FiftyShadesOf
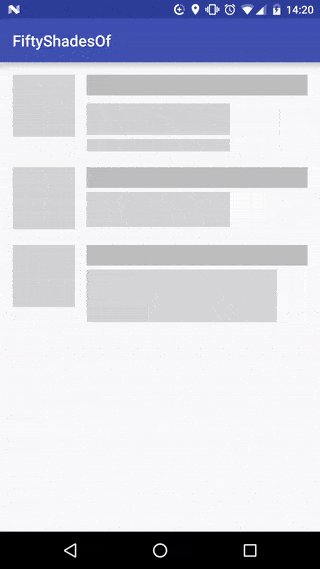
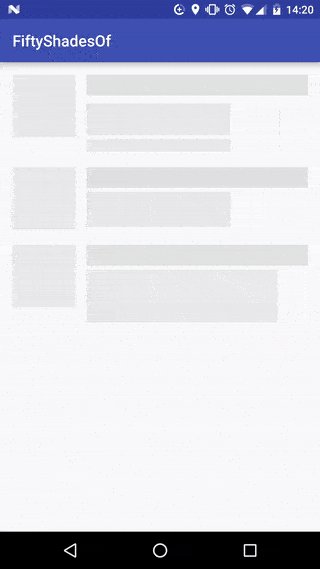
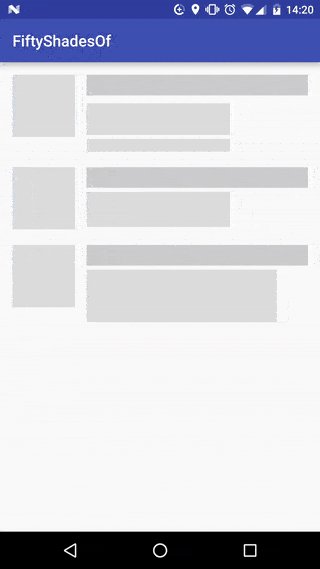
能为TextView和ImageView设置占位显示

原理
1.通过view.getBackground()获取View的背景Drawable
2.自定义一个GreyDrawable,把GreyDrawable设为View的背景
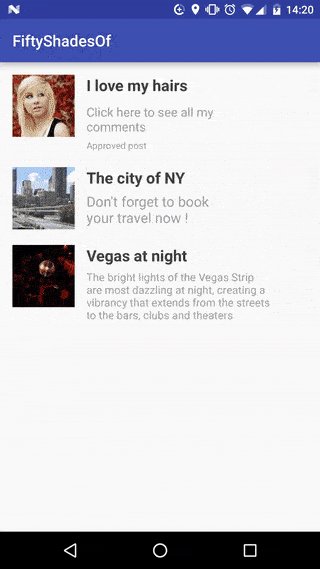
3.加载数据后再将原有的背景Drawable设为View背景
使用
1.项目没有太多的配置属性,一闪一闪的灰色占位背景看着好傻,别想着直接在dependencies中加个compile就能直接用了
2.通过原理可以知道View的宽高最好固定,都是wrap_content且初始内容为空的话是不会有效果的
3.适用于固定样式的列表item以及详情页面的头部(固定的标题,作者,时间,来源等等)
学习
1.一种实现文本占位显示的方法
2.弱引用防止内存泄漏,以前只在各种Handler防止内存泄漏的Demo看到过弱引用,平时都忘了使用这个,以后就不用在有可能产生内存泄露的地方的Activity中的onDestroy中再调用xxxxManager.ondestroyed()了
WeakReference<View> viewWeakReference;
...
viewWeakReference = new WeakReference<>(view);
...
View v = viewWeakReference.get();
if (v != null) {
v.invalidate();
}





















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








