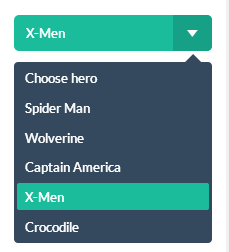
bootstrap中文网(http://www.bootcss.com/)里推荐项目有Flat UI(http://www.bootcss.com/p/flat-ui/),非常漂亮,而且少有的竟然具有select下拉框。
我直接打开example(Flat-UI-master/docs/examples/select.html)都是可以的,但是放到我的网站里则不行。
使用chrome调试经过分析,原因是:
$('[data-toggle="select"]').select2(); $.fn.select2 = function () {
var args = Array.prototype.slice.call(arguments, 0),
opts,
select2,
method, value, multiple,
allowedMethods = ["val", "destroy", "opened", "open", "close", "focus", "isFocused", "container", "dropdown", "onSortStart", "onSortEnd", "enable", "disable", "readonly", "positionDropdown", "data", "search"],
valueMethods = ["opened", "isFocused", "container", "dropdown"],
propertyMethods = ["val", "data"],
methodsMap = { search: "externalSearch" };
this.each(function () {
if (args.length === 0 || typeof(args[0]) === "object") {
opts = args.length === 0 ? {} : $.extend({}, args[0]);
opts.element = $(this);
if (opts.element.get(0).tagName.toLowerCase() === "select") {
multiple = opts.element.prop("multiple");
} else {
multiple = opts.multiple || false;
if ("tags" in opts) {opts.multiple = multiple = true;}
}
select2 = multiple ? new window.Select2["class"].multi() : new window.Select2["class"].single();
select2.init(opts);
} else if (typeof(args[0]) === "string") {
if (indexOf(args[0], allowedMethods) < 0) {
throw "Unknown method: " + args[0];
}
value = undefined;
select2 = $(this).data("select2");
if (select2 === undefined) return;
method=args[0];
if (method === "container") {
value = select2.container;
} else if (method === "dropdown") {
value = select2.dropdown;
} else {
if (methodsMap[method]) method = methodsMap[method];
value = select2[method].apply(select2, args.slice(1));
}
if (indexOf(args[0], valueMethods) >= 0
|| (indexOf(args[0], propertyMethods) >= 0 && args.length == 1)) {
return false; // abort the iteration, ready to return first matched value
}
} else {
throw "Invalid arguments to select2 plugin: " + args;
}
});
return (value === undefined) ? this : value;
};
经过一上午研究,发现flat ui还是不好用,我还得需要花时间解决ie8的问题,但是我的时间并不充裕。看来只能放弃,还是沿用jQuery ui更合适一些。
总结一些flat ui的select使用方法:
<!-- Loading Bootstrap
<link href="scripts/Flat-UI-master/dist/css/vendor/bootstrap.min.css" rel="stylesheet">-->
<!-- Loading Flat UI
<link href="scripts/Flat-UI-master/dist/css/flat-ui.css" rel="stylesheet">-->
<!-- HTML5 shim, for IE6-8 support of HTML5 elements. All other JS at the end of file. -->
<!--[if lt IE 8]>
<script src="scripts/Flat-UI-master/dist/js/vendor/html5shiv.js"></script>
<script src="scripts/Flat-UI-master/dist/js/vendor/respond.min.js"></script>
<![endif]--> <select data-toggle="select" class="form-control select select-danger mrs mbm">
<option value="EVERYDAY">实时</option>
<option value="BILLING">计费</option>
</select> <!-- jQuery (necessary for Bootstrap's JavaScript plugins)
<script src="scripts/Flat-UI-master/dist/js/vendor/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed
<script src="scripts/Flat-UI-master/dist/js/flat-ui.js"></script>
<script>$('[data-toggle="select"]').select2();</script>注意:
1、必须先引入了bootstrap,再引入flat ui;
2、[if lt IE 8]原来官方是[if lt IE 9],我用ie8会保错,需要改为8,否则会报错Flat-UI-master/dist/js/vendor/respond.min.js拒绝访问;
3、这种样式是select.html里的样式,和我上面的截图有点差别;
本文出处:ouyida3的csdn blog
2015.3.4
























 3056
3056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








