可以把边框和颜色去掉。
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>css进度条</title>
<style type="text/css">
.show_yq{
width:380px;
height: 100%;
margin:10px 0 0 10px;
}
.show_yq div.progress{
display: inline-block;
min-width: 300px;
height: 15px;
line-height: 14px;
}
.show_yq .yqtitle{
display: inline-block;
height: 25px;
line-height: 25px;
}
.progress span {
float: left;
min-width: 30px;
max-width: 250px;
height: 15px;
line-height: 14px;
border-radius: 5px;
margin: auto 4px auto 0;
border: 1px solid;
}
.progress .green {
background: #4ac91e;
border-color: #78b337 #6ba031 #568128;
}
.progress .orange {
background: #ea7222;
border-color: #f0ad24 #eba310 #c5880d;
}
.progress .gray {
background: #c5cfe5;
border-color: #bfbfbf #b3b3b3 #9e9e9e;
}
</style>
</head>
<body>
<div class="show_yq">
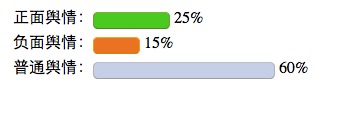
正面舆情:<div class="yqtitle">
<div class="progress"><span class="green" style="width: 25%;"></span>25%</div>
</div>
负面舆情:<div class="yqtitle">
<div class="progress"><span class="orange" style="width: 15%;"></span>15%</div>
</div>
普通舆情:<div class="yqtitle">
<div class="progress"><span class="gray" style="width: 60%;"></span>60%</div>
</div>
</div>
</body>
</html>






















 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








