表单,表单用于向服务器传输数据。用户可以在form表单标签里面放input,textarea,select等可以填写数据的标签,实现表单对数据的获取上传。可以说表单form标签是连接前端页面和后端服务器数据的桥梁。
一.表单的组成
表单主要有三个方面组成

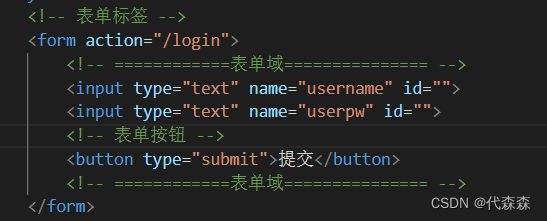
1.form标签
form标签为双标签<form></form>,他负责包含负责输入数据内容标签。
包含在form表单里面的数据才可以一口气被form表单打包提交。
2.表单域
表单域负责就是form里面包裹的所有元素标签。里面填写相关的数据。
表单域里面的标签若要提交数据必须添加name属性
3. 提交按钮
一般是button标签,type=submit提交数据。
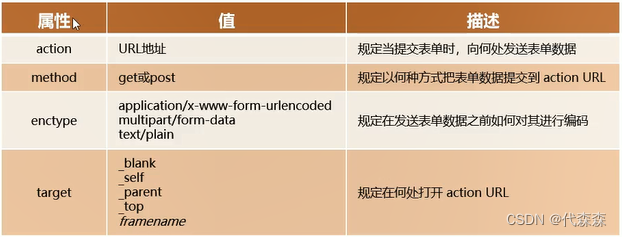
form标签属性
这里主要介绍数据提交的相关属性

action
action主要是规定提交订单时,想何处发送表单数据
method
规定以何种方式提交表单到指定的url,一般有两种值
1.get:以get方式向指定url请求数据
get一般提交少量简单的数据
<form action="servlet/testServlet" method="get">
<input name="test"/>
<button type="submit">提交</button>
</form>
返回结果:

2.post:以post方式向指定url提交数据
post一般提交大量需要隐秘性的数据
<form action="servlet/testServlet" method="post">
<input name="test"/>
<button type="submit">提交</button>
</form>
返回结果:

enctype
发送表单数据前如何对数据进行编码

target
target属性用来规定何种方式打开action中的URL






















 8037
8037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








