1,:hover
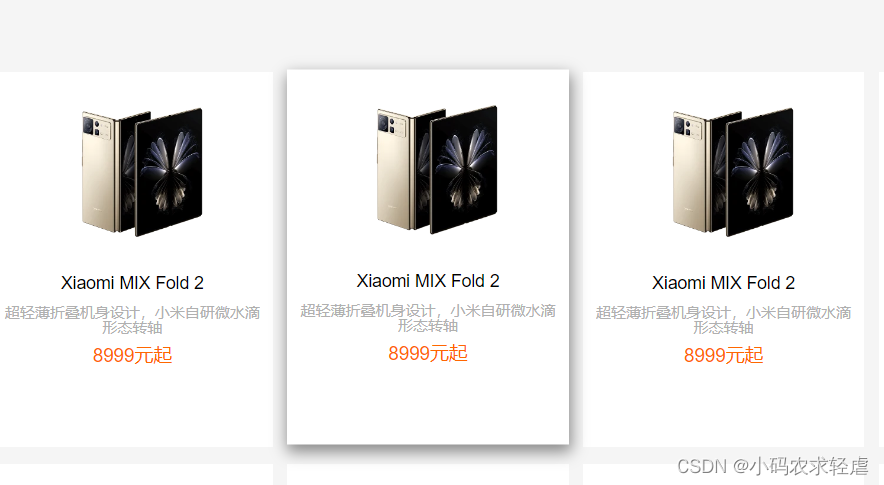
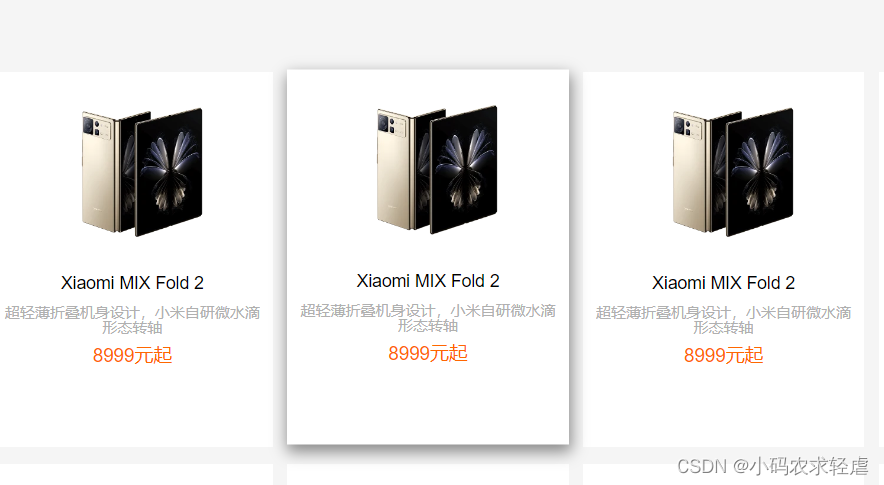
就是响应鼠标滑过的选择器,当你给标签加上的时候,鼠标一滑过就会发生你再里面定义的事件。
比如

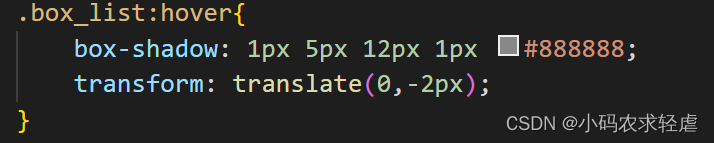
鼠标一滑过就让他出现阴影,并且往上移动。

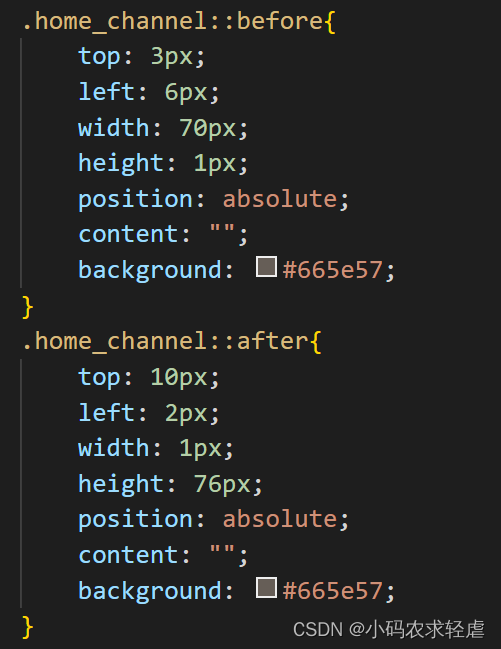
2,::after,::before
就是在当前标签的前加上想加的内容。比如这两条线。他们不是边框,是after,::before。


想让他们实现的内容出现在标签旁的任意位置可以采用父相子绝的定位方式。
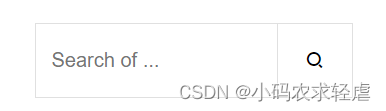
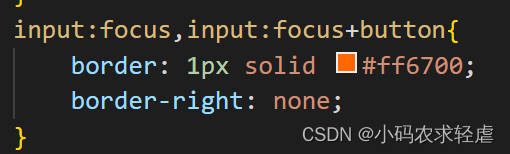
3,:focus
就是当前标签获得焦点的时候触发的。


如果你想让当前容器的兄弟容器实现动作的话,可以使用兄弟选择器。 “+”

就是响应鼠标滑过的选择器,当你给标签加上的时候,鼠标一滑过就会发生你再里面定义的事件。
比如

鼠标一滑过就让他出现阴影,并且往上移动。

2,::after,::before
就是在当前标签的前加上想加的内容。比如这两条线。他们不是边框,是after,::before。


想让他们实现的内容出现在标签旁的任意位置可以采用父相子绝的定位方式。
3,:focus
就是当前标签获得焦点的时候触发的。


如果你想让当前容器的兄弟容器实现动作的话,可以使用兄弟选择器。 “+”

 965
965
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


