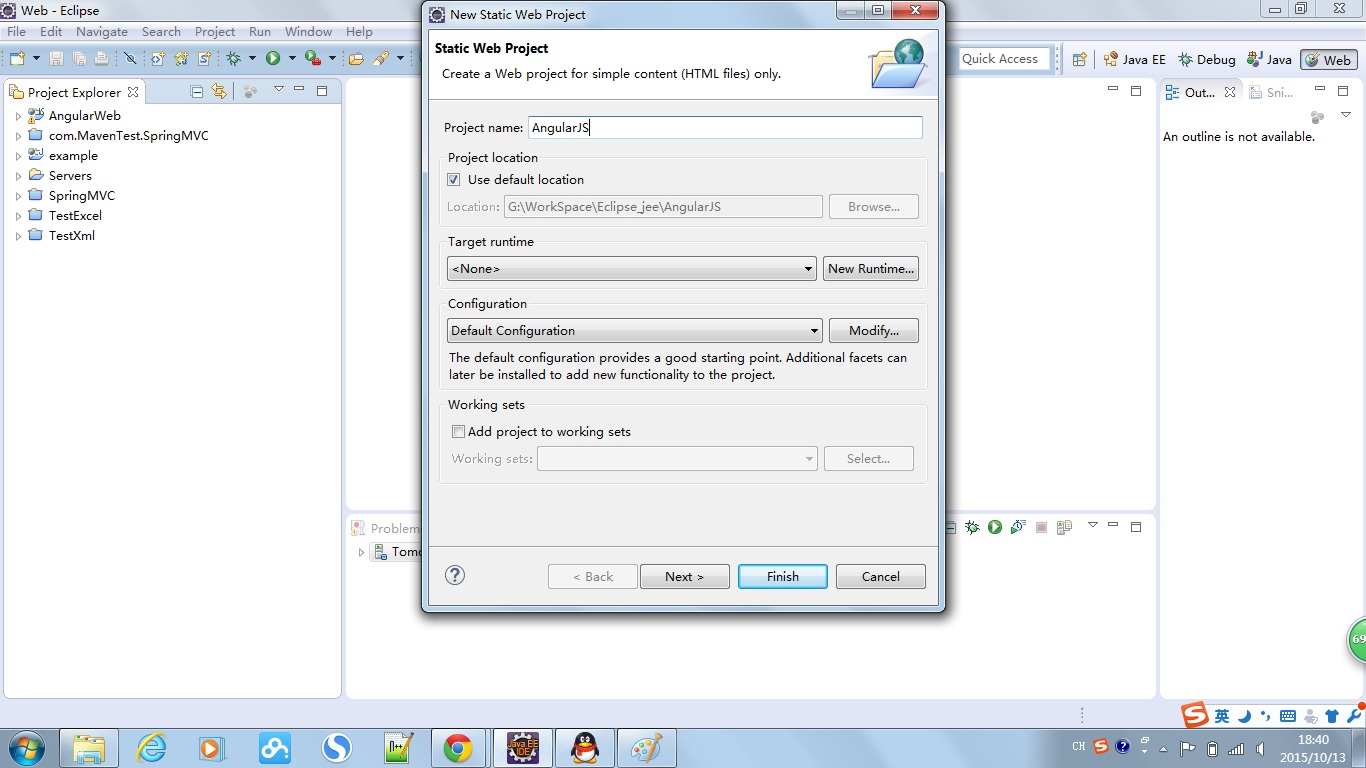
2.新建工程
NEW->Static Web Project
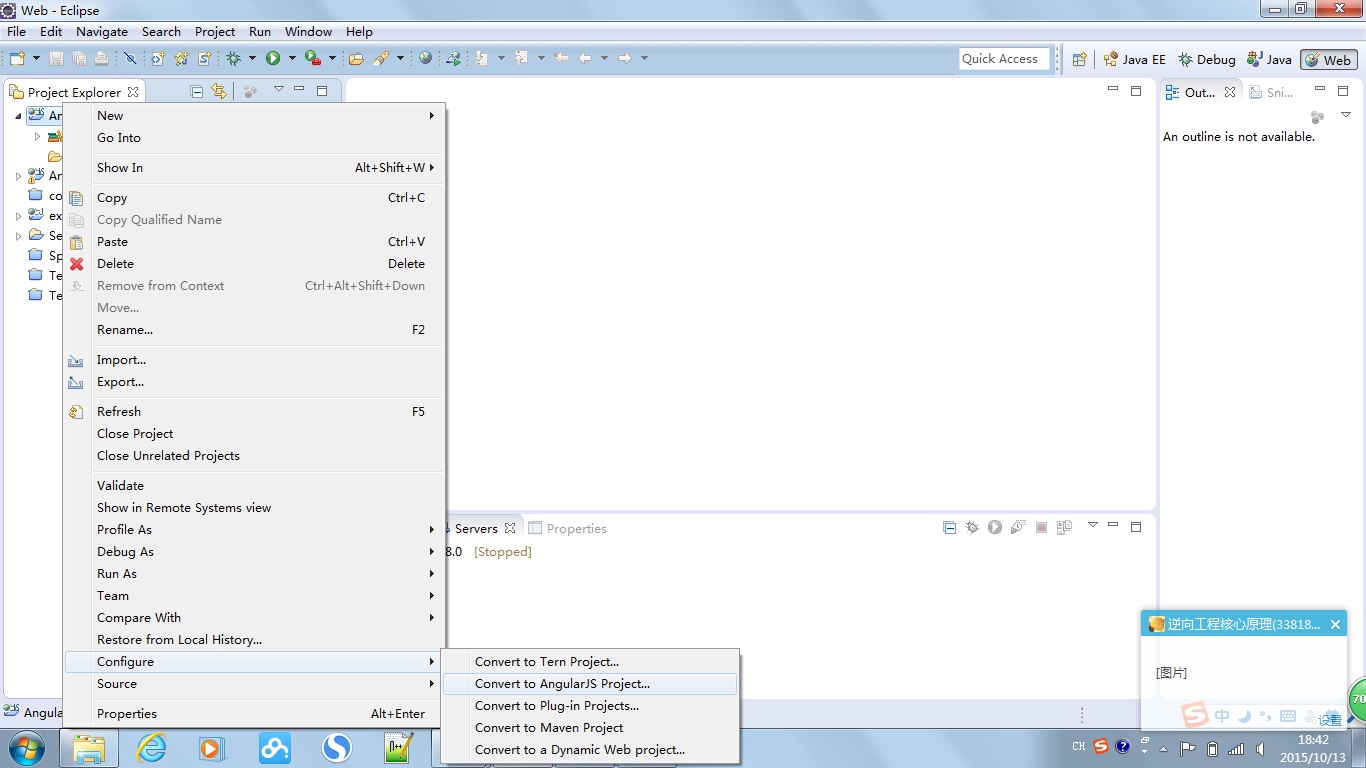
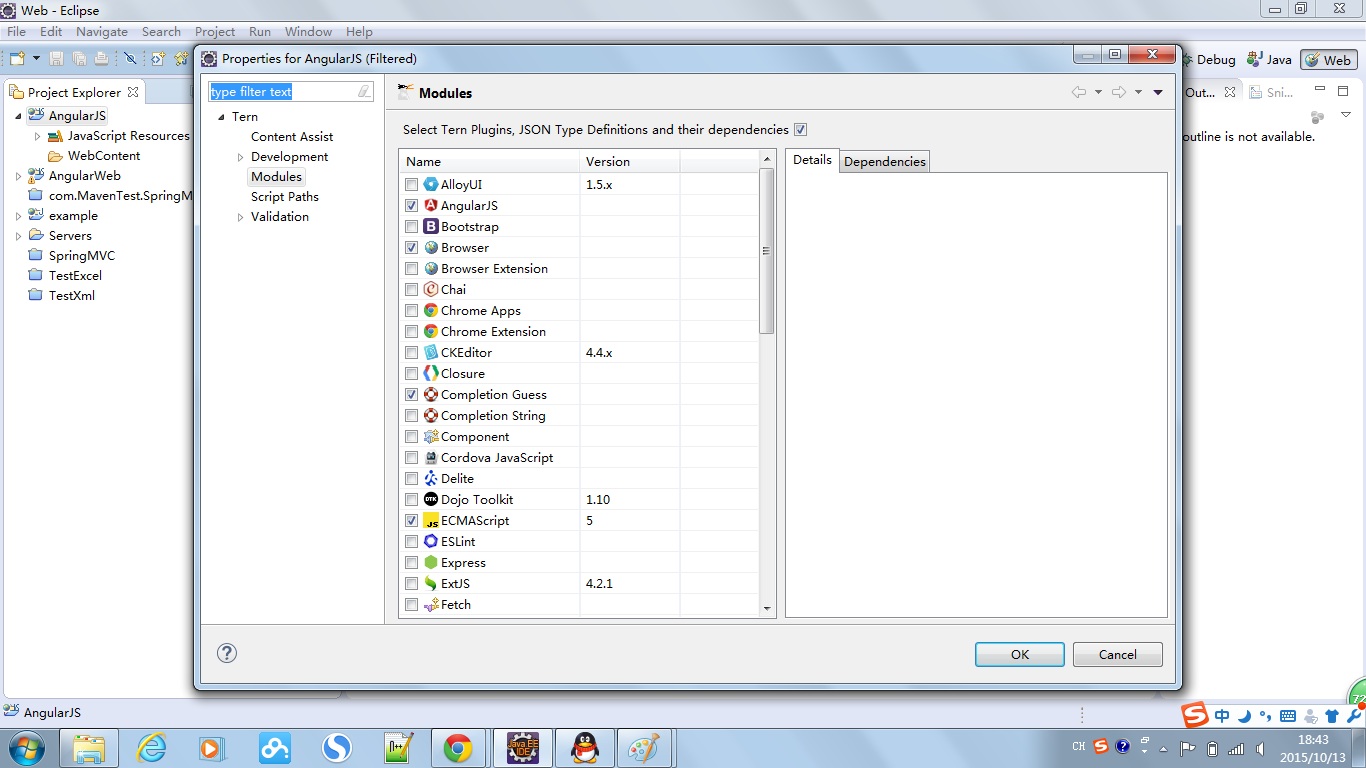
建立完工程以后,转换为Angular工程
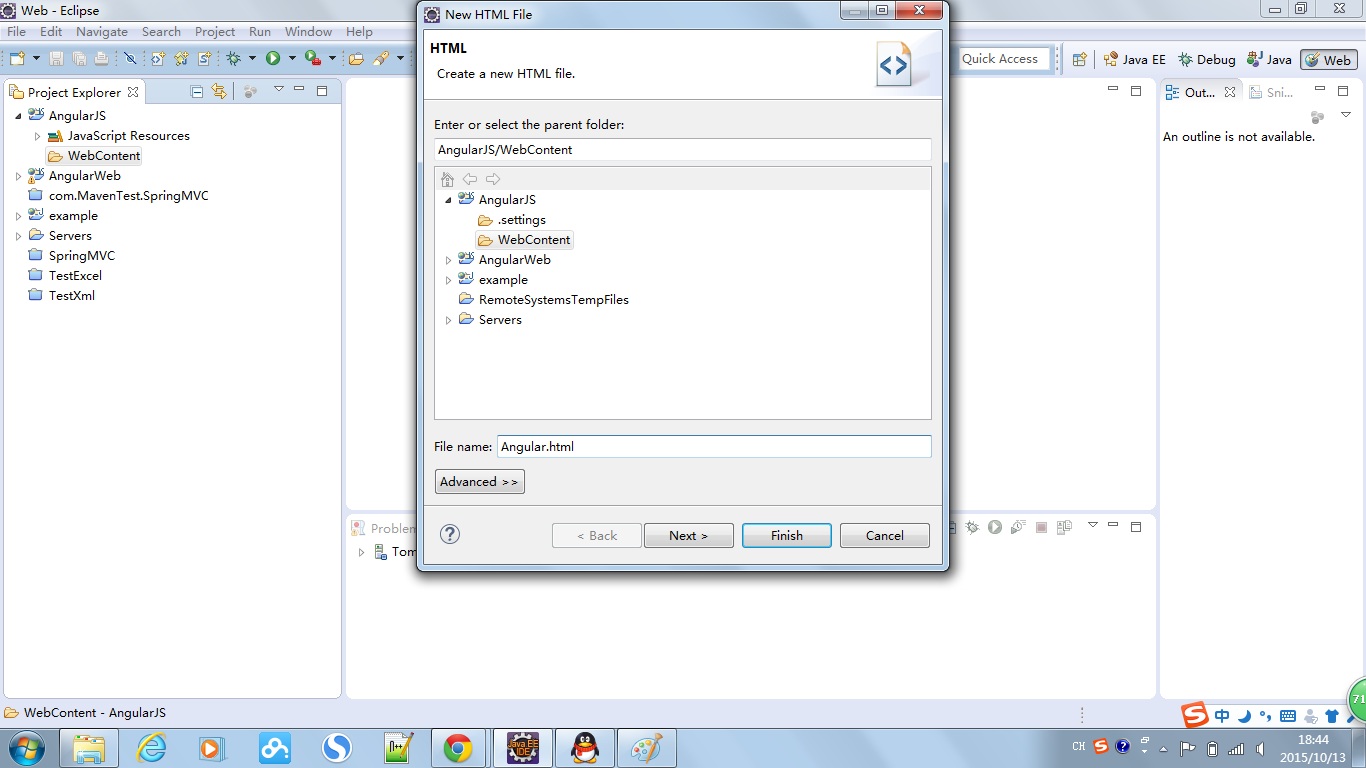
转换完成以后,新建html
3.开始我们的Angular测试小例子
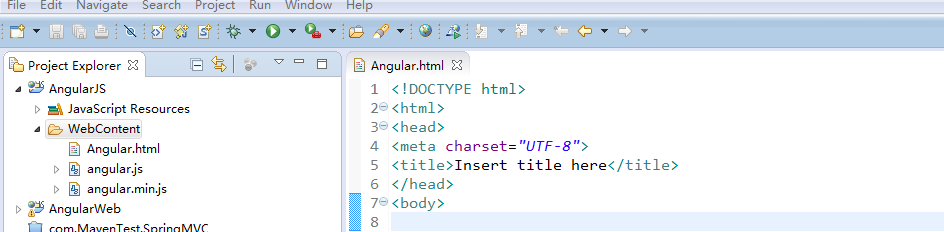
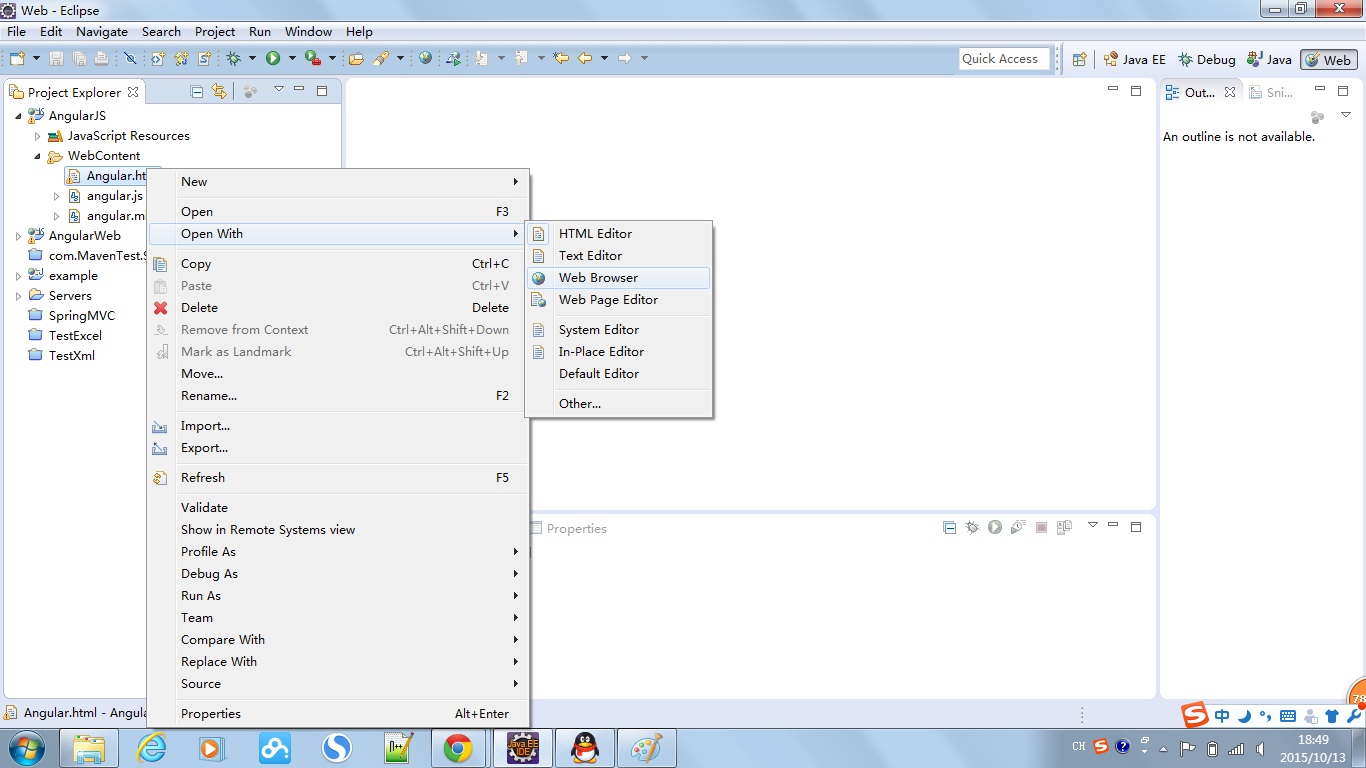
首先,引入必要的js.
然后,开始写我们的html,这里选用一个简单的小例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body ng-app>
<input type="text" ng-model="user.name"></input>
<h2>{{user.name}},HELLO!</h2>
<script src="angular.js"></script>
<script src="angular.min.js"></script>
</body>
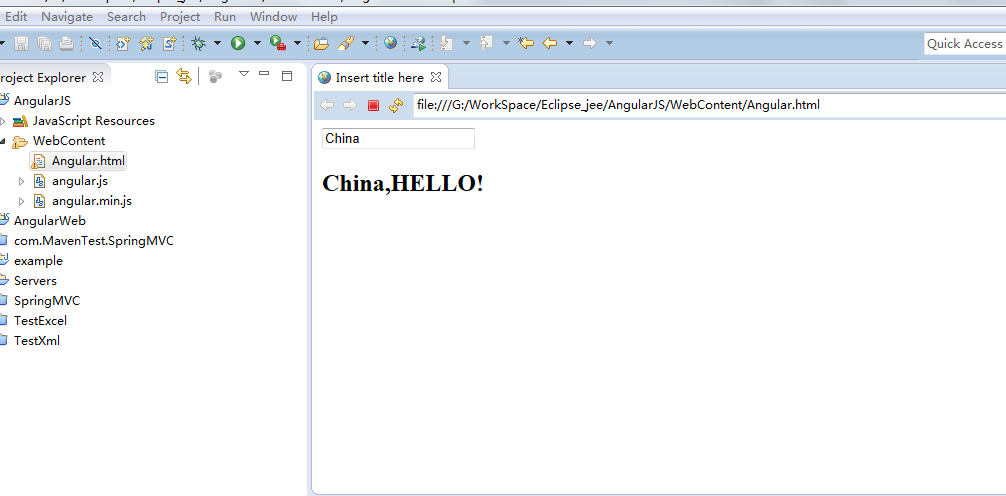
</html>4.查看结果
OK,到这里,我们的搭建小环境就完成了。



































 498
498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








